OS
Size: a a a
2020 May 14
а в компоненте нигде не обнуляется переменную с формой?
OS
Заменил
Всё равно та же ошибка со ссылкой на родительский (!) компонент. Почему на него? Angular Ivy 9.1
inputs на inputs?<input class="file-drop-area__file-input" [ngClass]="state.files.length === 0 ? 'file-drop-area__file-input--full-height' : 'file-drop-area__file-input--half-height'" type="file" [accept]="inputs?.restrictions.extensions.fileExtensions.join(', ')" multiple>
<p>Максимальный размер файла: {{(inputs?.restrictions.size / 1024 / 1024).toPrecision(1)}} МБ</p>
<p>Типы файлов: {{inputs?.restrictions.extensions.fileExtensions.join(", ")}}</p>Всё равно та же ошибка со ссылкой на родительский (!) компонент. Почему на него? Angular Ivy 9.1
покажите скрин ошибки
OS
нет(
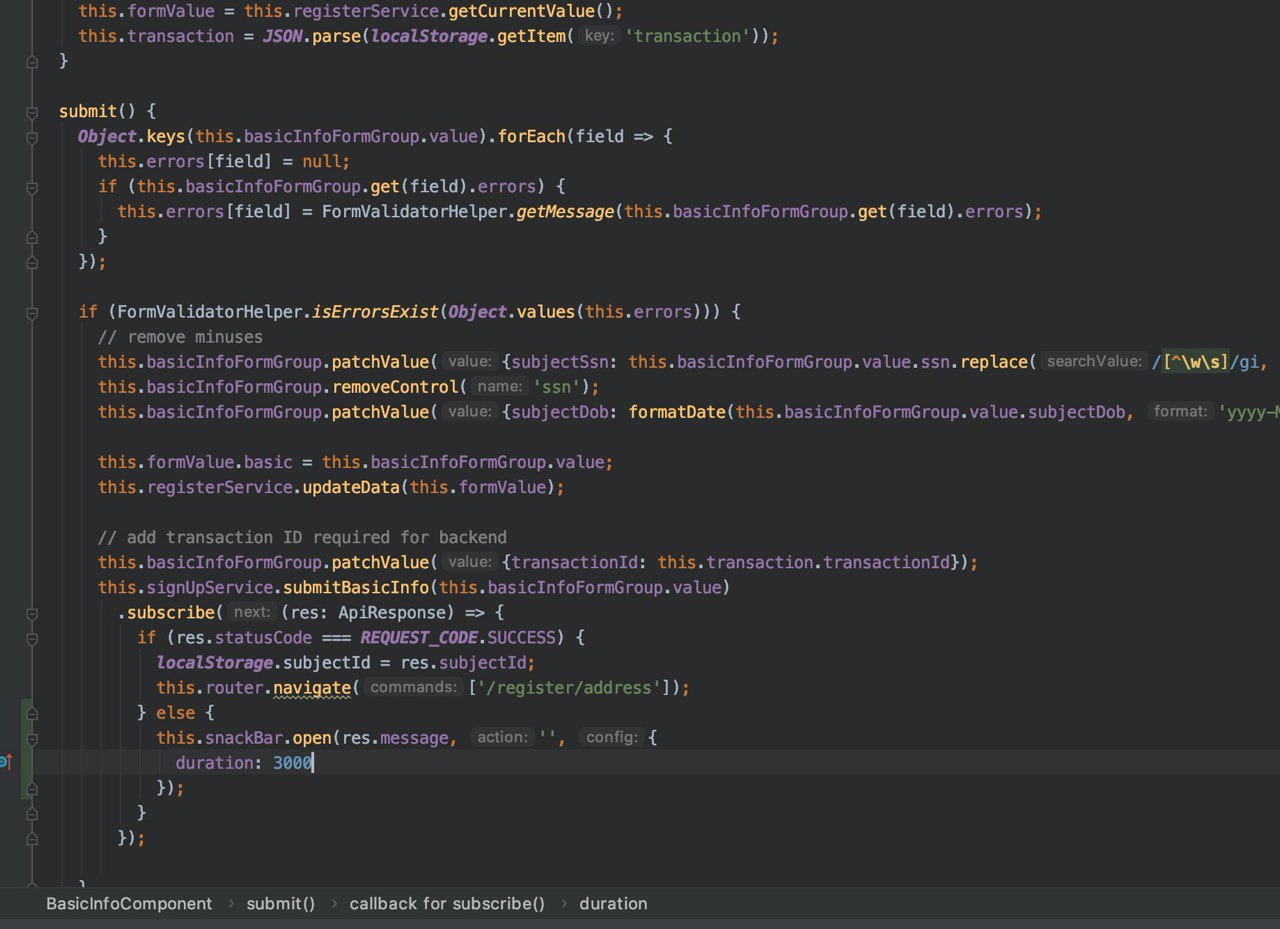
можно подебажить попробовать, что там происходит. В первый раз поставить breakpoint на место ошибки и посмотреть что там при первом сабмите
V٩
ok. Ща чекну
K✔
покажите скрин ошибки
Извините, понял в чем ошибка - забыл заглянуть в стектрейс. На 3-4 строке была ошибка в .ts-файле компонента - проверки на null/undefined не было. Спасибо
AV
Надо просто разделять что формируется на стороне сервера и на стороне клиента. Вначале сервер формирует html, потом он его отдает на клиент, который запускает js, убирает все что сделал сервер и формирует уже свой html. На сервере вам такой функционал ни к чему, а на клиенте у вас будет работать если вы добавите вначале выход из этой структуры с проверкой например такой if (typeof window === 'undefined') { return; }
Спасибо - сейчас попробую
ТЖ
поделитесь что было, мало ли возникнет проблема ткакя)

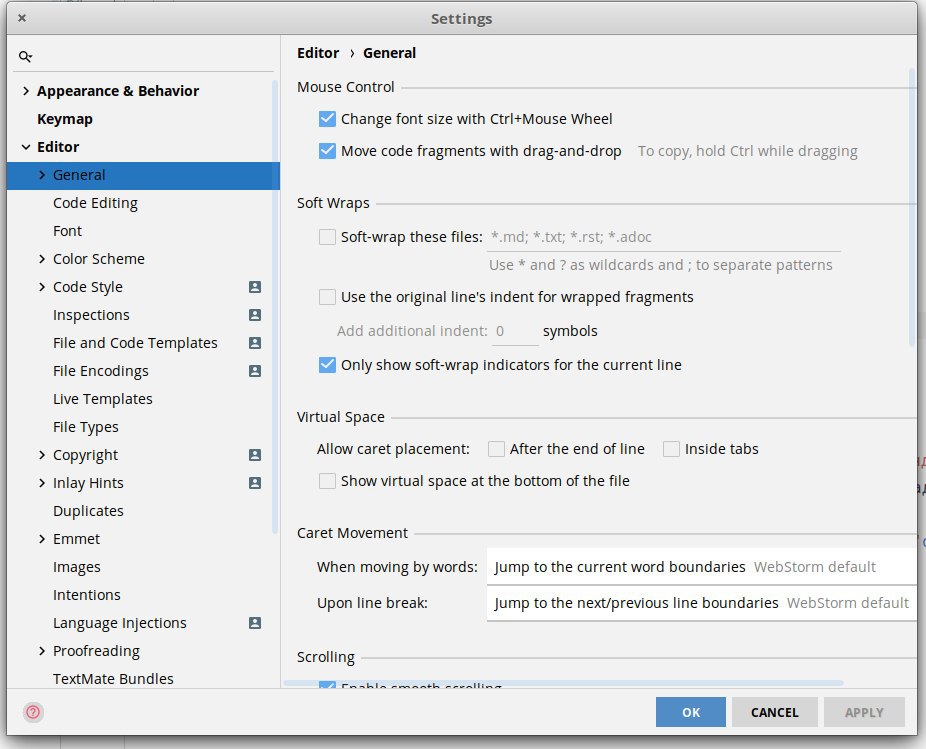
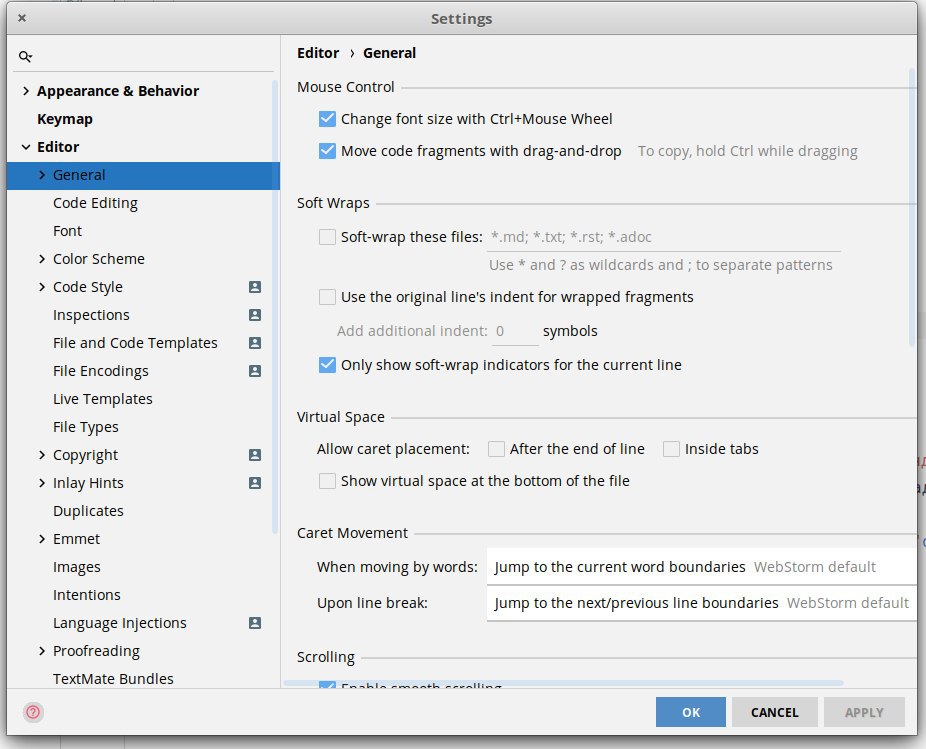
на этой вкладке Virtual space, галочка After the end of line , её надо убрать
правда у меня она не стояла, просто какой-то лаг произошёл и так было в одном файле, перепроставил и прошло
правда у меня она не стояла, просто какой-то лаг произошёл и так было в одном файле, перепроставил и прошло
K✔
Разработчикам кастомных компонентов на Angular Material: можно ли разработать компонент, заменяющий
Я не хочу нагружать пользователя написанием обработки ошибок. Если надо, пусть чреез
mat-form-field, или позволено написать лишь компонент, вставляющийся внутрь mat-form-field?Я не хочу нагружать пользователя написанием обработки ошибок. Если надо, пусть чреез
ng-content внутрь моего компонента их прокидывает...OS
Тихон Жарких

на этой вкладке Virtual space, галочка After the end of line , её надо убрать
правда у меня она не стояла, просто какой-то лаг произошёл и так было в одном файле, перепроставил и прошло
правда у меня она не стояла, просто какой-то лаг произошёл и так было в одном файле, перепроставил и прошло
👍
V٩
можно подебажить попробовать, что там происходит. В первый раз поставить breakpoint на место ошибки и посмотреть что там при первом сабмите
проблема была в том, что я удалял контрол один.
I
Всем привет. кто-то делал темные темы для сайтов? У меня в angular material dialog*е почему-то цвет не меняется, когда во всей апке меняется. Может кто стыкался?
K✔
Всем привет. кто-то делал темные темы для сайтов? У меня в angular material dialog*е почему-то цвет не меняется, когда во всей апке меняется. Может кто стыкался?
Каким руководством по переводу Angular-приложения на темную тему пользовались, если не секрет?
I
зачем руководство
I
это банальная задача, переменные меняешь и все
I
есть набор для темной есть для светлой
I
но всплывают косяки с попапами
I
о чем и спросил, т.к. сам пока не откопал ответ/решение
ТЖ
Всем привет. кто-то делал темные темы для сайтов? У меня в angular material dialog*е почему-то цвет не меняется, когда во всей апке меняется. Может кто стыкался?
надо подробно посмотреть саму тему в scss
там в самом диалоге может какой-нибудь фон прописан быть с другим цветом (или вовсе не прописан)
и надо будет всего-лишь дописать строчку
там в самом диалоге может какой-нибудь фон прописан быть с другим цветом (или вовсе не прописан)
и надо будет всего-лишь дописать строчку
I
Тихон Жарких
надо подробно посмотреть саму тему в scss
там в самом диалоге может какой-нибудь фон прописан быть с другим цветом (или вовсе не прописан)
и надо будет всего-лишь дописать строчку
там в самом диалоге может какой-нибудь фон прописан быть с другим цветом (или вовсе не прописан)
и надо будет всего-лишь дописать строчку
в том-то и дело, что я в диалог бросаю компонент, в котором стили 100% рабоичие