AC
Size: a a a
2020 March 15
Використай ng-content
YS
Z S
Люди, Могу ли я передать ng-container через @Input() ?
а почему не ng-template ?
YS
получите TemplateRef
ZS
ZS
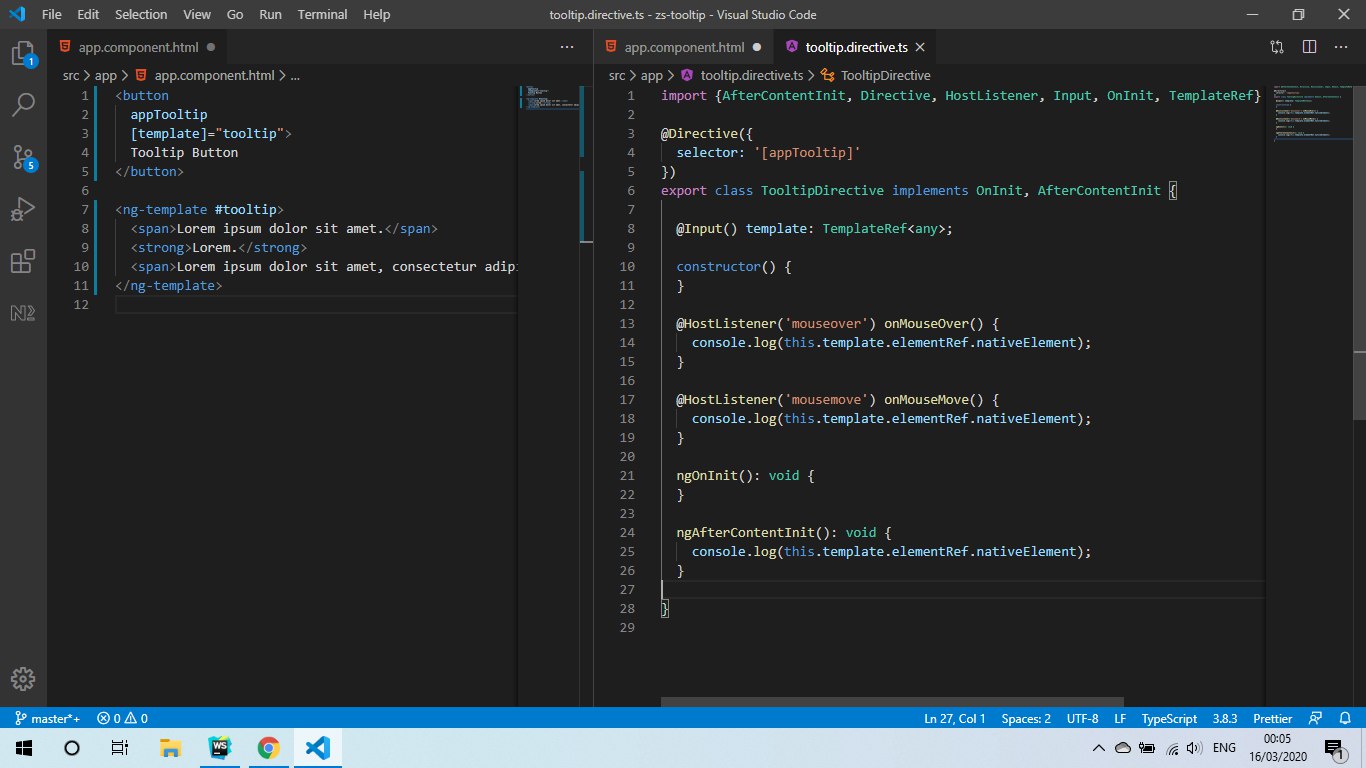
взял ng-template
@Input() template: TemplateRef<any>;
console.log(this.template.elementRef.nativeElement);
@Input() template: TemplateRef<any>;
console.log(this.template.elementRef.nativeElement);
YS
а в каком месте console.log
ZS
onInit
ДМ
Z S
onInit
AfterContentInit надо смотреть)
ДМ
до onInit инициализируются только биндинги свойств, контент в AfterContentInit, а сам шаблон компонента(Вью) перед AfterViewInit
ZS
ZS
console всегда отображает <!--container-->
ДМ
Z S
console всегда отображает <!--container-->
ну я в целом не видел кейсов, когда темплейт в инпут пробрасывался. Обычно используют ngTemplateOutlet для подобных целей
ДМ
а доступ через viewChild получают
YS
ну темплейт в инпут, а потом во вью через ngTemplateOutlet
YS
зачем вам в директиве темплейт?
ДМ
Z S

зачем вам вообще напрямую использовать ng-template? вы хотите отрисовывать контент по условию? для этих целей подойдут структурные директивы. Они за вас обернут html в ng-tempalte, и дадут вам доступ к теплейту через инжектор
ДМ
я пока просто не понимаю, что вы хотите сделать
ZS
вообще-то хочу сделать tooltip. И что буду писать на внутри template будет отображаться как tooltip
ZS
не могу так делать?
ДМ
Z S
вообще-то хочу сделать tooltip. И что буду писать на внутри template будет отображаться как tooltip
ну во первых, для директив все равно нужен хост, и ng-container тут не подойдет. А во вторых, тут вполне похожий кейс на структурную директиву.