SV
Size: a a a
2020 March 24
Теперь всё встало на свои места, спасибо! Что-то я не сразу добрался до этого)
ДМ
Теперь всё встало на свои места, спасибо! Что-то я не сразу добрался до этого)
извиняюсь, в начале не так понял вопрос)
SV
извиняюсь, в начале не так понял вопрос)
Всё отлично, не стоит извинений, вы же мне помогли) Это и моя вина, я неполный вопрос составил)
ЕЛ
культурненько у вас тут )
А
А дайте плиз ссылку на группу где вакансии для ангулярщиков есть... Спасибо заранее
Вキ
Александр
А дайте плиз ссылку на группу где вакансии для ангулярщиков есть... Спасибо заранее
TT
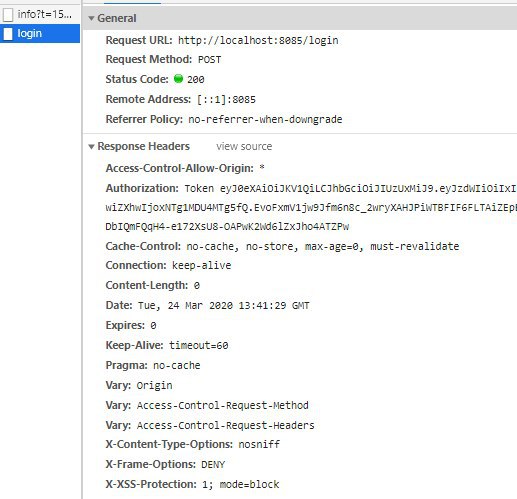
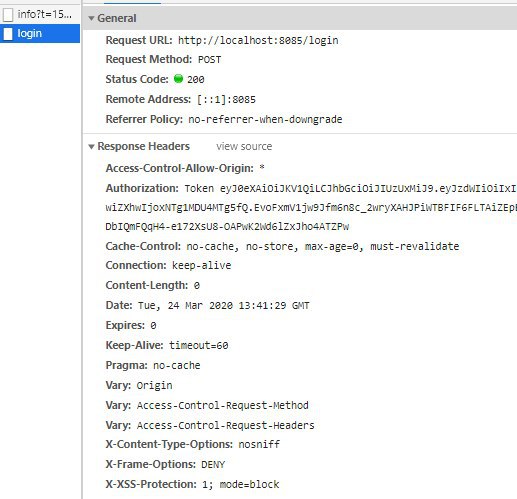
почему в консоли null, тогда как в разделе network => XHR показывает полноценные данные?
test() {
this.http.post<any>(
'http://localhost:8085/login', {
userName: '1',
userPassword: '1'
}
).subscribe(resp => {
console.log(resp);
});
}p
ангуляр умирает?
И
ангуляр умирает?
Да, давно
Реакт ван лов
Реакт ван лов
nt
почему в консоли null, тогда как в разделе network => XHR показывает полноценные данные?
test() {
this.http.post<any>(
'http://localhost:8085/login', {
userName: '1',
userPassword: '1'
}
).subscribe(resp => {
console.log(resp);
});
}response pustoi ?
p
Да, давно
Реакт ван лов
Реакт ван лов
блин, а я уволился из старой работы где был react и устроился там где используют angular
и во время изучения angular наткнулся на очень много статей о том что react гуд, а angular говно
и во время изучения angular наткнулся на очень много статей о том что react гуд, а angular говно
И
блин, а я уволился из старой работы где был react и устроился там где используют angular
и во время изучения angular наткнулся на очень много статей о том что react гуд, а angular говно
и во время изучения angular наткнулся на очень много статей о том что react гуд, а angular говно
TT
response pustoi ?

я думал что респонсе должен в себе местить и хедеры
так в оф. доке
так в оф. доке
const keys = resp.headers.keys();
nt

я думал что респонсе должен в себе местить и хедеры
так в оф. доке
так в оф. доке
const keys = resp.headers.keys();
observe: response
nt
и будет тебе headers
И
блин, а я уволился из старой работы где был react и устроился там где используют angular
и во время изучения angular наткнулся на очень много статей о том что react гуд, а angular говно
и во время изучения angular наткнулся на очень много статей о том что react гуд, а angular говно
у реакта есть продуманный стейтменеджмент на всё приложение из коробки ?
И
Вот штобы я мог из любого компонента данные получить без плясок и пуков в лужу
И
А ещё отрыжка бомжа этот ваш JSX
p
не-а но выбора оч много, а в angular что лучше всего используют в качестве стейтменеджмента?





