B
Size: a a a
2020 March 17
так что можно по идее там FormControl как свойство иметь)
DT
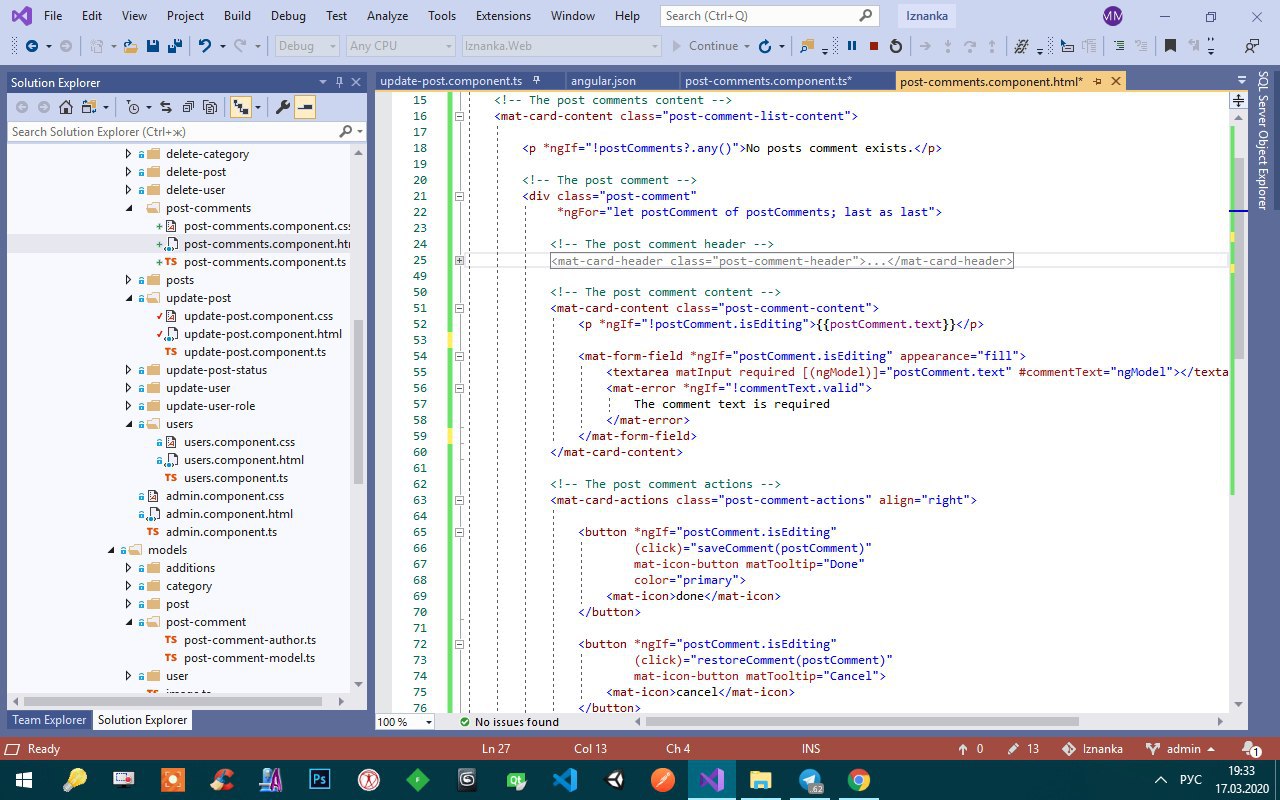
раньше было вот так:
<mat-form-field *ngIf="postComment.isEditing" appearance="fill">
<textarea matInput required [(ngModel)]="postComment.text" #commentText="ngModel"></textarea>
<mat-error *ngIf="!commentText.valid">
The comment text is required
</mat-error>
</mat-form-field>
хотя я посмотрел на исходники директивы ngModel
по идее можно посмотреть на valid
вы внутри цикла это пытаетесь сделать?
по идее можно посмотреть на valid
вы внутри цикла это пытаетесь сделать?
B
хотя я посмотрел на исходники директивы ngModel
по идее можно посмотреть на valid
вы внутри цикла это пытаетесь сделать?
по идее можно посмотреть на valid
вы внутри цикла это пытаетесь сделать?
блин, сколько мне еще раз повторить?
B
да, я нахожусь внутри цикла
ЭП
так что можно по идее там FormControl как свойство иметь)
ты все усложняешь, сделай компонент для работы с одним пост-комментом, в этом компоненте создавай форм-контрол и компонент прогоняй по ngFor
B
вот код
ЭП
хотя я посмотрел на исходники директивы ngModel
по идее можно посмотреть на valid
вы внутри цикла это пытаетесь сделать?
по идее можно посмотреть на valid
вы внутри цикла это пытаетесь сделать?
он использует #name не в своем лексическом окружении темплейта
B
ты все усложняешь, сделай компонент для работы с одним пост-комментом, в этом компоненте создавай форм-контрол и компонент прогоняй по ngFor
ну тогда инжектится сервис будет в каждый такой компонент
ЭП
ну тогда инжектится сервис будет в каждый такой компонент
почему?
B
ведь по кнопки Сохранить, у меня должно происходить запрос на сервис
B
значит новый компонент, отвечающий за этот пост должен уметь сохранять
ЭП
есть output на какое-то действие, которое считает родитель и сделает запрос
B
точнее знать сервис
B
есть output на какое-то действие, которое считает родитель и сделает запрос
ну можно и так
7

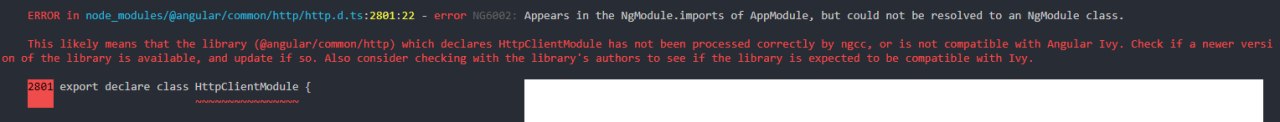
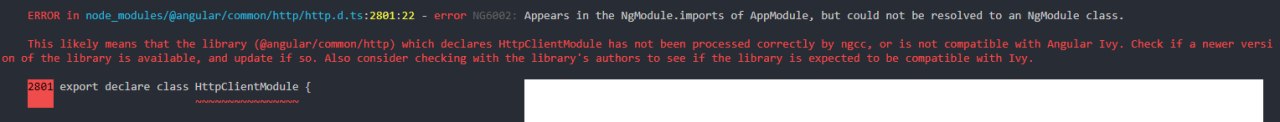
Привет. Была у кого такая ошибка при переходе на ng 9?
DT
7384114837

Привет. Была у кого такая ошибка при переходе на ng 9?
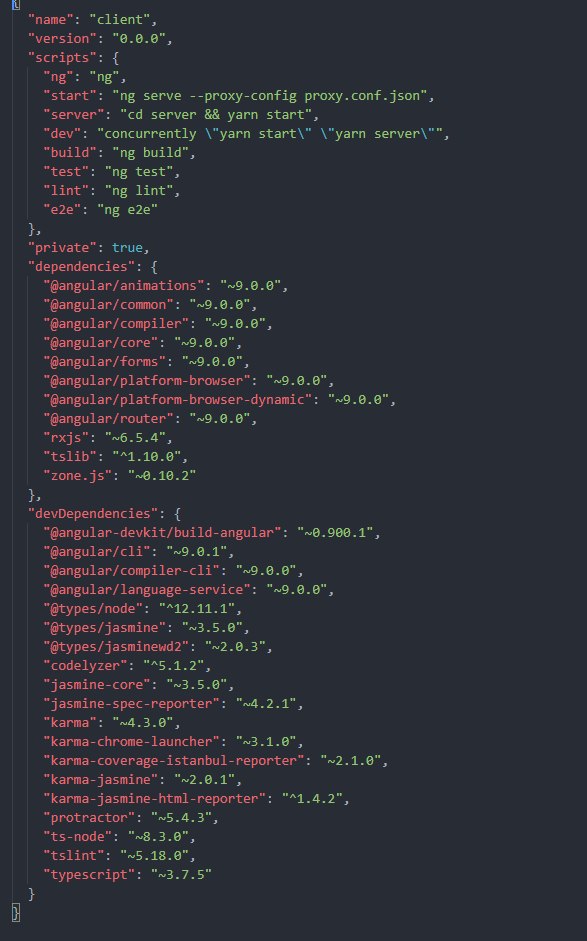
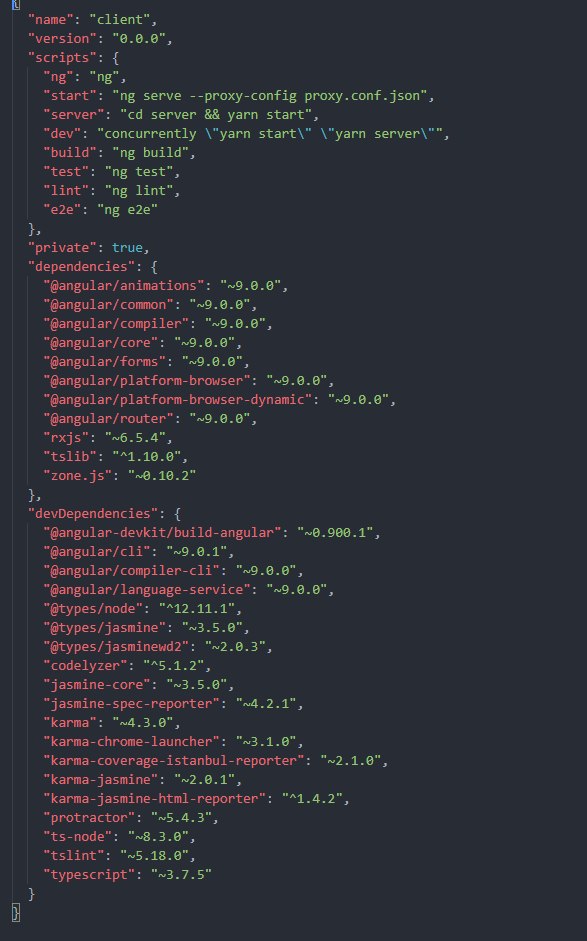
покажи версии зависимостей ангуляра
grep \@angular package.jsonVS
Ребят, e-tag добавляет бэкенд, мне на фронте ничего делать не надо? С кэшом проблем не будет?
7
покажи версии зависимостей ангуляра
grep \@angular package.json
DT
7384114837

хм, а если выполнить
npm ls \@angular/common , то только девятка будет?