E
Size: a a a
2020 March 17
Привет! Подскажите пожалуйста, как к активной ссылке добавить функцию, которая должна выполниться до перехода по ссылке
KV
Evgeniya
Привет! Подскажите пожалуйста, как к активной ссылке добавить функцию, которая должна выполниться до перехода по ссылке
делать навигацию через код
DD
Привет
Есть 10 запросов, все они одни данные возвращают, но разные оффсеты передаются. Их надо распараллелить, а потом из каждого респонса выдернуть result.
return forkJoin(...calls)
.pipe(
flatMap((resp: IListResult<IHost>[]) => resp.map((l: IListResult<IHost>) => l.result)),
concatAll(),
toArray()
);
Помогите, пожалуйста, улучшить эту хрень с операторами.
Этот велосипед работает.
calls - n кол-во обсервблов
concatAll возвращает кучу отмапленных обьектов
а уже toArray возвращает IHost[], вот и нужен.
Есть 10 запросов, все они одни данные возвращают, но разные оффсеты передаются. Их надо распараллелить, а потом из каждого респонса выдернуть result.
return forkJoin(...calls)
.pipe(
flatMap((resp: IListResult<IHost>[]) => resp.map((l: IListResult<IHost>) => l.result)),
concatAll(),
toArray()
);
Помогите, пожалуйста, улучшить эту хрень с операторами.
Этот велосипед работает.
calls - n кол-во обсервблов
concatAll возвращает кучу отмапленных обьектов
а уже toArray возвращает IHost[], вот и нужен.
VM
Evgeniya
Привет! Подскажите пожалуйста, как к активной ссылке добавить функцию, которая должна выполниться до перехода по ссылке
// добавить роутер в конструктор
constructor(private router: Router)
// Использовать метод в компоненте
foo() {
//Ваша функция
yourFoo();
// Переход на страницу
this.router.navigate(['/your-path']);
}
constructor(private router: Router)
// Использовать метод в компоненте
foo() {
//Ваша функция
yourFoo();
// Переход на страницу
this.router.navigate(['/your-path']);
}
E
// добавить роутер в конструктор
constructor(private router: Router)
// Использовать метод в компоненте
foo() {
//Ваша функция
yourFoo();
// Переход на страницу
this.router.navigate(['/your-path']);
}
constructor(private router: Router)
// Использовать метод в компоненте
foo() {
//Ваша функция
yourFoo();
// Переход на страницу
this.router.navigate(['/your-path']);
}
Спасибо!
S
Привет
Есть 10 запросов, все они одни данные возвращают, но разные оффсеты передаются. Их надо распараллелить, а потом из каждого респонса выдернуть result.
return forkJoin(...calls)
.pipe(
flatMap((resp: IListResult<IHost>[]) => resp.map((l: IListResult<IHost>) => l.result)),
concatAll(),
toArray()
);
Помогите, пожалуйста, улучшить эту хрень с операторами.
Этот велосипед работает.
calls - n кол-во обсервблов
concatAll возвращает кучу отмапленных обьектов
а уже toArray возвращает IHost[], вот и нужен.
Есть 10 запросов, все они одни данные возвращают, но разные оффсеты передаются. Их надо распараллелить, а потом из каждого респонса выдернуть result.
return forkJoin(...calls)
.pipe(
flatMap((resp: IListResult<IHost>[]) => resp.map((l: IListResult<IHost>) => l.result)),
concatAll(),
toArray()
);
Помогите, пожалуйста, улучшить эту хрень с операторами.
Этот велосипед работает.
calls - n кол-во обсервблов
concatAll возвращает кучу отмапленных обьектов
а уже toArray возвращает IHost[], вот и нужен.
forkJoin(...calls).pipe(
map(responses => responses.reduce((result, response) => {
return [ ...result, ...response.result ];
}, [])),
)
DD
forkJoin(...calls).pipe(
map(responses => responses.reduce((result, response) => {
return [ ...result, ...response.result ];
}, [])),
)
все ок, спасибо большое
АМ
Добрый день. Может кто-то сталкивался или знает в каком направлении копать. Ситуация следующая:
Angular приложение встроено в шапку Legacy-проекта. Некоторые страницы проекта работают через это приложение, а на остальных страницах приложение отрисовывает лишь хэдэр. В приложении задействован RouterModule. Есть страницы, содержащие (за пределами Angular-приложения) простые HTML-формы, которые методом POST отправляют запрос по тому же адресу. В результате страница перезагружается и под формой появляется результат поиска.
Проблема следующая:
При обновлении страницы с результатами поиска, которая была загружена с переданными с формы данными методом POST, страница перезагружается методом GET. а данные переданные с формы теряются.
Подозревая, что связано это с RouterModule, если пробросить ему в конфигах параметр
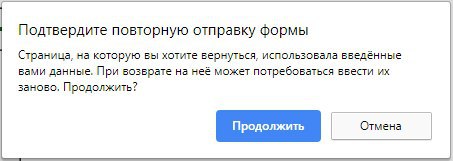
PS. на скрине сообщение, которое должен выдавать браузер, при попытке обновить страницу, загруженную методом POST
Angular приложение встроено в шапку Legacy-проекта. Некоторые страницы проекта работают через это приложение, а на остальных страницах приложение отрисовывает лишь хэдэр. В приложении задействован RouterModule. Есть страницы, содержащие (за пределами Angular-приложения) простые HTML-формы, которые методом POST отправляют запрос по тому же адресу. В результате страница перезагружается и под формой появляется результат поиска.
Проблема следующая:
При обновлении страницы с результатами поиска, которая была загружена с переданными с формы данными методом POST, страница перезагружается методом GET. а данные переданные с формы теряются.
Подозревая, что связано это с RouterModule, если пробросить ему в конфигах параметр
initialNavigation: 'disabled', тогда всё начинает нормально работать, но Angular перестаёт отрисовывать нужный компонент, так как он завязан на логике RouterModule. Так же перепробовал все остальные параметры конфигурации RouterModule, но так и не получилось устранить данную проблему.PS. на скрине сообщение, которое должен выдавать браузер, при попытке обновить страницу, загруженную методом POST
S
Добрый день. Может кто-то сталкивался или знает в каком направлении копать. Ситуация следующая:
Angular приложение встроено в шапку Legacy-проекта. Некоторые страницы проекта работают через это приложение, а на остальных страницах приложение отрисовывает лишь хэдэр. В приложении задействован RouterModule. Есть страницы, содержащие (за пределами Angular-приложения) простые HTML-формы, которые методом POST отправляют запрос по тому же адресу. В результате страница перезагружается и под формой появляется результат поиска.
Проблема следующая:
При обновлении страницы с результатами поиска, которая была загружена с переданными с формы данными методом POST, страница перезагружается методом GET. а данные переданные с формы теряются.
Подозревая, что связано это с RouterModule, если пробросить ему в конфигах параметр
PS. на скрине сообщение, которое должен выдавать браузер, при попытке обновить страницу, загруженную методом POST
Angular приложение встроено в шапку Legacy-проекта. Некоторые страницы проекта работают через это приложение, а на остальных страницах приложение отрисовывает лишь хэдэр. В приложении задействован RouterModule. Есть страницы, содержащие (за пределами Angular-приложения) простые HTML-формы, которые методом POST отправляют запрос по тому же адресу. В результате страница перезагружается и под формой появляется результат поиска.
Проблема следующая:
При обновлении страницы с результатами поиска, которая была загружена с переданными с формы данными методом POST, страница перезагружается методом GET. а данные переданные с формы теряются.
Подозревая, что связано это с RouterModule, если пробросить ему в конфигах параметр
initialNavigation: 'disabled', тогда всё начинает нормально работать, но Angular перестаёт отрисовывать нужный компонент, так как он завязан на логике RouterModule. Так же перепробовал все остальные параметры конфигурации RouterModule, но так и не получилось устранить данную проблему.PS. на скрине сообщение, которое должен выдавать браузер, при попытке обновить страницу, загруженную методом POST
то есть у вас роутинг используется там где он не должен?
АМ
Добрый день. Может кто-то сталкивался или знает в каком направлении копать. Ситуация следующая:
Angular приложение встроено в шапку Legacy-проекта. Некоторые страницы проекта работают через это приложение, а на остальных страницах приложение отрисовывает лишь хэдэр. В приложении задействован RouterModule. Есть страницы, содержащие (за пределами Angular-приложения) простые HTML-формы, которые методом POST отправляют запрос по тому же адресу. В результате страница перезагружается и под формой появляется результат поиска.
Проблема следующая:
При обновлении страницы с результатами поиска, которая была загружена с переданными с формы данными методом POST, страница перезагружается методом GET. а данные переданные с формы теряются.
Подозревая, что связано это с RouterModule, если пробросить ему в конфигах параметр
PS. на скрине сообщение, которое должен выдавать браузер, при попытке обновить страницу, загруженную методом POST
Angular приложение встроено в шапку Legacy-проекта. Некоторые страницы проекта работают через это приложение, а на остальных страницах приложение отрисовывает лишь хэдэр. В приложении задействован RouterModule. Есть страницы, содержащие (за пределами Angular-приложения) простые HTML-формы, которые методом POST отправляют запрос по тому же адресу. В результате страница перезагружается и под формой появляется результат поиска.
Проблема следующая:
При обновлении страницы с результатами поиска, которая была загружена с переданными с формы данными методом POST, страница перезагружается методом GET. а данные переданные с формы теряются.
Подозревая, что связано это с RouterModule, если пробросить ему в конфигах параметр
initialNavigation: 'disabled', тогда всё начинает нормально работать, но Angular перестаёт отрисовывать нужный компонент, так как он завязан на логике RouterModule. Так же перепробовал все остальные параметры конфигурации RouterModule, но так и не получилось устранить данную проблему.PS. на скрине сообщение, которое должен выдавать браузер, при попытке обновить страницу, загруженную методом POST
То же самое приложение ещё отрисовывает форму аутентификации и форму восстановления пароля, по этой причине вообще присутствует RouterModule в приложении.
Y

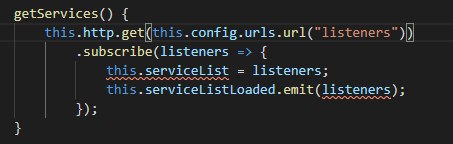
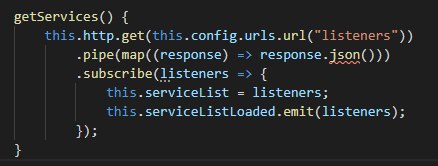
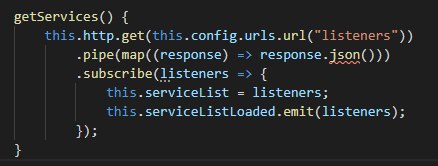
Обновляю Ангуляр с 7го, шарит кто как нужно переписать функцию, тут раньше было import { HttpClient, RequestOptions } from "@angular/http";
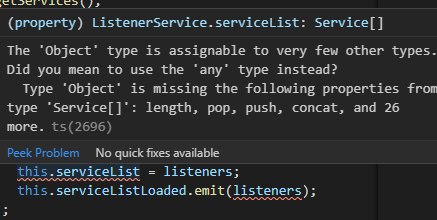
я изменил на import { HttpClient} from "@angular/common/http";. И не могу понять почему ошибку выдает. Я вроде читав что HttpClient сразу json возвращает, но хз как метод исправить.
я изменил на import { HttpClient} from "@angular/common/http";. И не могу понять почему ошибку выдает. Я вроде читав что HttpClient сразу json возвращает, но хз как метод исправить.
ДМ

Обновляю Ангуляр с 7го, шарит кто как нужно переписать функцию, тут раньше было import { HttpClient, RequestOptions } from "@angular/http";
я изменил на import { HttpClient} from "@angular/common/http";. И не могу понять почему ошибку выдает. Я вроде читав что HttpClient сразу json возвращает, но хз как метод исправить.
я изменил на import { HttpClient} from "@angular/common/http";. И не могу понять почему ошибку выдает. Я вроде читав что HttpClient сразу json возвращает, но хз как метод исправить.
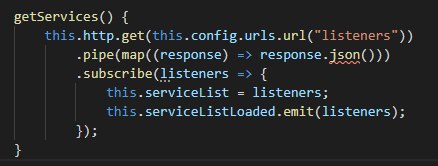
в json парсить теперь не надо
ДМ

Обновляю Ангуляр с 7го, шарит кто как нужно переписать функцию, тут раньше было import { HttpClient, RequestOptions } from "@angular/http";
я изменил на import { HttpClient} from "@angular/common/http";. И не могу понять почему ошибку выдает. Я вроде читав что HttpClient сразу json возвращает, но хз как метод исправить.
я изменил на import { HttpClient} from "@angular/common/http";. И не могу понять почему ошибку выдает. Я вроде читав что HttpClient сразу json возвращает, но хз как метод исправить.
и get - возрващает дженерик
Y
если не парсить, я хз как правильно
Y
я в ангуляре не шарю просто
Y
так что, поможет кто?
DT
какие ошибки то? типы не совпадают, полагаю
что пишет?
что пишет?