LL
Size: a a a
2020 March 04
Покажите код, посмотрим
как лучше оформить код?
LL
я Subscription использую, не SubjectSubscription. Или это неправильно?
OS
Logger Logger
как лучше оформить код?
Покажите компонент хотя бы для начала, как подписываетесь, что вызываеете
S
Logger Logger
я Subscription использую, не SubjectSubscription. Или это неправильно?
вы на сабжект подписываетесь или нет?
LL
dropdownSubscription: Subscription;
constructor(
...
private dropdownSubjectService: DropdownSubjectService
) {
this.dropdownSubscription = this.dropdownSubjectService.getMessage().subscribe(
(plan) => {
console.log(111);
}, error => {
console.log(222);
},
() => console.log('complete'));
}
constructor(
...
private dropdownSubjectService: DropdownSubjectService
) {
this.dropdownSubscription = this.dropdownSubjectService.getMessage().subscribe(
(plan) => {
console.log(111);
}, error => {
console.log(222);
},
() => console.log('complete'));
}
SJ
Всем привет!
Порекомендуйте технологию(и) для тестирования Angular приложения?
Интересует как модульное так и сквозное тестирование.
Порекомендуйте технологию(и) для тестирования Angular приложения?
Интересует как модульное так и сквозное тестирование.
LL
вы на сабжект подписываетесь или нет?
на SubjectService, если быть точным
LL
@Injectable()
export class DropdownSubjectService {
private subject = new Subject<any>();
sendMessage(message: any): void {
console.log(this.subject);
this.subject.next(message);
}
clearMessage(): void {
this.subject.next();
}
getMessage(): Observable<any> {
return this.subject.asObservable();
}
}
сам сервис
export class DropdownSubjectService {
private subject = new Subject<any>();
sendMessage(message: any): void {
console.log(this.subject);
this.subject.next(message);
}
clearMessage(): void {
this.subject.next();
}
getMessage(): Observable<any> {
return this.subject.asObservable();
}
}
сам сервис
S
Logger Logger
на SubjectService, если быть точным
а как вы понимаете что подписчик пропал?
LL
вот там в sendMessage чуть выше console.log есть. Он-то мне и сообщает, что observables это пустой массив. Но на момент инициализации там есть подписчик
LL
второй такой же Subject хранит подписчика
LL
тут брейкпоин выполняется просто огромное количество раз
nt
кто то сталкивался, вставляю в queryParams какой то объект и тут же происходит релоад страницы
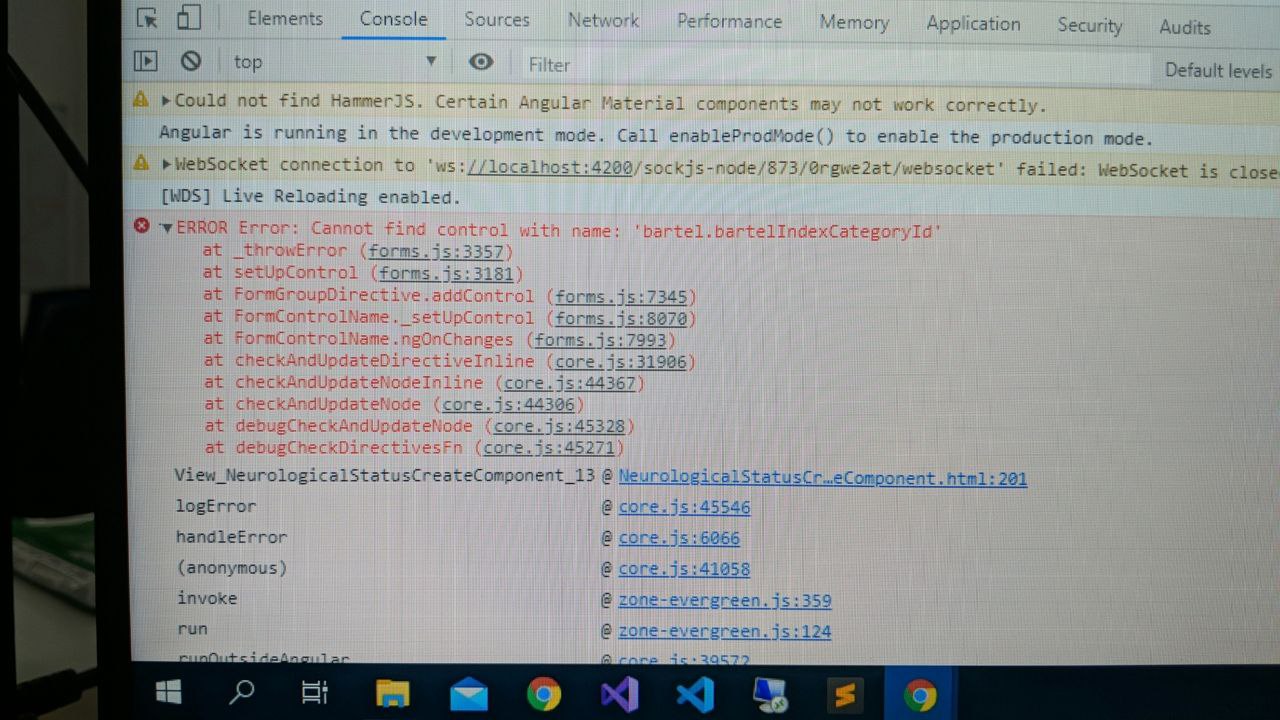
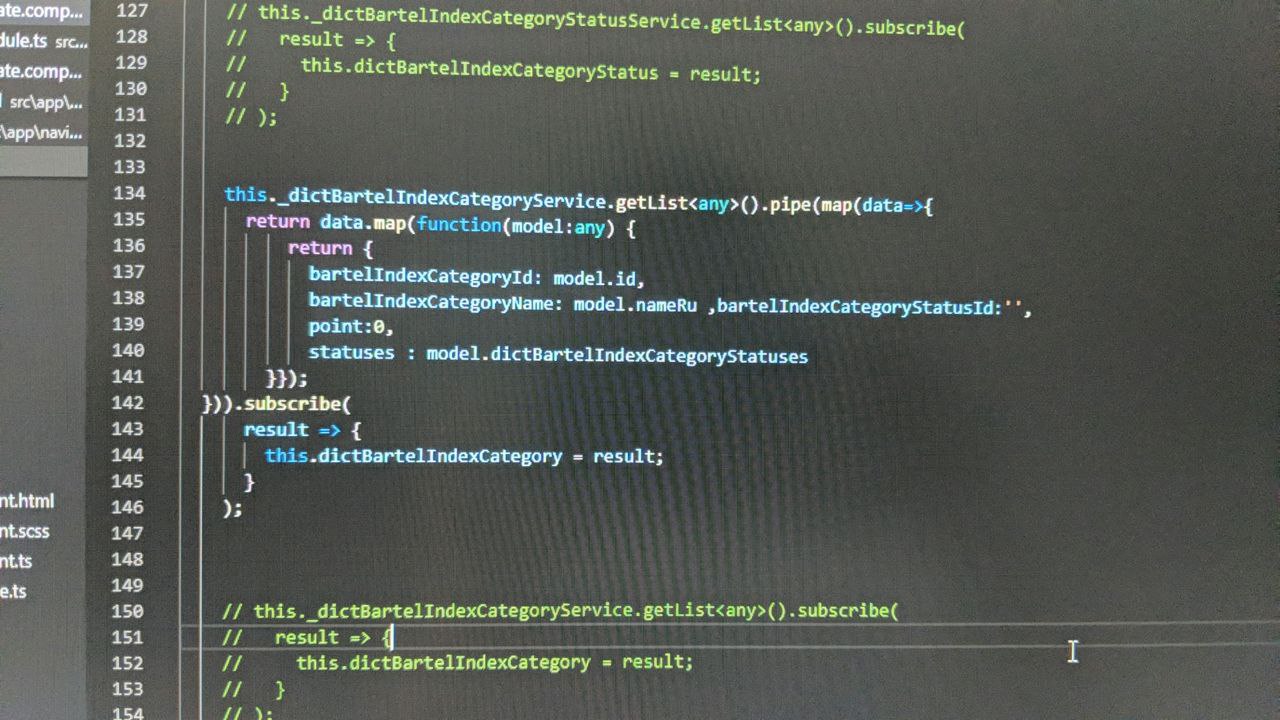
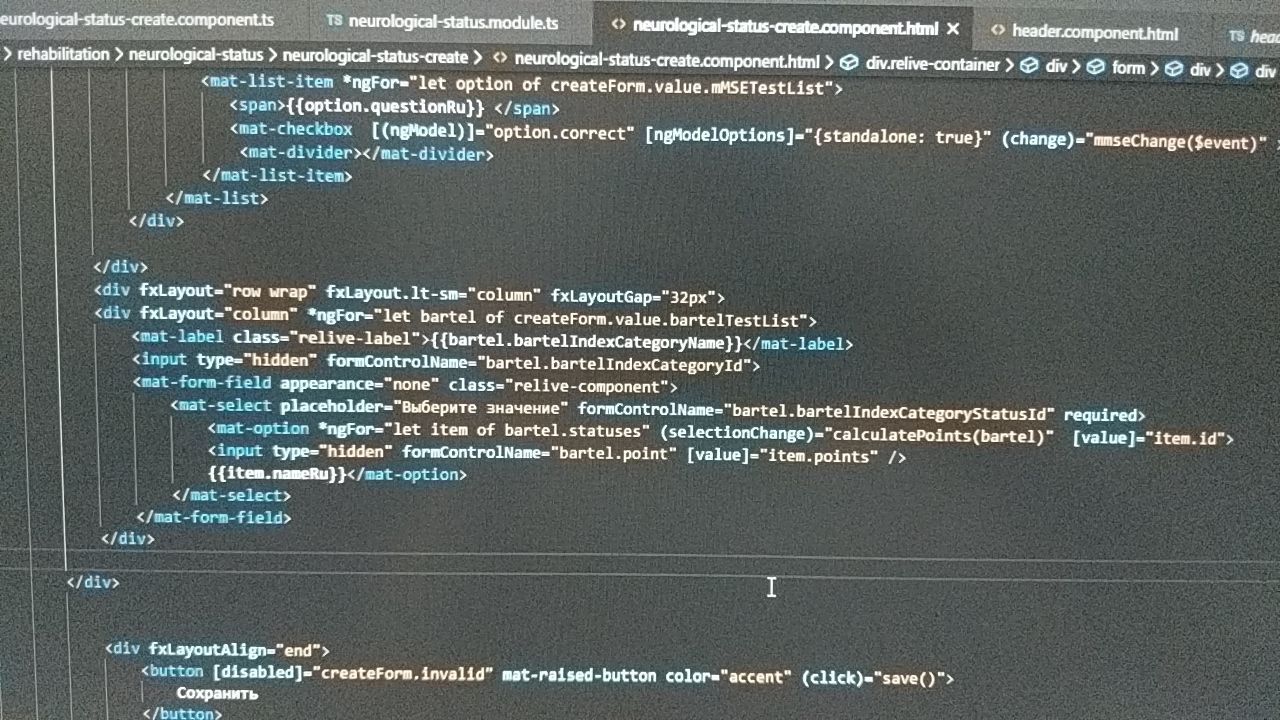
R

Ребят подскажите ошибку
АГ
Кто знает? Из компонента через MatDialog вызываю этот же компонент у него свойства новые или синглтон?
AM
скриншоты делать не умеешь?
У меня лично глаза болят смотреть на такие скрины
У меня лично глаза болят смотреть на такие скрины
R
Сорян на компе телеги нет