VO
Size: a a a
2020 May 11
Всем привет! Ребят, подскажите годный туториал по webrtc
оф документация
VO
там все коротко и ясно и с задеплоиными примерами на гитхабе
VO
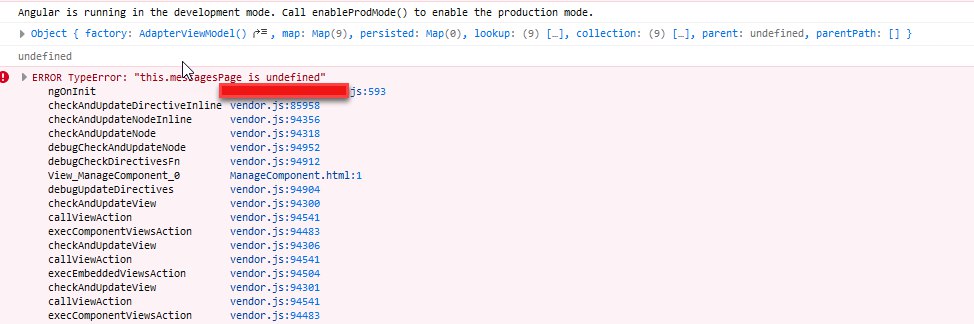
Привет всем, не работает резолвер
public resolve(): Promise<AdapterViewModelList> | Observable<AdapterViewModelList> {
let adapterViewModelListObservable = fromPromise(this.http.getAdaptersList());
adapterViewModelListObservable.subscribe(res => console.log(res));
return adapterViewModelListObservable;
} В самом компоненте данные Undefined, но в лог пишет, что данные естьпопробуй fromPromise заменить на просто from
K
попробуй fromPromise заменить на просто from
неа, не помогло
K
просто такое чувство, что данные из резолвера не доходят до переменной
K
потому что я в резолвере в сконсоль вывожу и там всё есть
VO
public readonly messagesPage: AdapterViewModelList = this.route.snapshot.data.ADAPTERS;
VO
для чего это?
K
ну я так получаю данные из резолвера)
K
path: 'connections',
component: ManageConnectionsTableComponent,
resolve: {
ADAPTERS: AdaptersResolver
}
VO
Интересно)
VO
Попробуй в определить в ините
VO
messagesPage: AdapterViewModelList = this.route.snapshot.data.ADAPTERS;
A
Привет!
Подскажите, пожалуйста, как красиво реализовать такой функционал:
Есть приложение, в котором состояние пользователя ( аутентициирован, анонимный ) хранится в ngrx store-e.
Нужно, чтобы при старте приложения ( пользователь открыл вкладку ) происходила проверка есть ли в localStorage токен, и если есть
то сразу выставлять в state что пользователь аутентифицирован.
Просто в initial state прописать как я понимаю не получится ( в state хранится еще и объект пользователя, который приходит с бекенда ),
так что нужно проверить есть ли токен, и если есть сделать запрос на бек, чтобы получить инфу про пользователя
Подскажите, пожалуйста, как красиво реализовать такой функционал:
Есть приложение, в котором состояние пользователя ( аутентициирован, анонимный ) хранится в ngrx store-e.
Нужно, чтобы при старте приложения ( пользователь открыл вкладку ) происходила проверка есть ли в localStorage токен, и если есть
то сразу выставлять в state что пользователь аутентифицирован.
Просто в initial state прописать как я понимаю не получится ( в state хранится еще и объект пользователя, который приходит с бекенда ),
так что нужно проверить есть ли токен, и если есть сделать запрос на бек, чтобы получить инфу про пользователя
VO
Реализовать так как и написал))
VO
Просто в initial state прописать как я понимаю не получится - что прописать не получится?
K
Попробуй в определить в ините
неа, не работает
K
а как вообще данные из резолвера достают?
K
я это в проекте подсмотрел