РЭ
Size: a a a
2020 March 05
вскм привет, кто подскажет как сделать http put запрос на сервер с параметрами?
РЭ
public changeInterdepart(interdepartType: string) {
let params = new HttpParams();
params = params.append('interdepartType', interdepartType);
return this.http.put(environment.apiUrl + 'Interdeparts/changeinterdepart', { params });
}
let params = new HttpParams();
params = params.append('interdepartType', interdepartType);
return this.http.put(environment.apiUrl + 'Interdeparts/changeinterdepart', { params });
}
РЭ
сделал так , но на сервер не приходят параметры
R
на чем сервер написан?
MK

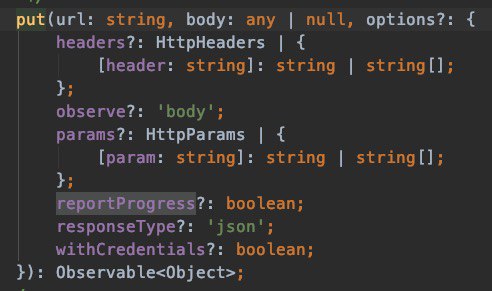
{ params } как body не принимает тут ?
MK
Ришат Э
public changeInterdepart(interdepartType: string) {
let params = new HttpParams();
params = params.append('interdepartType', interdepartType);
return this.http.put(environment.apiUrl + 'Interdeparts/changeinterdepart', { params });
}
let params = new HttpParams();
params = params.append('interdepartType', interdepartType);
return this.http.put(environment.apiUrl + 'Interdeparts/changeinterdepart', { params });
}
,
РЭ
Спасибо! чет я тупанул с этим
СП

может кто-то работал с chart.js. Как убрать значения на колонках?
VV
там есть настройки
почитай документацию
почитай документацию
СП
там есть настройки
почитай документацию
почитай документацию
всё бы ничего, но я её читал и там такого не нашёл, более того у них все чартики без этих значений
S
решил таким образом
this.router.routeReuseStrategy.shouldReuseRoute = () => true;
и это помогло?
nt
и это помогло?
нет оказывается остальные роуты перестали реагировать, но проблему нашел
nt
initialNavigation: 'enabled'
nt
но если его удалить
nt
то сср неправмльно будет работать
nt
как быть
S
initialNavigation: 'enabled'
мне кажется дело не может быть в этом
nt
мне кажется дело не может быть в этом
я его удалил и все нормально работает



