AI
Size: a a a
2020 March 29
Foma
return this.http().pipe(map,filter,.....,catchErr(e=>throw)
filter разве нужен? Он если есть ошибка, то даже в map не пойдет, либо в catchError, либо покинет выше ее
F
поф, пример
R
кстати, использовать {responseType: 'text'} нормально?
SV
Это что за жесть
R
Это что за жесть
со стаковерфлоу
SV
Кто-то постебал знатно
DT
Это что за жесть
Это rxjs до версии 6
DT
Или 5, уже не помню
SV
Тут дело не rxjs
W

privet, kto znaet shto ne tak
S
Парни кто сталкивался с таким
Дефоутный проект на анугляр (грубо-говоря только установил)
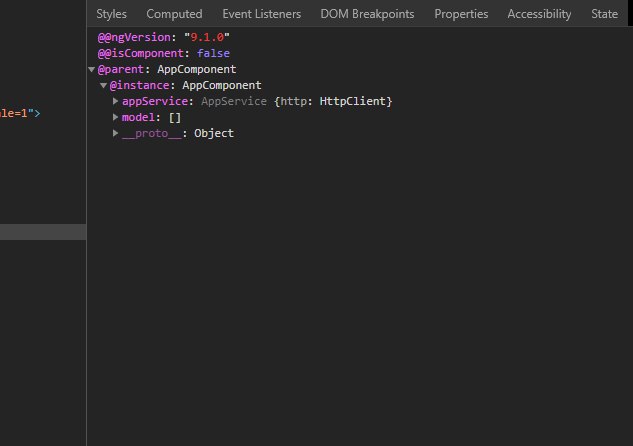
Создаю переменную присваиваю ей значение его как будто нет
Дефоутный проект на анугляр (грубо-говоря только установил)
Создаю переменную присваиваю ей значение его как будто нет
M

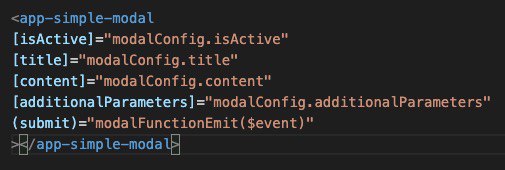
Вопрос по поводу правильности подхода: у меня есть 50/50 универсальный компонент который генерирует модальное окно с контентом и кнопками “Да/Нет”. Везде где этот компонент мне нужен я пишу такой код и потом конфигу заполняю когда надо вызывать модальное окно. Так норм вообще делать или надо где-то в корневом компоненте писать такой код и заполнять через sharedService?
АМ
Парни кто сталкивался с таким
Дефоутный проект на анугляр (грубо-говоря только установил)
Создаю переменную присваиваю ей значение его как будто нет
Дефоутный проект на анугляр (грубо-говоря только установил)
Создаю переменную присваиваю ей значение его как будто нет
мистика!
S
кэш чистил другой браузер пробовал
VB
S
= 'dadadsad' попробуй
Вот спасибо, точно глаз замылился =)
S
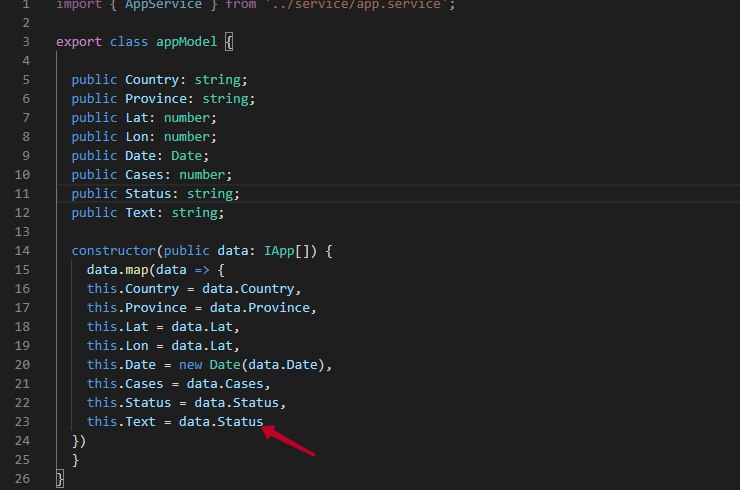
А нет я не псих, там действительно была опечатка, но в модели так и не работает
http://joxi.ru/L21KNg5Tgxowkr
http://joxi.ru/L21KNg5Tgxowkr
S
Причем остальные поля он видит.
NK
А нет я не псих, там действительно была опечатка, но в модели так и не работает
http://joxi.ru/L21KNg5Tgxowkr
http://joxi.ru/L21KNg5Tgxowkr
О господи