DT
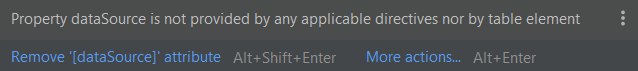
Property dataSource is not provided by any applicable directives nor by table element но при этом великолепно работать?Суть: Написал свой компонент таблицы на основе Table CDK от Angular Material, и когда используем в темплейте, к примеру,
<table app-table [dataSource]="dataSource">... ругается, но только в IDE🤔