EI
Size: a a a
2020 March 31
02+3
nt
это актуально?
nt

💡 Angular 9 и оптимизация Change Detection
Новая версия Angular позволяет оптимизировать работу Change Detection, предотвращая лишние вызовы с помощью нового флага ngZoneEventCoalescing.
👉 https://netbasal.com/c4037199859f
Новая версия Angular позволяет оптимизировать работу Change Detection, предотвращая лишние вызовы с помощью нового флага ngZoneEventCoalescing.
platformBrowserDynamic()
.bootstrapModule(AppModule, {
ngZoneEventCoalescing: true
})
.catch(err => console.error(err));
👉 https://netbasal.com/c4037199859f
Вキ
это актуально?
да
nt
а как он работает?
nt
просто подключаешь этот флаг и все?
Вキ
просто подключаешь этот флаг и все?
в идеале да
nt
в идеале?
nt
в идеале да
а тогда OnPush не нужен?
nt
нужен
а я могу использовать этот флаг в nativescript е
NS
Как в ESLINT запретить вот такой финт
() => (1,2) ?)VK
Anyone familiar with this syntax in JS or TS:
const fun = (param) => (console.log(param), console.log(13), alert('Hello'));
fun(true);
Why parenthesis around the function definition? Why commas after each statement?
const fun = (param) => (console.log(param), console.log(13), alert('Hello'));
fun(true);
Why parenthesis around the function definition? Why commas after each statement?
NS
Anyone familiar with this syntax in JS or TS:
const fun = (param) => (console.log(param), console.log(13), alert('Hello'));
fun(true);
Why parenthesis around the function definition? Why commas after each statement?
const fun = (param) => (console.log(param), console.log(13), alert('Hello'));
fun(true);
Why parenthesis around the function definition? Why commas after each statement?
VK
Thank you, Nikita. Very useful. Also, I did not that the last statement will become the return value like in this example:
pairs.reduce((state, pair) => (state[pair[0]] = pair[1], state), {})
pairs.reduce((state, pair) => (state[pair[0]] = pair[1], state), {})
2020 April 01
W
vsem ky
W
vopros y mena
W
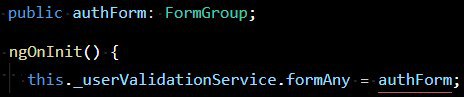
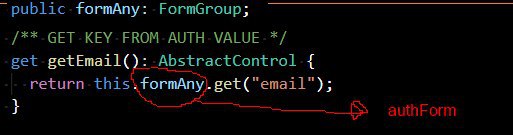
sdelal service cherez kotorui dymau podklychat formGroup
W

logincomponent
W

validationservice



