И
Size: a a a
2020 March 29
сделай так что бы мой пр до 15 апреля 2020 года приняли
а я смотрю ты далеко в будущее смотришь, думаешь что имеешь сильный иммунитет ?
S
а я смотрю ты далеко в будущее смотришь, думаешь что имеешь сильный иммунитет ?
прост не хочу др пр'а отмечать
И
прост не хочу др пр'а отмечать
как думаешь, чем всё закончиться ?
S
как думаешь, чем всё закончиться ?
его закроют
И
его закроют
ну и эгоист
я про заразу мировую
я про заразу мировую
M
И цвета вынести в переменные scss
А переменные ещё можно в map обернуть и на выходе получить типа объекта со всеми цветами. Но тут все от масштаба проекта зависит)
R

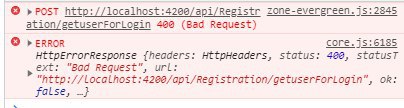
Подскажите, почему он выводит такой ответ, когда у меня стоит обработка.
R
не особо понимаю, как работать тогда отправляя с бэка какие-то статускоды.
бэк на шарпах, отправляю Ok() или BadRequest() для примера, ответ всегда такой приходит, как выше на скрине, но меняется statustext и status. Как-то не красиво
бэк на шарпах, отправляю Ok() или BadRequest() для примера, ответ всегда такой приходит, как выше на скрине, но меняется statustext и status. Как-то не красиво
F
интересная обработка
AI
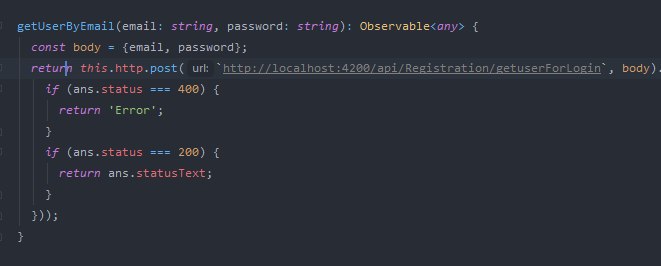
Ошибки ловятся в RxJs через catchError, если у вас http от ангуляра
R
Ошибки ловятся в RxJs через catchError, если у вас http от ангуляра
такой разве вариант через map не робит?
AI
такой разве вариант через map не робит?
Нет
R
подобный вариант юзал
AI
Вам в map вернётся именно body, а в catchError должна ошибка
AI
А тот вариант с catch это же через промис
F
return this.http().pipe(map,filter,.....,catchErr(e=>throw)
AI
Или нет. В общем, странно, если он работал раньше, потому что похож на старый синтаксис rxjs
F
Или нет. В общем, странно, если он работал раньше, потому что похож на старый синтаксис rxjs
так и есть, pipe нет)