SR
Size: a a a
2020 March 18
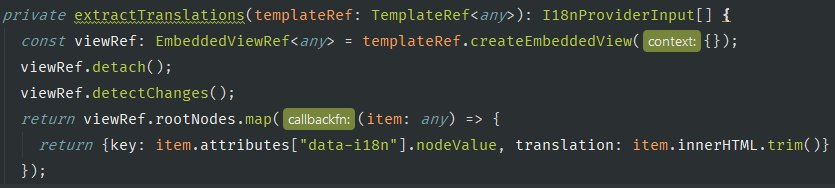
Делать скрытый темплейт с текстами, извлекать из него и потом юзать в коде
а разве в ng-template можно использовать i18n? или я чего не знаю?
IF
а разве в ng-template можно использовать i18n? или я чего не знаю?
Можно
YK
В продолжение темы сеттеры vs ngOnChanges. Я тут задался вопросом - можно ли изменения инпута представить observable’ом? Вот тут товарищ соорудил небольшой велосипед и рассмотрел разные варианты:
https://craftsmen.nl/angular-lifehack-reactive-component-input-properties/
https://craftsmen.nl/angular-lifehack-reactive-component-input-properties/
T
всем привет)
ребят, возможно ли такое, чтобы в angular.json прописать такой конфиг у билда, чтобы при билде мы указали строку в командной строке, и она применилась в нужном файле в проекте (а именно в environments, просто не хотят хранить ключи в этом файле)
ребят, возможно ли такое, чтобы в angular.json прописать такой конфиг у билда, чтобы при билде мы указали строку в командной строке, и она применилась в нужном файле в проекте (а именно в environments, просто не хотят хранить ключи в этом файле)
B

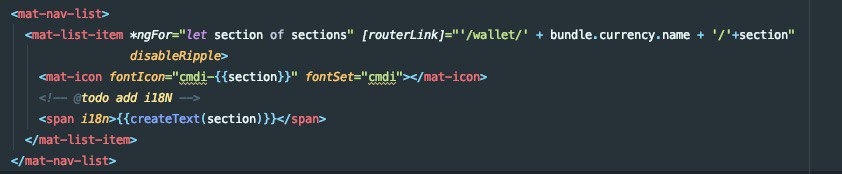
Привет, подскажите, как переводить динамический текст в ангуляре, используя i18n?
к примеру, у меня есть функция createText(), она отдаёт именно тот текст, который должен быть в этой секции
к примеру, у меня есть функция createText(), она отдаёт именно тот текст, который должен быть в этой секции
Только в скрытом элементе привязывался к атрибуту и тогда поиск это будет просто взять с мапа, грубо говоря
S
всем привет)
ребят, возможно ли такое, чтобы в angular.json прописать такой конфиг у билда, чтобы при билде мы указали строку в командной строке, и она применилась в нужном файле в проекте (а именно в environments, просто не хотят хранить ключи в этом файле)
ребят, возможно ли такое, чтобы в angular.json прописать такой конфиг у билда, чтобы при билде мы указали строку в командной строке, и она применилась в нужном файле в проекте (а именно в environments, просто не хотят хранить ключи в этом файле)
звучит как костыль
T
звучит как костыль
так и есть, мне кажется) но вообще возможно ли
T
а как вы вообще храните на проектах какие-то секретные ключи (если храните)?
S
так и есть, мне кажется) но вообще возможно ли
S
а как вы вообще храните на проектах какие-то секретные ключи (если храните)?
они должны храниться вне проекта
T
не совсем, это именно file replace, то есть в проекте будет все равно лежать файл с ключом
T
они должны храниться вне проекта
не было опыта с этим, то есть просто хранить вне проекта, но потом можно будет пользоваться им внутри проекта?
S
да, например передавать расположения файла с конфигом через аргумент командной строки
G
primeNg уже совместим с 9 ?
у меня взлетел
G
он тоже обновился до 9ой версии
EV
Ребят, плизз поскажите как в интерсепторе ловить ошибки graphql которые передаются через поле errors, кроме вот такой фигни
intercept(request: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
return next.handle(request).pipe(
tap(
t => {
if (t instanceof HttpResponse) {
console.log(t.body.errors!);
}
}
),
);
}S
Ребят, плизз поскажите как в интерсепторе ловить ошибки graphql которые передаются через поле errors, кроме вот такой фигни
intercept(request: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
return next.handle(request).pipe(
tap(
t => {
if (t instanceof HttpResponse) {
console.log(t.body.errors!);
}
}
),
);
}в чем проблема?
EV
в чем проблема?
просто может есть лучше решение. чем через res.body.errors! ?
DU
Всем привет, сделал рутинг, но появилась проблемка
Вручную ввожу нужную ссылку в строке браузера:
- на локале все работает отлично
- при выгрузке на домен делает редирект на главную
в чем проблема, и куда копать?
Вручную ввожу нужную ссылку в строке браузера:
- на локале все работает отлично
- при выгрузке на домен делает редирект на главную
в чем проблема, и куда копать?