AK
Size: a a a
2020 May 17
BK
AK
А как можно отлаживать анимации, кстати?
VL
А как можно отлаживать анимации, кстати?
Да чет не задавался таким вопросом. Можно в чате кто ещё с этим работал.
AK
Ребят, как можно отлаживать Angular animation, если не работают?
nt
НН
Console.log
AK
Console.log
а куда можно вставить, если не срабатывает анимация по increment/decrement? _selectedIndex по console.log() изменяется, анимации не срабатывают...
AK
changeDetection: ChangeDetectionStrategy.OnPush,
animations: [
trigger('slideAnimation', [
transition(':increment', group([
query(':enter', [
style({
transform: 'translateX(100%)'
}),
animate('0.5s ease-out', style(
{transform: 'translateX(0)'}))
]),
query(':leave', [
animate('0.5s ease-out', style({
transform: 'translateX(-100%)'
}))
]),
])),
transition(':decrement', group([
query(':enter', [
style({
transform: 'translateX(-100%)'
}),
animate('0.5s ease-out', style({
transform: 'translateX(0)'
}))
]),
query(':leave', [
animate('0.5s ease-out', style({
transform: 'translateX(100%)'
}))
])
]))
],
),
]
AK
сам триггер на родителе...
VL
а куда можно вставить, если не срабатывает анимация по increment/decrement? _selectedIndex по console.log() изменяется, анимации не срабатывают...
Так, а речь про тот же пример, который ты скинул? Он у тебя неправильно составлен - посмотри в доке ангуляра как с инкрементом и декрементом работать в анимации.
AK
Так, а речь про тот же пример, который ты скинул? Он у тебя неправильно составлен - посмотри в доке ангуляра как с инкрементом и декрементом работать в анимации.
а что именно не так, вроде же все нормально по докам... или я что упустил?
VL
а что именно не так, вроде же все нормально по докам... или я что упустил?
В переходе инкремента ты указываешь квери :leave. У тебя такого нет - у тебя добавляется элемент, а не исчезает. Аналогично и для декремента - :enter не нужен
AK
В переходе инкремента ты указываешь квери :leave. У тебя такого нет - у тебя добавляется элемент, а не исчезает. Аналогично и для декремента - :enter не нужен
у меня же 2 элемента одновременно... там группировка идет. Один уходит вправо, а другой появляется слева... Там слайдер.
VL
у меня же 2 элемента одновременно... там группировка идет. Один уходит вправо, а другой появляется слева... Там слайдер.
Я конечно логику анимации твоей неособо пониманию, но начни с простого: анимируй добавление/удаление элементов по отдельности. Затем наращивай уже сложность последовательности. Заодно поймешь, на каком этапе че ломается
AK
Я конечно логику анимации твоей неособо пониманию, но начни с простого: анимируй добавление/удаление элементов по отдельности. Затем наращивай уже сложность последовательности. Заодно поймешь, на каком этапе че ломается
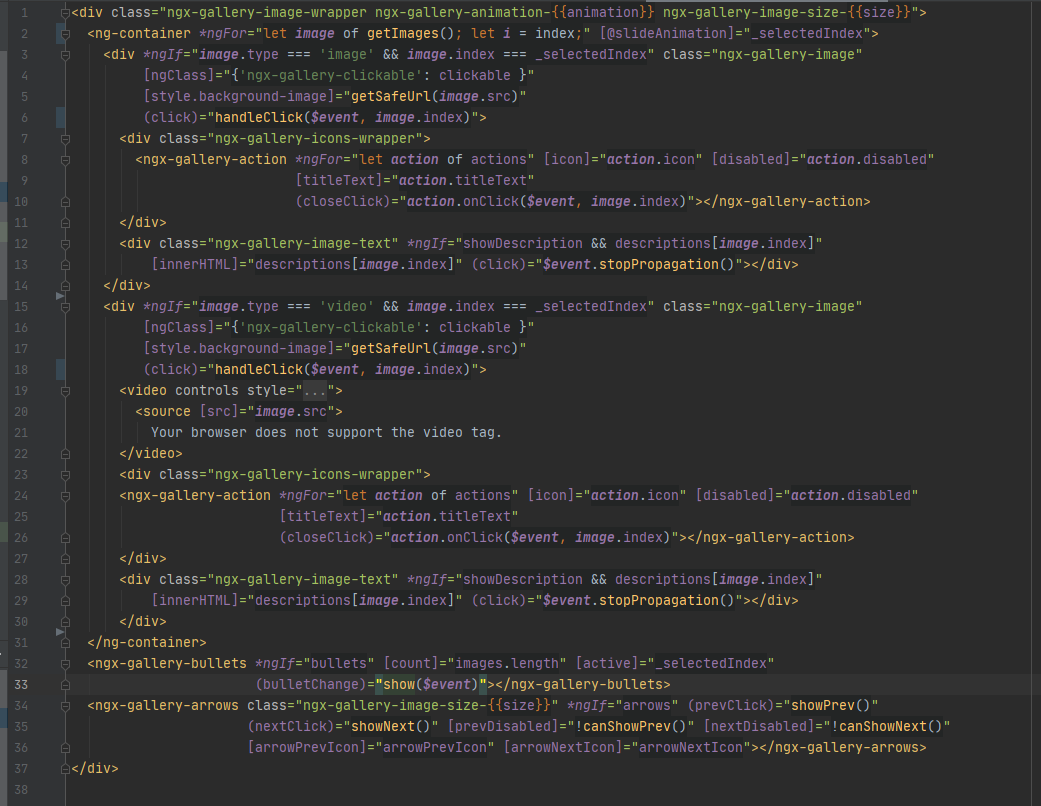
обычная карусель из https://github.com/kolkov/ngx-gallery/blob/70412d3dbf265cbff84ddf0abbcb9e2f3823e001/projects/gallery/src/lib/ngx-gallery-image/ngx-gallery-image.component.ts#L27 пытаюсь переделать на нормальный лад.
VL
обычная карусель из https://github.com/kolkov/ngx-gallery/blob/70412d3dbf265cbff84ddf0abbcb9e2f3823e001/projects/gallery/src/lib/ngx-gallery-image/ngx-gallery-image.component.ts#L27 пытаюсь переделать на нормальный лад.
Можно обойтись связкой enter/leave. Increment и decrement немного не про то.
AK
Можно обойтись связкой enter/leave. Increment и decrement немного не про то.
наоборот это хорошо для слайдеров, как мне кажется... или я не прав? индекс текущего слайда увеличился или уменьшился, отсюда и выбираем что делать...
VL
наоборот это хорошо для слайдеров, как мне кажется... или я не прав? индекс текущего слайда увеличился или уменьшился, отсюда и выбираем что делать...
Эти квери используют вместе с ngFor обычно. Когда тебе нужно анимацию на изменение размера списка сделать.