Ti
Size: a a a
2020 May 03
просто хоть подсказку, что не так в последнем варианте ? )
Тебе надо для модулей отдельную папку
Ti
Это везде работает, вместо userSelector, somethingSelector например лучше сделать selectors.user, selectors.something
AS
Привет, ребят. Кто нибудь делал контекстное меню на ПКМ?
делал, ничего сложного :)
2020 May 04
AT
Доброй ночи, товарищи. подскажите как исправить. есть инпут с проверкой
[ngClass]="[form.get('тame').errors && form.get('surName').touched ? 'is-invalid' : 'is-valid']"
в случае ошибки отыгрывает норм. но при этом при загрузке показывает что инпут валидный, пока не потрогаешь его
[ngClass]="[form.get('тame').errors && form.get('surName').touched ? 'is-invalid' : 'is-valid']"
в случае ошибки отыгрывает норм. но при этом при загрузке показывает что инпут валидный, пока не потрогаешь его
МС
У тебя часть с .touched за это и отвечает
МС
И почему name а потом surname?
AT
поправил название.
[ngClass]="{'is-invalid' : form.get('surName').errors && form.get('surName').touched, 'is-valid' : form.get('surName').touched && !form.get('surName').errors}"
вот так работает корректно)
[ngClass]="{'is-invalid' : form.get('surName').errors && form.get('surName').touched, 'is-valid' : form.get('surName').touched && !form.get('surName').errors}"
вот так работает корректно)
PF
Доброй ночи, товарищи. подскажите как исправить. есть инпут с проверкой
[ngClass]="[form.get('тame').errors && form.get('surName').touched ? 'is-invalid' : 'is-valid']"
в случае ошибки отыгрывает норм. но при этом при загрузке показывает что инпут валидный, пока не потрогаешь его
[ngClass]="[form.get('тame').errors && form.get('surName').touched ? 'is-invalid' : 'is-valid']"
в случае ошибки отыгрывает норм. но при этом при загрузке показывает что инпут валидный, пока не потрогаешь его
.is-valid[class.is-invalid]="form.get('surName').errors && form.get('surName').touched"IO
Всем привет, подскажите плз, иногда слетают переводы, после деплоя у некоторых юзеров вместо новых переводов просто ключи (i18n). Кто нибудь сталкивался с таким, куда копать? Спасибо
В
Всем доброго продуктивного дня,
Может кто знает почему так происходит:
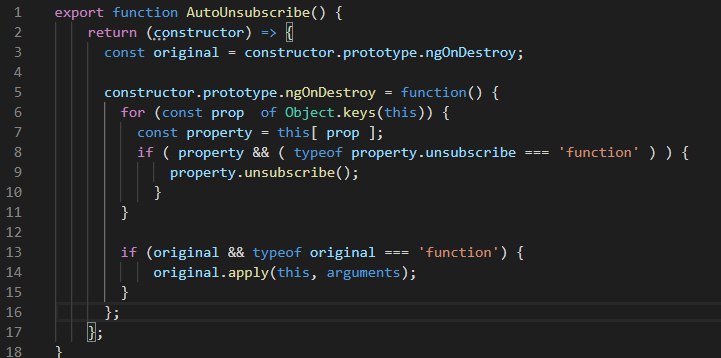
При ng serve AutoUnsubscribe работает как надо, если ng build - не работает, пока не впишем пустой (не обязательно пустой) OnDestroy
Может кто знает почему так происходит:
При ng serve AutoUnsubscribe работает как надо, если ng build - не работает, пока не впишем пустой (не обязательно пустой) OnDestroy
DL
имплементация интерфейсов вам о чем-нибудь говорит?
AO
это примерно то, что делает
@ngneat/until-destroy, и для ViewEngine нужно держать ngOnDestroy метод, даже если пустойE
Всем доброго продуктивного дня,
Может кто знает почему так происходит:
При ng serve AutoUnsubscribe работает как надо, если ng build - не работает, пока не впишем пустой (не обязательно пустой) OnDestroy
Может кто знает почему так происходит:
При ng serve AutoUnsubscribe работает как надо, если ng build - не работает, пока не впишем пустой (не обязательно пустой) OnDestroy
https://github.com/ngneat/until-destroy/blob/master/src/lib/until-destroy.ts посмотрите имплементацию здесь
AO
рекомендую эту библиотеку. если вы на девятке, то всё ещё элегантнее, вместо метода пишете просто декоратор
B
Ivan Okhrimenko
Всем привет, подскажите плз, иногда слетают переводы, после деплоя у некоторых юзеров вместо новых переводов просто ключи (i18n). Кто нибудь сталкивался с таким, куда копать? Спасибо
а что вы используете для переводов?
AT
Внутри них не должно быть зависимостей от того что в аппе написано
Продолжая вчерашнюю тему, что думаете насчет такой имплементации clean architecture? https://medium.com/intive-developers/approach-to-clean-architecture-in-angular-applications-hands-on-35145ceadc98
Или лучше делать feature модули содержащие доменные области из каждого слоя? Но в этом случае мне кажется логика будет приколочена к определенной вьюхе и не очень гибко как то.
Или лучше делать feature модули содержащие доменные области из каждого слоя? Но в этом случае мне кажется логика будет приколочена к определенной вьюхе и не очень гибко как то.
IO
а что вы используете для переводов?
@ngx-translate/core
AS
Ivan Okhrimenko
@ngx-translate/core
+1
В
https://github.com/ngneat/until-destroy/blob/master/src/lib/until-destroy.ts посмотрите имплементацию здесь
Если правильно понял - если ngOnDestroy нету он его создает с unsubscribe, так?