YK
Size: a a a
2020 May 06
не подкинешь пример?
S
не подкинешь пример?
пример чего?
YK
ну, схемы описания, функции рендера
S
ну, схемы описания, функции рендера
formly hide fields например
YK
гм. что-то оно не прибирается за собой
V
ребята, как в зависимости от роута отобразить ту или иную часть формы?
YK
Vadym
ребята, как в зависимости от роута отобразить ту или иную часть формы?
мне кажется, лучше переформулировать вопрос
V
мне кажется, лучше переформулировать вопрос
ну я хочу сделать форму восстановления пароля и хочу сделать ее универсальной.
по роуту reset-password чтобы отображалось только поле ввода емейла, а вот когда юзер перейдет по ссылке, которая пришла на почту ему, то по роуту set-new-password из формы отображалось только поля ввода и подтверждения пароля.
тоесть я хочу части одного компонента использовать по разных роутах
по роуту reset-password чтобы отображалось только поле ввода емейла, а вот когда юзер перейдет по ссылке, которая пришла на почту ему, то по роуту set-new-password из формы отображалось только поля ввода и подтверждения пароля.
тоесть я хочу части одного компонента использовать по разных роутах
YK
но вообще, конечно можно подписаться на одну из обзерваблов в activatedRoute
V
как-то так
V
но вообще, конечно можно подписаться на одну из обзерваблов в activatedRoute
снапшот?
YK
именно не снэпшот
YK
Vadym
ну я хочу сделать форму восстановления пароля и хочу сделать ее универсальной.
по роуту reset-password чтобы отображалось только поле ввода емейла, а вот когда юзер перейдет по ссылке, которая пришла на почту ему, то по роуту set-new-password из формы отображалось только поля ввода и подтверждения пароля.
тоесть я хочу части одного компонента использовать по разных роутах
по роуту reset-password чтобы отображалось только поле ввода емейла, а вот когда юзер перейдет по ссылке, которая пришла на почту ему, то по роуту set-new-password из формы отображалось только поля ввода и подтверждения пароля.
тоесть я хочу части одного компонента использовать по разных роутах
но конкретно в этом случае, я бы делал две формы
YK
они ж у тебя совершенно разные, зачем притворяться что единая форма?
YK
ну если сильно хочется, можно
showOnlyEmail$ = this.activatedRoute.params.pipe(switchMap(params => и тут маппишь на boolean))
showOnlyEmail$ = this.activatedRoute.params.pipe(switchMap(params => и тут маппишь на boolean))
MK
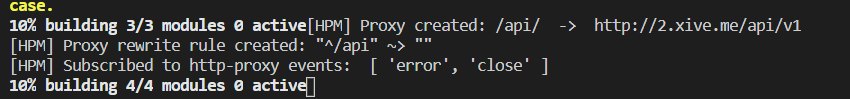
народ, может кто сталкивался.
V
ну если сильно хочется, можно
showOnlyEmail$ = this.activatedRoute.params.pipe(switchMap(params => и тут маппишь на boolean))
showOnlyEmail$ = this.activatedRoute.params.pipe(switchMap(params => и тут маппишь на boolean))
понял, спасибо
MK

зависло на этом шаге. И не понятно, что я сделал не так
AP
Всем привет. Подскажите, кейс в моем случае.
Есть вендорский сервис уведомлений, которому я на вход должен передать TemplateRef. Соответственно возникает вопрос, откуда взять templateRef. Я могу конечно создать компонент, закинуть его в AppComponent.html и через статику вытащить его шаблон (с помощью ViewChild), но это звучит крайне хреново, хотя я знаю, что такой подход работает.
Я начал изучать, можно ли что-то придумать с этим используя CDK и понял, что шаблоны основываются на порталах. Соответственно вопрос, могу ли я как то создать на лету шаблон или компонент (с шаблоном внутри) и вытащить из него шаблон без необходимости прикрепления компонента к ContainerRef ?
Есть вендорский сервис уведомлений, которому я на вход должен передать TemplateRef. Соответственно возникает вопрос, откуда взять templateRef. Я могу конечно создать компонент, закинуть его в AppComponent.html и через статику вытащить его шаблон (с помощью ViewChild), но это звучит крайне хреново, хотя я знаю, что такой подход работает.
Я начал изучать, можно ли что-то придумать с этим используя CDK и понял, что шаблоны основываются на порталах. Соответственно вопрос, могу ли я как то создать на лету шаблон или компонент (с шаблоном внутри) и вытащить из него шаблон без необходимости прикрепления компонента к ContainerRef ?



