AS
Size: a a a
2020 March 23
AS
редакс это кошмар :)
L

всем привет! а можно ли в эффектах как-нибудь захендлить ошибку через интерсептор?
Интерцептор и так всю апишку вотчит
L
В чём проблема?
VM
редакс это кошмар :)
если его понять, это универсальная машина, для достаточно интересных и сложных бизнес задач, которые без редакса и не потянуть, потому что запутываешься в собственном коде (а c nrgx все можно разложить по полочкам), легкие пороги входа обычно заканчиваются туго завязанным нагромождением кода на сложных проектах и их крахом или остановкой в развитии и поддержке, из-за ограниченного ресурса развития, поэтому и ангуляр это правильный выбор для больших проектов, кто его не потянул уходят в реакт или вуе и там зоопарк устраивают, в десятером пишут проекты, которые один или пару ангулярщиков смогут построить ))
VV
В чём проблема?
так, про апишку действительно так
тгда другой вопрос, как можно ли как то красиво обработать красиво ошибки которые валятся в нгрхе?
тгда другой вопрос, как можно ли как то красиво обработать красиво ошибки которые валятся в нгрхе?
VM
так, про апишку действительно так
тгда другой вопрос, как можно ли как то красиво обработать красиво ошибки которые валятся в нгрхе?
тгда другой вопрос, как можно ли как то красиво обработать красиво ошибки которые валятся в нгрхе?
так.. обрабатывайте как рекомендует ngrx, -> action для ошибки
VV
так.. обрабатывайте как рекомендует ngrx, -> action для ошибки
Создать экшн и редюсер ?
VM
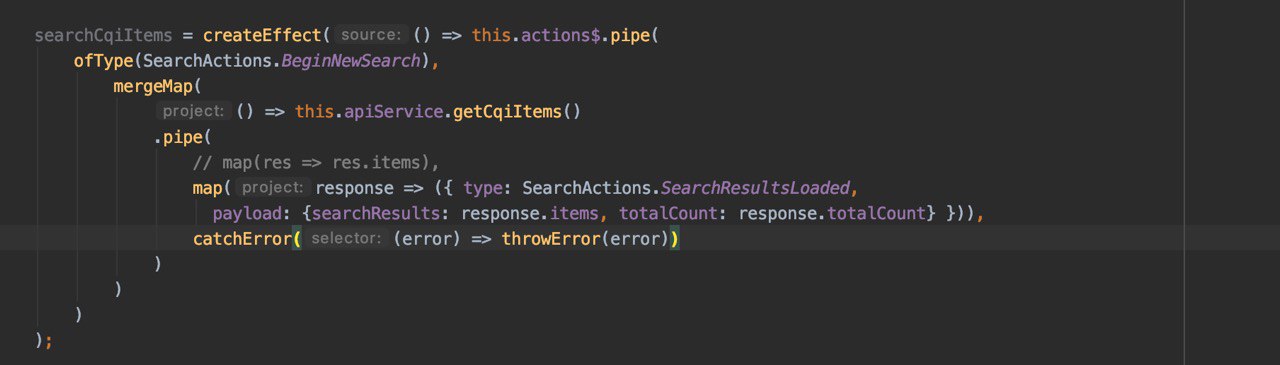
да как на скриншоте, правильно
С
describe.only()
Работает только если запускать один конкретный исполняемый файл
VM
если надо просто перехватить ошибки на скорую руку и они одни и те же, а потом просто их каким-нибудь алертом показывать, то можно разом в интересепторе, и не перехватывать в эффектах, если они разные и надо в разных местах приложения их показывать то лучше как на скриншоте в эффекте, и так и так правильно, зависит от конечной цели... в более стратегически правильном смысле лучше эффекты, (писать больше, но если что то понадобится закастомайзить(пользователи или заказчик захотят что нибудь особенное) меньше потом переделывать)
VV
если надо просто перехватить ошибки на скорую руку и они одни и те же, а потом просто их каким-нибудь алертом показывать, то можно разом в интересепторе, и не перехватывать в эффектах, если они разные и надо в разных местах приложения их показывать то лучше как на скриншоте в эффекте, и так и так правильно, зависит от конечной цели... в более стратегически правильном смысле лучше эффекты, (писать больше, но если что то понадобится закастомайзить(пользователи или заказчик захотят что нибудь особенное) меньше потом переделывать)
Понял, спасибо большое !
L
так, про апишку действительно так
тгда другой вопрос, как можно ли как то красиво обработать красиво ошибки которые валятся в нгрхе?
тгда другой вопрос, как можно ли как то красиво обработать красиво ошибки которые валятся в нгрхе?
У меня есть 1редюсер с разными ошибками + свой оператор который получает тип диспатчит нужный мне екшн
И
У меня есть 1редюсер с разными ошибками + свой оператор который получает тип диспатчит нужный мне екшн
Вот бы мне своего оператора
AS
а можно как-то указать дефолтное значение для сеттера без заведения лишней переменной?
a
привет, а есть стандартный способ обойти JSON.stringify(dateVariable)? чтобы отправлялось на сервер не UTC, а текущее время?
AK
Заформатировать в строку?
И
а можно как-то указать дефолтное значение для сеттера без заведения лишней переменной?
В конструкторе ?
AS
В конструкторе ?
в сеттере. причем тут конструктор. Если мне в сеттер приходит ундефайнед