DM
Size: a a a
2020 March 05
Привет у кого нибудь была проблема с глобальными css переменными? Angular зачем то дублирует переменную в ng-host
S
хм. Да в этом варианте нет. Подправил с publish и не поменялось
а еще у тебя, реплей, внутри свитчмапа
🧤K
а еще у тебя, реплей, внутри свитчмапа
да в этом и смысл - хочется только некоторые меседжи оставлять, а некторые чтобы проносились по подписчикам и пропадали
AK
https://kolkov-ngx-gallery.stackblitz.io/ ребят, а у всех спиннер крутится и
Connecting to dev server... внизу, и так бесконечно? Почему приложение не грузится?
А так все работает...
🧤K
паблишер указывает надо ли этот евент хранить до появления следующего
S
да в этом и смысл - хочется только некоторые меседжи оставлять, а некторые чтобы проносились по подписчикам и пропадали
может проще сделать что бы все запоминалась, а где ретейна нет, там скип первого?)
S
(биг брейн)
🧤K
может проще сделать что бы все запоминалась, а где ретейна нет, там скип первого?)
shareReplay(1) все равно же придется делать последним, куда там skip тгда вставлять)
S
shareReplay(1) все равно же придется делать последним, куда там skip тгда вставлять)
после него
E
Привет! У меня в
я хочу в
но получается его получить только в компоненте, привязанном к адресу
Что я делаю не так?
AppRoutingModule написано const routes: Routes = [
{ path: '', component: LeaderboardComponent, data: {title: 'Leaderboard'}},я хочу в
AppComponent получить параметр data у текущей страницы.но получается его получить только в компоненте, привязанном к адресу
constructor(private route:ActivatedRoute, private pageService: PageService) {
consoleconsole.log(this.route.snapshot.data['title']);
}Что я делаю не так?
ТЖ
попробуй сначала запровайдить)

спасибо)
По итогу, там чуть ошибся с иерархией
там получается ,что данные нужно из двух соседних компонентов получить
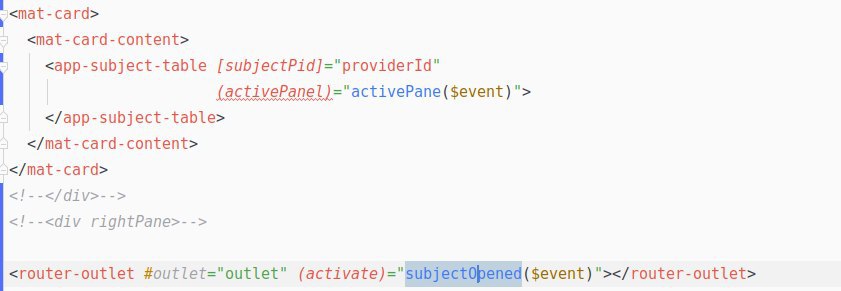
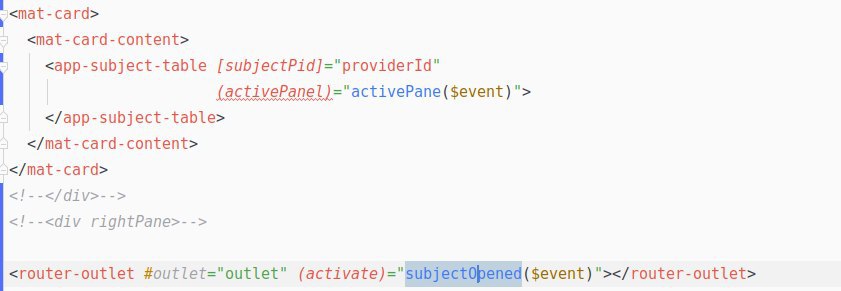
грубо говоря, таблица (app-table) и компонент (открывается из этой таблицы, router-outlet), расположенных на родителе
всё равно вешать провайдер?
По итогу, там чуть ошибся с иерархией
там получается ,что данные нужно из двух соседних компонентов получить
грубо говоря, таблица (app-table) и компонент (открывается из этой таблицы, router-outlet), расположенных на родителе
всё равно вешать провайдер?
S
Тихон Жарких

спасибо)
По итогу, там чуть ошибся с иерархией
там получается ,что данные нужно из двух соседних компонентов получить
грубо говоря, таблица (app-table) и компонент (открывается из этой таблицы, router-outlet), расположенных на родителе
всё равно вешать провайдер?
По итогу, там чуть ошибся с иерархией
там получается ,что данные нужно из двух соседних компонентов получить
грубо говоря, таблица (app-table) и компонент (открывается из этой таблицы, router-outlet), расположенных на родителе
всё равно вешать провайдер?
родитель то у них общий
S
на картинке
ТЖ
ах, блин)
забыл, данные я получаю в таблице
не из родителя, в общем(
забыл, данные я получаю в таблице
не из родителя, в общем(
AK
Привет. Есть примерная структура:
const routes = {
path: "", // стили при использовании этого роута
resolve: {
root: RootResolver
},
children: [
{
path: "",
component: MainComponent
},
{
path: "data1",
component: Data1Component,
resolve: {
data1: Data1Resolver
}
},
{
path: "data2",
component: Data2Component,
resolve: {
data2: Data2Resolver
}
},
]
};
Может есть какой-то адекватный способ подгружать набор стилей к рутовому роуту не заводя под это пустой компонент?
const routes = {
path: "", // стили при использовании этого роута
resolve: {
root: RootResolver
},
children: [
{
path: "",
component: MainComponent
},
{
path: "data1",
component: Data1Component,
resolve: {
data1: Data1Resolver
}
},
{
path: "data2",
component: Data2Component,
resolve: {
data2: Data2Resolver
}
},
]
};
Может есть какой-то адекватный способ подгружать набор стилей к рутовому роуту не заводя под это пустой компонент?
S
Тихон Жарких
ах, блин)
забыл, данные я получаю в таблице
не из родителя, в общем(
забыл, данные я получаю в таблице
не из родителя, в общем(
ну тут похоже только общим сервисом решать
ТЖ
ну тут похоже только общим сервисом решать
спасибо) тоже в эту сторону начал рыть)