Привет! все никак не помирю ангу 8ю с кордовоскими плагинами...
добавил пути к types/папке в tsconfig.json
"typeRoots": [
"node_modules/
@types",
"./mobile/cordova_v9_staging/node_modules/cordova-plugin-network-information/types",
"./mobile/cordova_v9_staging/node_modules/cordova-plugin-splashscreen/types",
"./mobile/cordova_v9_staging/node_modules/cordova-plugin-device/types"
],
но он все равно тупит...
error TS2304: Cannot find name 'cordova'.
в данном случае я установил
@types/cordova, что как бы должно удовлетворить требования компилятора
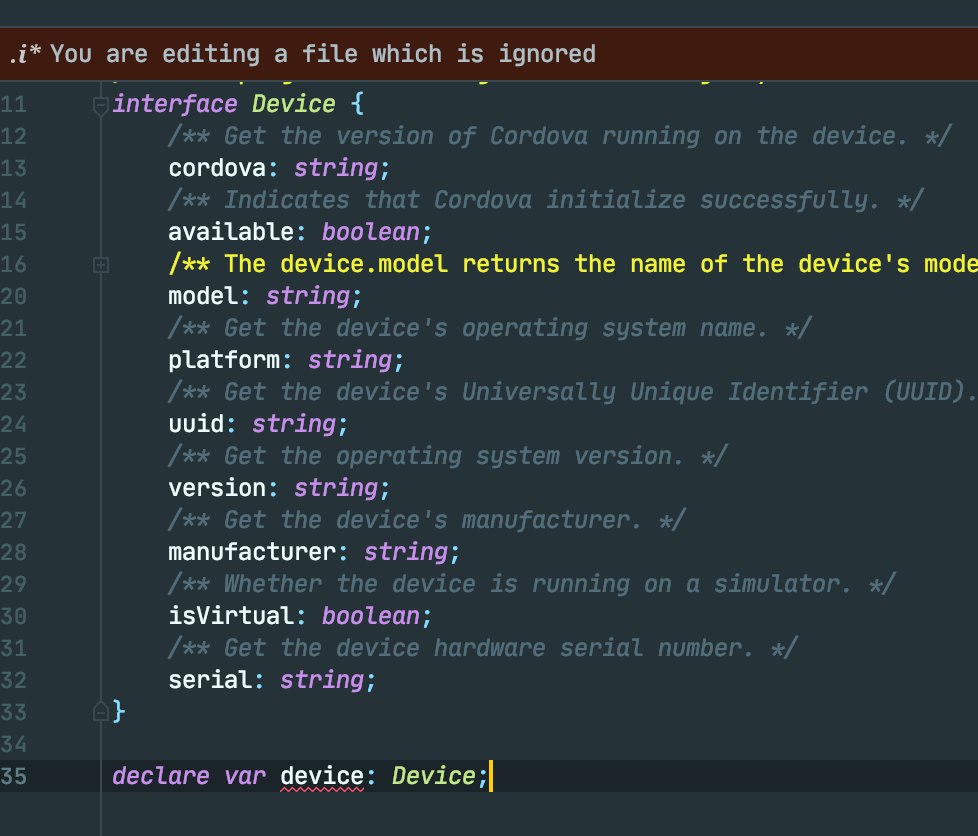
error TS2304: Cannot find name 'device'.
но на скрине видно что в этом файле уже декларируется глобальная переменная device...
сделал файл typings.d.ts и внес туда
declare const cordova: any;
declare const device: Device;
Interface Device в этом случае видит частично вебшторм, а компилятор нет...
и зачем это делать, если на скрине уже оно сделано....
что я делаю не так?