L
Size: a a a
2020 May 03
По имени, и вы их разделяете
L
Я не полезу искать в юзерах логин пейджу)
O
delay(500) судя с контекста
Нужен именно debounce
AO
По имени, и вы их разделяете
я понимаю. но если у меня есть stakeholders feature модуль и stakeholders page модуль? и это сделано именно так, потому что другим модулям тоже нужны стейкхолдеры, не только их главной странице. как тогда имена давать, чтобы модули различались?
AO
я сейчас озвучиваю надуманный пример, но это не значит, что такого не может произойти. папки modules и pages ничего плохого не делают, зато решают как минимум эту проблему
L
Нужен именно debounce
This operator is popular in scenarios such as type-ahead where the rate of user input must be controlled! - Не вижу у вас в логике юзер инпута
L
я сейчас озвучиваю надуманный пример, но это не значит, что такого не может произойти. папки modules и pages ничего плохого не делают, зато решают как минимум эту проблему
Я бы сказал это 1 с решений
AO
Да, в целом норм
а вы бы что-то поменяли? простите, что достаю, но хотелось бы уже окончательно закрыть эту тему и не возвращаться к ней в обозримом будущем) думаю, не только мне этого хочется
L
а вы бы что-то поменяли? простите, что достаю, но хотелось бы уже окончательно закрыть эту тему и не возвращаться к ней в обозримом будущем) думаю, не только мне этого хочется
В лиса обеденный перерыв )
S
а вы бы что-то поменяли? простите, что достаю, но хотелось бы уже окончательно закрыть эту тему и не возвращаться к ней в обозримом будущем) думаю, не только мне этого хочется

С
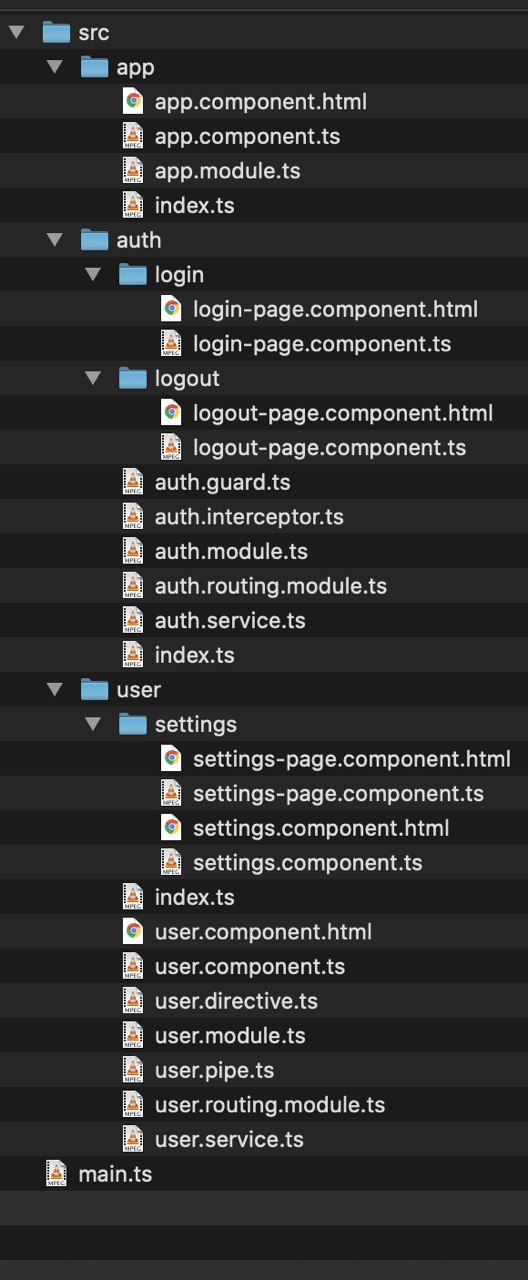
А это нормально что юзер на уровне модулей и сервисов?
L
АААХАХАХАХАХАХА
S
А это нормально что юзер на уровне модулей и сервисов?
юзер что?
AO
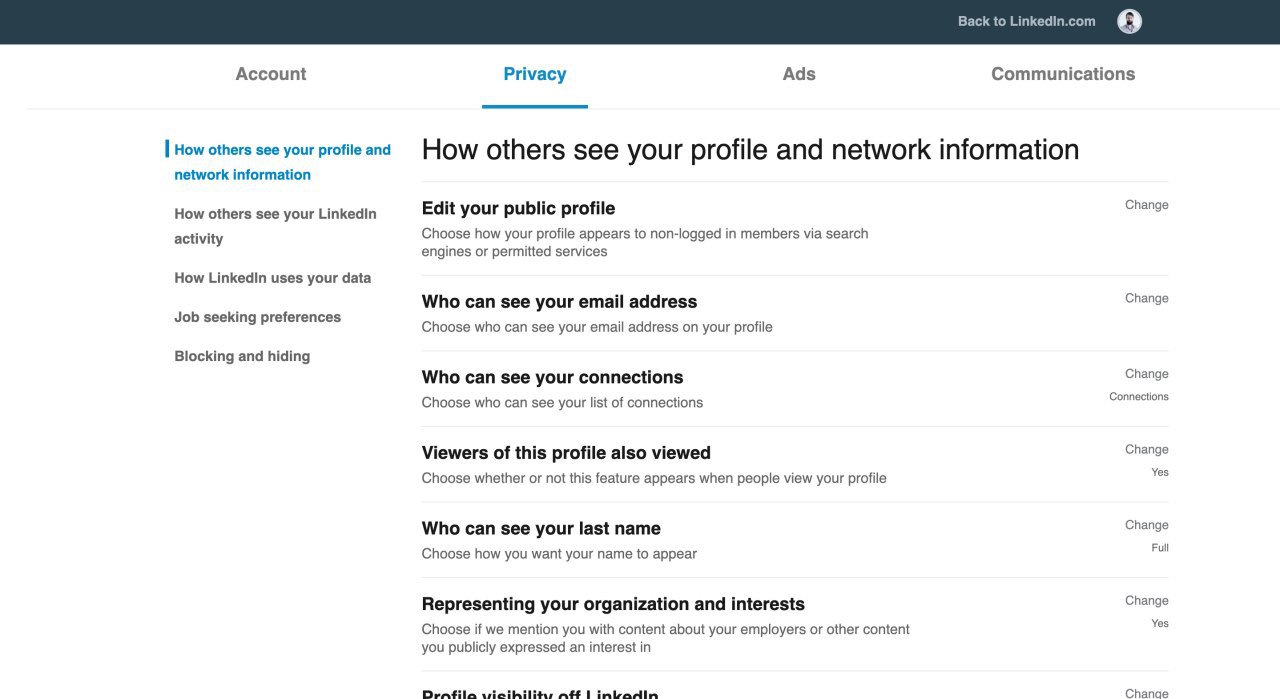
а если есть страница settings/account? account будет лежать в user/settings/account или user/account?
S
что такое account и к чему он относится?
С
юзер что?
user.html user.components.ts на уровне роутинг модуля, сервисов и ещё чего то. Либо я в глаза дроблюсь либо они реально в одной папке вместе лежат
S
user.html user.components.ts на уровне роутинг модуля, сервисов и ещё чего то. Либо я в глаза дроблюсь либо они реально в одной папке вместе лежат
да, в одной
AO
что такое account и к чему он относится?

допустим, как в linkedin. табы – отдельные модули