G
Size: a a a
2020 April 01
А..есть..ясно)
Всякие виртуальные скролы и кэши вставление вьюшек
VL
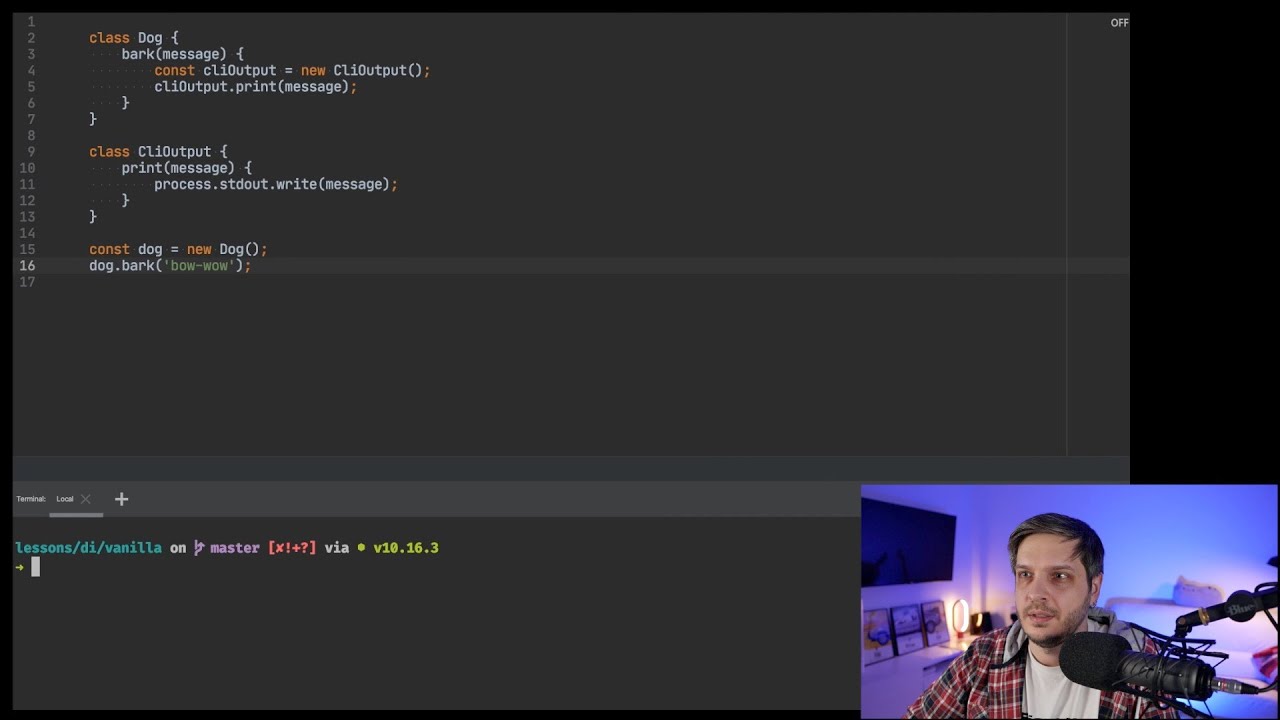
Может кто подсказать может хорошее видео или пост о dependency injection, а то все что я нахожу не совсем понимаю принцип работы
A
Привет, есть мб туториал или книгу посоветуйте о rxjs в связке с ангуляром
RA
Всем привет! Подкажите, пожалуйста, как лучше организовать такую логику.
У меня есть модель, к ней привязан массив никнеймов (поле nicknames). У каждого никнейма есть флаг isBot, мне нужно сгруппировать никнеймы-боты и нормальные никнеймы.
Практически везде по приложению понадобится список никнеймов с флагом isBot === false, и лишь в одном месте - наоборот.
Делать геттер с фильтром не оптимально, если хранить в модели объект, инициализируемый с помощью groupBy, тогда получается лишнее дублирование, и объект надо заполнять вместе с обновлением массива nicknames. Группировать на уровне сервиса компонента? Буду рад, если подскажете вариант, где можно обойтись с наименьшим числом циклов и наименьшими проблемами при сериализации)
У меня есть модель, к ней привязан массив никнеймов (поле nicknames). У каждого никнейма есть флаг isBot, мне нужно сгруппировать никнеймы-боты и нормальные никнеймы.
Практически везде по приложению понадобится список никнеймов с флагом isBot === false, и лишь в одном месте - наоборот.
Делать геттер с фильтром не оптимально, если хранить в модели объект, инициализируемый с помощью groupBy, тогда получается лишнее дублирование, и объект надо заполнять вместе с обновлением массива nicknames. Группировать на уровне сервиса компонента? Буду рад, если подскажете вариант, где можно обойтись с наименьшим числом циклов и наименьшими проблемами при сериализации)
RA
Вроде все довольно тривиально, но все-таки думаю, как сделать читабельнее и оптимальнее
M
А если инициализировать объект в сервисе, который будет предоставлять методы getNicknames и getBotNicknames? И дальше используешь только то что тебе нужно..
AT
Всем привет. Есть какой то способ связать кастомный веб компонент с нативной валидацией формы?
AK
Привет, подскажите пожалуйста, на каких сайтах (кроме LinkedIn) стоит искать работу по удалёнке по Angular при свободном владении англ язом? Мне нужно глянуть что там по вакансиям и посмотреть стэки, которые требуют.
TD
Всем привет. Есть какой то способ связать кастомный веб компонент с нативной валидацией формы?
компонент прослойку сделать который implements ControlValueAccessor, далее в форме юзать как FormControl
AT
компонент прослойку сделать который implements ControlValueAccessor, далее в форме юзать как FormControl
Он будет не в контексте angular использоваться, просто в html форме
OV
Всем привет. Нашел в старом коде такую конструкцию:
Есть элемент, на который стоит ViewChild. Рядом с ним находится другой элемент, который отображается ngif, только если предыдущий элемент существует.
Конечно же, это вызывает ошибку Expression ChangedAfterItHadBeenCheckedError.
Есть какой нибудь простой вариант это решить?
Есть элемент, на который стоит ViewChild. Рядом с ним находится другой элемент, который отображается ngif, только если предыдущий элемент существует.
Конечно же, это вызывает ошибку Expression ChangedAfterItHadBeenCheckedError.
Есть какой нибудь простой вариант это решить?
OV
Не хотелось бы тратить много времени, и переписывать этот кусок
nt
ngAfterViewInit() { changeDetector.detectChanges(); }
OV
ngAfterViewInit() { changeDetector.detectChanges(); }
Пробовал. Проблема не решилась
A
Кто то использовал ngxs emitter pattern?
AS
Всем привет. Нашел в старом коде такую конструкцию:
Есть элемент, на который стоит ViewChild. Рядом с ним находится другой элемент, который отображается ngif, только если предыдущий элемент существует.
Конечно же, это вызывает ошибку Expression ChangedAfterItHadBeenCheckedError.
Есть какой нибудь простой вариант это решить?
Есть элемент, на который стоит ViewChild. Рядом с ним находится другой элемент, который отображается ngif, только если предыдущий элемент существует.
Конечно же, это вызывает ошибку Expression ChangedAfterItHadBeenCheckedError.
Есть какой нибудь простой вариант это решить?
поставить под ViewChild сеттер, в котором выставлять флаг, по которому показывать ngIf
Можно флаг сделать сабжектом
Да и с флагом идеалогически более правильно, вдруг вам понадобится показывать ваш элемент по другим причинам.
Можно флаг сделать сабжектом
Да и с флагом идеалогически более правильно, вдруг вам понадобится показывать ваш элемент по другим причинам.
GK
https://awesomejs.dev/for/angular/ мб кто чего для себя интересного увидит)
B
Господа, на А9 появилась ошибка такая, кто-то может подскажет?
при
при
ng gnewTree.optimize is not a functionE
Привет, подскажите пожалуйста, на каких сайтах (кроме LinkedIn) стоит искать работу по удалёнке по Angular при свободном владении англ язом? Мне нужно глянуть что там по вакансиям и посмотреть стэки, которые требуют.