IB
Size: a a a
2020 February 26
Service Worker
👍
VS
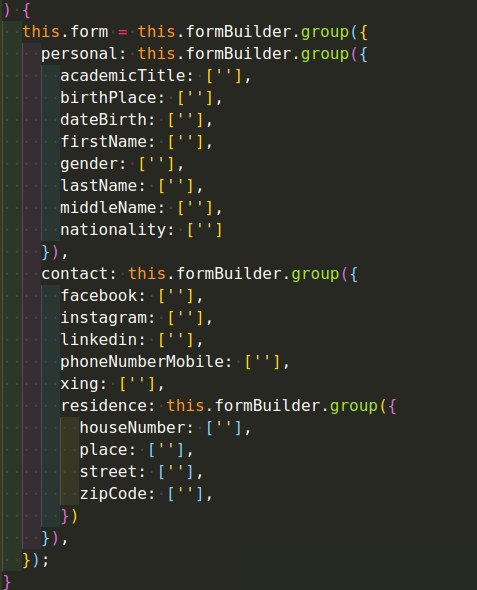
Ребята, как проверить форму на пустые поля? Есть массив с объектами в объекте поля. Надо узнать заполненые поля или нет.
НН
Validator.required
НН
На каждое поле
VS
Поля не обязательный (
AS
Ребята, как проверить форму на пустые поля? Есть массив с объектами в объекте поля. Надо узнать заполненые поля или нет.
пройти и проверить. как ты еще узнаешь? методом пристального взгляда?
2020 February 27
RK
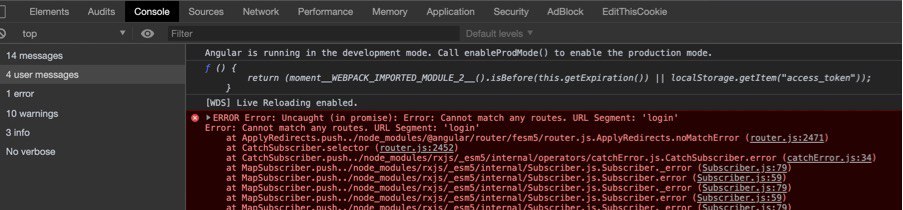
Ребята, как проверить форму на пустые поля? Есть массив с объектами в объекте поля. Надо узнать заполненые поля или нет.
V٩

что не так?
S
может дело в
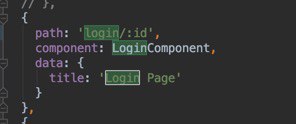
/:idИ
может дело в
/:idДолжно быть да
AI
господа, мне openapi-generator на основе swagger.json сгенерил ApiModule с сервисами, для того чтоб юзать сервисы из этого модуля в AppModul'е мне нужно только добавить ApiModule в импорты AppModule? или что-то еще?
V٩
Должно быть да
я просто не обязательный параметр добавляю же
AI
господа, мне openapi-generator на основе swagger.json сгенерил ApiModule с сервисами, для того чтоб юзать сервисы из этого модуля в AppModul'е мне нужно только добавить ApiModule в импорты AppModule? или что-то еще?
IT
Всем привет.
Кто сталкивался и может лечил уже эту проблему:
Angular 9 новый проект
VSCode:
Version: 1.42.1
Commit: c47d83b293181d9be64f27ff093689e8e7aed054
Date: 2020-02-11T14:50:36.977Z
Electron: 6.1.6
Chrome: 76.0.3809.146
Node.js: 12.4.0
V8: 7.6.303.31-electron.0
OS: Linux x64 5.3.0-40-generic
TSLint: 1.2.3
Node: 12.16.1 (lts)
Проблема что когда расширение TSlint чекает файл, раз на разVSCode кладет систему в Memory leak. Хавает всю память, система виснет и только жесткое выключение спасает.
Повторяется как на винде так и на линухе.
Спасите помогите
Кто сталкивался и может лечил уже эту проблему:
Angular 9 новый проект
VSCode:
Version: 1.42.1
Commit: c47d83b293181d9be64f27ff093689e8e7aed054
Date: 2020-02-11T14:50:36.977Z
Electron: 6.1.6
Chrome: 76.0.3809.146
Node.js: 12.4.0
V8: 7.6.303.31-electron.0
OS: Linux x64 5.3.0-40-generic
TSLint: 1.2.3
Node: 12.16.1 (lts)
Проблема что когда расширение TSlint чекает файл, раз на разVSCode кладет систему в Memory leak. Хавает всю память, система виснет и только жесткое выключение спасает.
Повторяется как на винде так и на линухе.
Спасите помогите
Если кому то интересно, снес VSCode и поставил как snap пакет и все работает без проблем в той же конфигурации
AE
я просто не обязательный параметр добавляю же
сейчас он обязательный у тебя, зарегай еще раз тот же компонент но уже без id
МЗ
EK
привет всем
подскажите, пожалуйста, как задать @Input проперти на второй уровень вложенности?
есть кнопка (компонент), в ней есть @Input() content (то, что на ней написано) - тут все ок
есть компонент уровнем выше (пусть будет условный nav), в котором в @Input задается компонент, который будет лежать внутри
просто вызывая <nav [inner]="buttonComponent"></nav> я добираюсь до кнопки, но не могу ей задать @Input content
подскажите, пожалуйста, как задать @Input проперти на второй уровень вложенности?
есть кнопка (компонент), в ней есть @Input() content (то, что на ней написано) - тут все ок
есть компонент уровнем выше (пусть будет условный nav), в котором в @Input задается компонент, который будет лежать внутри
просто вызывая <nav [inner]="buttonComponent"></nav> я добираюсь до кнопки, но не могу ей задать @Input content
АС
привет всем
подскажите, пожалуйста, как задать @Input проперти на второй уровень вложенности?
есть кнопка (компонент), в ней есть @Input() content (то, что на ней написано) - тут все ок
есть компонент уровнем выше (пусть будет условный nav), в котором в @Input задается компонент, который будет лежать внутри
просто вызывая <nav [inner]="buttonComponent"></nav> я добираюсь до кнопки, но не могу ей задать @Input content
подскажите, пожалуйста, как задать @Input проперти на второй уровень вложенности?
есть кнопка (компонент), в ней есть @Input() content (то, что на ней написано) - тут все ок
есть компонент уровнем выше (пусть будет условный nav), в котором в @Input задается компонент, который будет лежать внутри
просто вызывая <nav [inner]="buttonComponent"></nav> я добираюсь до кнопки, но не могу ей задать @Input content
Пробросить инпут через родительский компонент или сервис для этого использовать
E
Я вообще не понял как ты потом buttonComponent используешь. Покажи шаблон компонента nav своего