AA
Size: a a a
2020 March 04
ок, спасибо)
🧤K
A A
Да я смотрел. Сейчас споры с бэкенд разрабом, говорит в swagger работает и все.
А почему у тебя блоб as джсон? попробуй responseType: 'arraybuffer'
🧤K
если через инсомнию\постаман\курл хедеры есть то бекенд прав)
КВ
А почему у тебя блоб as джсон? попробуй responseType: 'arraybuffer'
Похоже на копипасту со стековерфлоу по вопросу с content disposition)
🧤K
Похоже на копипасту со стековерфлоу по вопросу с content disposition)
я сам отвечаю)
🧤K
A A
Да я смотрел. Сейчас споры с бэкенд разрабом, говорит в swagger работает и все.
вообще если сваггер на том же сервере и порте крутится то может бек и не прав
🧤K
тогда корсы не работают и сваггер может зачитать хедеры
🧤K
у тебя в респонс хедерах есть Access-Control-Expose-Headers ?
ДК
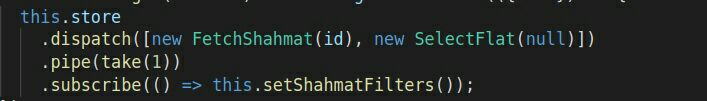
Всем привет, подскажите как в ngxs дождаться завершения Action и обновления state? При такой записи в subscribe приходит state до обновления. Т.е. сначала вызывается функция setShahmatFilters, а только потом завершается FetchShahmat
ДК

V
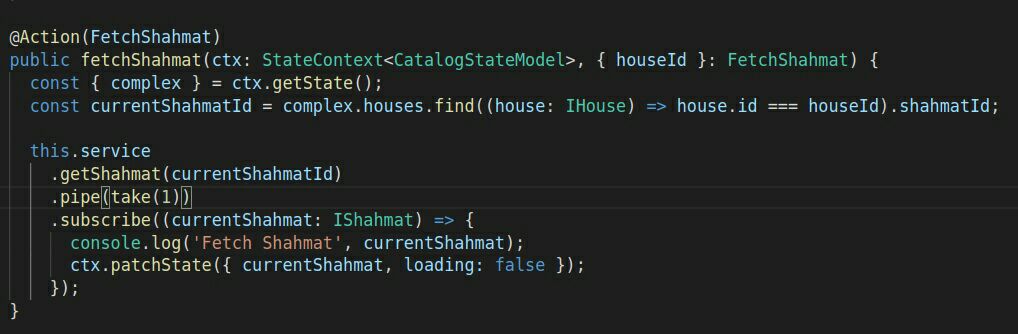
а экшен фетч шахмат как выглядит?
ДК

V
Попробуйте не подписываться в сторе, а возвращать обзерв вместо этого
V
т.е. return this.service.get...
V
у вас так экш завершается до подписки, поэтому обновление стора срабатывает после выхлопа от диспатча
ДК
О, спасибо)
ДК
Убрал подписку и вернул observable, все теперь красиво работает
G
всем привет. Вопрос по тестам. ведь считается хорошей практикой, что в блоке it, буде только один expect ? или это не важно?
G
просто как быть в таком случае, если состояние меняется, в зависимости от параметра, и тебе надо протестировать это состояние
AB
просто как быть в таком случае, если состояние меняется, в зависимости от параметра, и тебе надо протестировать это состояние
Можно it в цикле each прогонять, ну если есть возможность, конечно
each([
[1, 1, 2],
[1, 2, 3],
[2, 1, 3],
]).it('returns the result of adding %d to %d', (a, b, expected) => {
expect(a + b).toBe(expected);
});
each([
[1, 1, 2],
[1, 2, 3],
[2, 1, 3],
]).it('returns the result of adding %d to %d', (a, b, expected) => {
expect(a + b).toBe(expected);
});



