I
Size: a a a
2020 May 14
у меня два оттенка синего
ТЖ
в том-то и дело, что я в диалог бросаю компонент, в котором стили 100% рабоичие
а сам диалог не отрабатывает?
I
и в темной теме все работает только компонент из диалога применяет цвета белой
I
Тихон Жарких
а сам диалог не отрабатывает?
не совсем понял вопрос
ТЖ
не совсем понял вопрос
ползи в тему, в ней просто не прописан цвет, у меня такое было, но не на диалоге
I
проверил, в черной теме есть —BUTTON_PRIMARY и в белой, цвета там разные
OS
проверил, в черной теме есть —BUTTON_PRIMARY и в белой, цвета там разные
посмотрите уже в консоли, откуда цвет берётся)
I
смотрите, цвет у меня применяется, но не тот, что надо
I
и парадокс в том, что другие кнопки (вне всплывающих окон ) правильного цвета а именно в диалоговом окне - нет
OS
парадокса нет, есть стили какие то, нужно просто проверить и от них уже отталкиваться
ТЖ
смотрите, цвет у меня применяется, но не тот, что надо

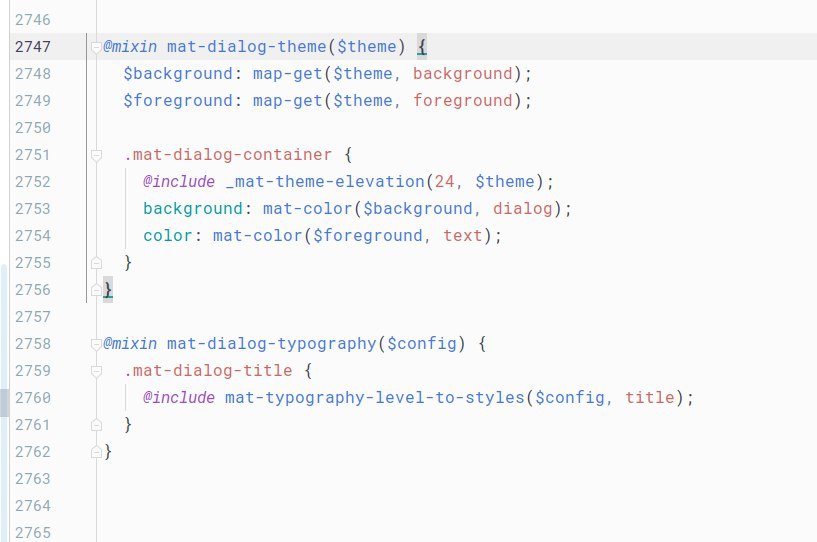
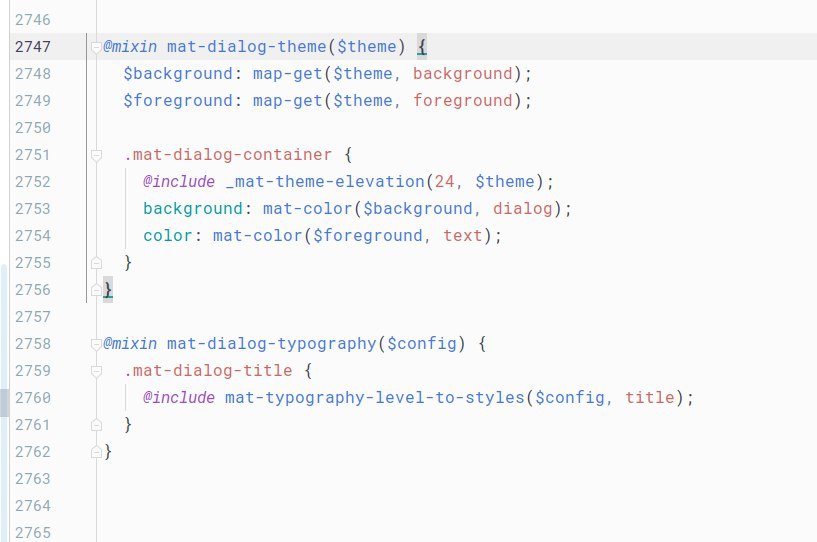
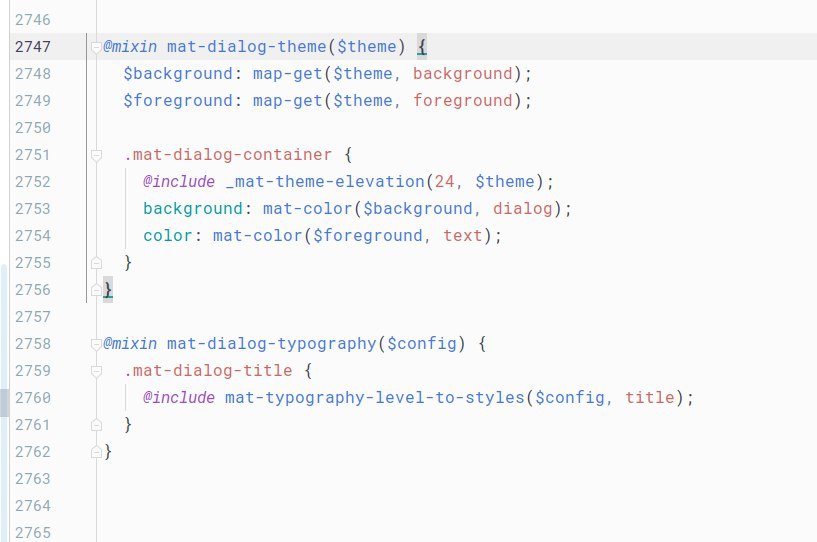
Вот такой код чекал?
находится в _theming .scss
находится в _theming .scss
I
Тихон Жарких

Вот такой код чекал?
находится в _theming .scss
находится в _theming .scss
да, мне бекграунд не надо менять, только цвет кнопки, а на кнопку этот миксин не влияет
I
Тихон Жарких

Вот такой код чекал?
находится в _theming .scss
находится в _theming .scss
но сейчас ещегляну, спасибо
S
Подскажите как можно перехватить значание которым патчится formArray, так чтобы на лету насоздавать внутри него нужное число контролов? пытался через NG_VALUE_ACCESSOR, но при writeValue не приходит оно..
ТЖ
но сейчас ещегляну, спасибо
напиши только потом, в чём была беда
I
Тихон Жарких
напиши только потом, в чём была беда
короче, в моем случае проблема была в том, что я про*бал класс. cdk-overlay-container dark встраивался со своим классом, т.е я кастомный для темной темы к нему не добавлял - вот и получалось, что он хавал дефолтные переменные, а не для темной темы)
VS

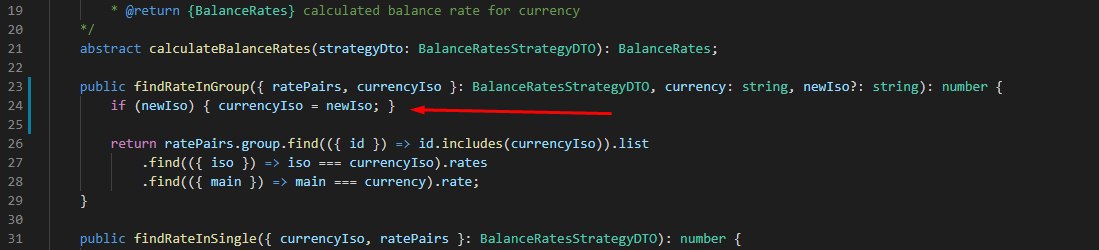
Как красивее написать этот иф?
OS
currencyIso = newIso || currencyIso;
хотя вообще и так норм было
хотя вообще и так норм было
VS
currencyIso = newIso || currencyIso;
хотя вообще и так норм было
хотя вообще и так норм было
Да, точно. Спасибо!
MU
currensyISO = newISO || currensyISO



