G
Size: a a a
2020 March 17
раньше был get без типизации. а щас надо приводитт тип через as
типа useValue: spy as ValueService ?
AT

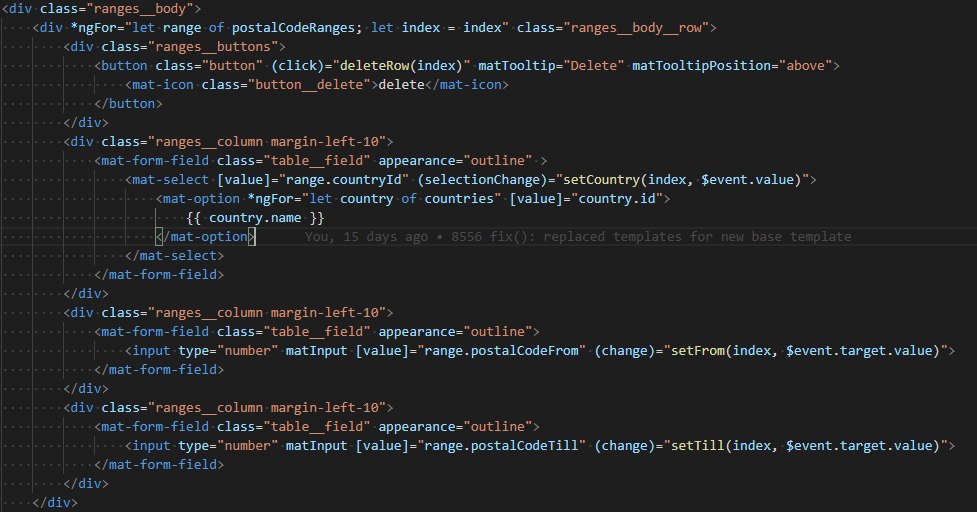
Всем привет. Кто знает как бороться со вложенными ngFor`ами? Есть такой код, и когда много элементов производительность начинает сильно страдать
А сколько у вас элементов отрисовывается если не секрет?
G
но вроде нет
providers: [
MasterService,
{ provide: ValueService, useValue: spy }
]
P
А сколько у вас элементов отрисовывается если не секрет?
штук по 50 во внутреннем и во внешнем цикле
DT
штук по 50 во внутреннем и во внешнем цикле
а они точно все одновременно нужны на странице?
P
а они точно все одновременно нужны на странице?
виртуал скролл?
DT
виртуал скролл?
варианты разные есть, зависит от интерфейса
P
варианты разные есть, зависит от интерфейса
да, я вот сейчас думаю может есть смысл сделать зарузку данных в селекторе только когда он открывается
G
@xuxicheta блин спасибо за наводку, вроде отработало вот такое
valueServiceSpy = TestBed.inject(ValueService) as jasmine.SpyObj<ValueService>;
G
странно, почему в доке не так
DT
виртуал скролл?
а, я так вижу у вас ещё селекты не различаются по сути
можно в эту сторону тоже подумать, как рендерить один раз и проецировать
можно в эту сторону тоже подумать, как рендерить один раз и проецировать
DT
а, я так вижу у вас ещё селекты не различаются по сути
можно в эту сторону тоже подумать, как рендерить один раз и проецировать
можно в эту сторону тоже подумать, как рендерить один раз и проецировать
ну точнее иметь один инстанс и его рендерить в каждом нужном месте
P
а, я так вижу у вас ещё селекты не различаются по сути
можно в эту сторону тоже подумать, как рендерить один раз и проецировать
можно в эту сторону тоже подумать, как рендерить один раз и проецировать
да, думал и не придумал) Была мысли сделать отдельным компонентом, но не уверен, что это избавит от проблемы. Хотя надо пробовать
EK
Всем привет, подскажите такой момент:
Есть компоненты, в некоторых навигация через router по абсолютным путям.
Сейчас возникла необходимость обернуть всё это дело в компонент и сделать еще доступ по урлам вида
host/PREFIX/entities/
Из-за того что навигация в компонентах по абсолютным путям, то в итоге все действия уходят на host/entities, а не на host/prefix/entities, что вполне ожидаемо
Где было можно, навигацию по абсолютным путям убрали, но такое возможно не везде.
Есть какие-то выходы из этой ситуации? Можно в местах вида router.navigate('/entity'), смотреть еще на урл и добавлять часть с префиксом, предварительно вытащив из урла, но этого хотелось бы в последнюю очередь.
Есть компоненты, в некоторых навигация через router по абсолютным путям.
Сейчас возникла необходимость обернуть всё это дело в компонент и сделать еще доступ по урлам вида
host/PREFIX/entities/
Из-за того что навигация в компонентах по абсолютным путям, то в итоге все действия уходят на host/entities, а не на host/prefix/entities, что вполне ожидаемо
Где было можно, навигацию по абсолютным путям убрали, но такое возможно не везде.
Есть какие-то выходы из этой ситуации? Можно в местах вида router.navigate('/entity'), смотреть еще на урл и добавлять часть с префиксом, предварительно вытащив из урла, но этого хотелось бы в последнюю очередь.
P
подсажите как UrlSegment[] в url:string или UrlTree перевести?
AT
подсажите как UrlSegment[] в url:string или UrlTree перевести?
🧤K
7384114837

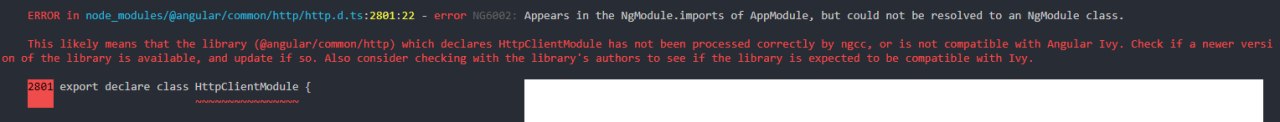
Привет. Была у кого такая ошибка при переходе на ng 9?
А как вы переходили с 8 на 9, руками меняли пакеты или через ng update?
7
А как вы переходили с 8 на 9, руками меняли пакеты или через ng update?
update
7
обновил rxjs, ts и angular cli
🧤K
7384114837
update
Ну тогда это следствие этой спорадик ишью https://github.com/angular/angular/issues/35255



