B
Size: a a a
2020 March 23
в данном случае, как ты видишь, я передаю их через привязки
AS
я делал предварительный маппер данных в таких случаях, который режет лишнее.
хз, наверно не лучший выход. Зато просто :)
хз, наверно не лучший выход. Зато просто :)
B
@xuxicheta , Вот к примеру
мне не нравится такой подход тем, что :
1. код не единообразный становится. Где то через
2. Прежде чем привязку сделать, мне надо объявить свойство в компоненте, тем самым компонент становится все шире и шире. И это тоже нервоз. Когда используешь форму, то все в форме спрятано
[totalComments]="totalComments"
[initComments]="postComments"
мне не нравится такой подход тем, что :
1. код не единообразный становится. Где то через
formControlName привязки происходят, где то я их сам передаю2. Прежде чем привязку сделать, мне надо объявить свойство в компоненте, тем самым компонент становится все шире и шире. И это тоже нервоз. Когда используешь форму, то все в форме спрятано
AS
@xuxicheta , Вот к примеру
мне не нравится такой подход тем, что :
1. код не единообразный становится. Где то через
2. Прежде чем привязку сделать, мне надо объявить свойство в компоненте, тем самым компонент становится все шире и шире. И это тоже нервоз. Когда используешь форму, то все в форме спрятано
[totalComments]="totalComments"
[initComments]="postComments"
мне не нравится такой подход тем, что :
1. код не единообразный становится. Где то через
formControlName привязки происходят, где то я их сам передаю2. Прежде чем привязку сделать, мне надо объявить свойство в компоненте, тем самым компонент становится все шире и шире. И это тоже нервоз. Когда используешь форму, то все в форме спрятано
а не пробовал использовать сервисы для хранения данных, и инжектить их в компоненты, без описывания кучи инпутов?
B
а не пробовал использовать сервисы для хранения данных, и инжектить их в компоненты, без описывания кучи инпутов?
и расшаривать сервис?
B
как модель состояния?
AS
инжектится. не расшаривается. DI позволяет контролировать что куда инжектнется
AS
допустим я делаю в корневом компоненте сервис компонент-уровня. И все дочерние компоненты если инжектнут этот сервис, его и получат.
B
допустим я делаю в корневом компоненте сервис компонент-уровня. И все дочерние компоненты если инжектнут этот сервис, его и получат.
ну тоесть расшарить сервис по другому это называется))
B
между дочерними компонентами)
AS
ну да. просто "расшарить" в моем понимании это что-то глобальное
AS
я вообще редко использую инпуты. только в 2 случаях. 1. если это переиспользуемый компонент. 2. если это будет работать в ngFor
AS
ну и на потоках все
B
ну да. просто "расшарить" в моем понимании это что-то глобальное
но мне кажется в этом примере я не знаю, нормально ли это будет
B
просто я перехожу на компонент
UpdatePostComponentB
у поста есть title, description, images, comments, hashtags и всякая хрень еще
B
вот как бы ты стал делать? Обновление поста?
VV

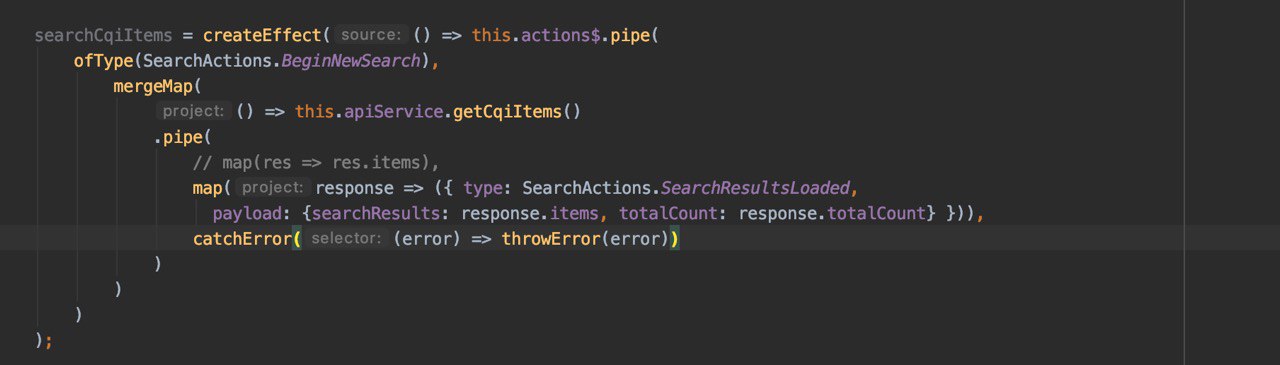
всем привет! а можно ли в эффектах как-нибудь захендлить ошибку через интерсептор?
AS
вот как бы ты стал делать? Обновление поста?
у меня вообще все в стейте :)
B
у меня вообще все в стейте :)
ReduX?



