AK
Size: a a a
2020 May 17
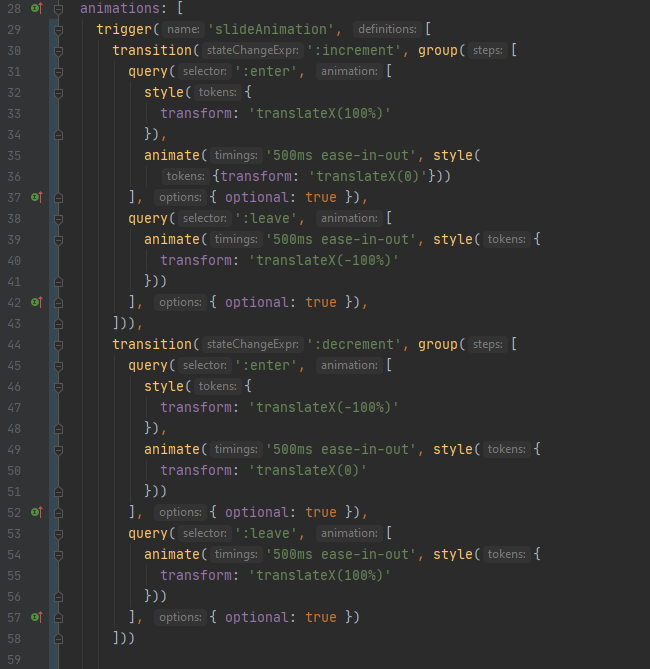
Эти квери используют вместе с ngFor обычно. Когда тебе нужно анимацию на изменение размера списка сделать.
ну не факт... я это использую на дочерние элементы. Они там через *ngFor и *ngIf появляются/убираются...
AK
Эти квери используют вместе с ngFor обычно. Когда тебе нужно анимацию на изменение размера списка сделать.
здесь такое впечатление, что тупо триггер не срабатывает... а как проверить, хз...
AK
Эти квери используют вместе с ngFor обычно. Когда тебе нужно анимацию на изменение размера списка сделать.
походу триггер нельзя вешать на ng-container просто... )) ,все заработало, когда поменял на DIV, ну и { optional: true } добавить к query.
R
Подскажите, в локалсторедж реально пихнуть объект?
R
я видел метод через JSON.PArse, но мб есть другой вариант?
AK
S
Подскажите, в локалсторедж реально пихнуть объект?
не думаю
F
В локалсторедж пропихивается строка в любом случае
F
Json stringify - туда, json parse - обратно. Вот и получил свой объект таким же, каким и пихнул
R
Json stringify - туда, json parse - обратно. Вот и получил свой объект таким же, каким и пихнул
понял, ну видимо только так и придется
F
Ну а чем этот вариант не нравится?)
R
Ну а чем этот вариант не нравится?)
та каждый раз json.parse/stringify писать), лень
F
Напиши сервис для пихания в локал сторедж
F
Опиши эти методы там
F
А при вызове передавай просто объект
R
да, что-то не подумал
R
обертку написать и все
DT
Ну а чем этот вариант не нравится?)
1. Не сохраняет прототип.
2. new Date() распакует сразу дату на момент стрингифая
3. Нельзя закинуть методы
2. new Date() распакует сразу дату на момент стрингифая
3. Нельзя закинуть методы
VL
походу триггер нельзя вешать на ng-container просто... )) ,все заработало, когда поменял на DIV, ну и { optional: true } добавить к query.
Не, ну раз работает. Как говорится любую задачу можно сделать несколькими способами)