R
Size: a a a
2020 February 26
не те кавычки
поправил
工

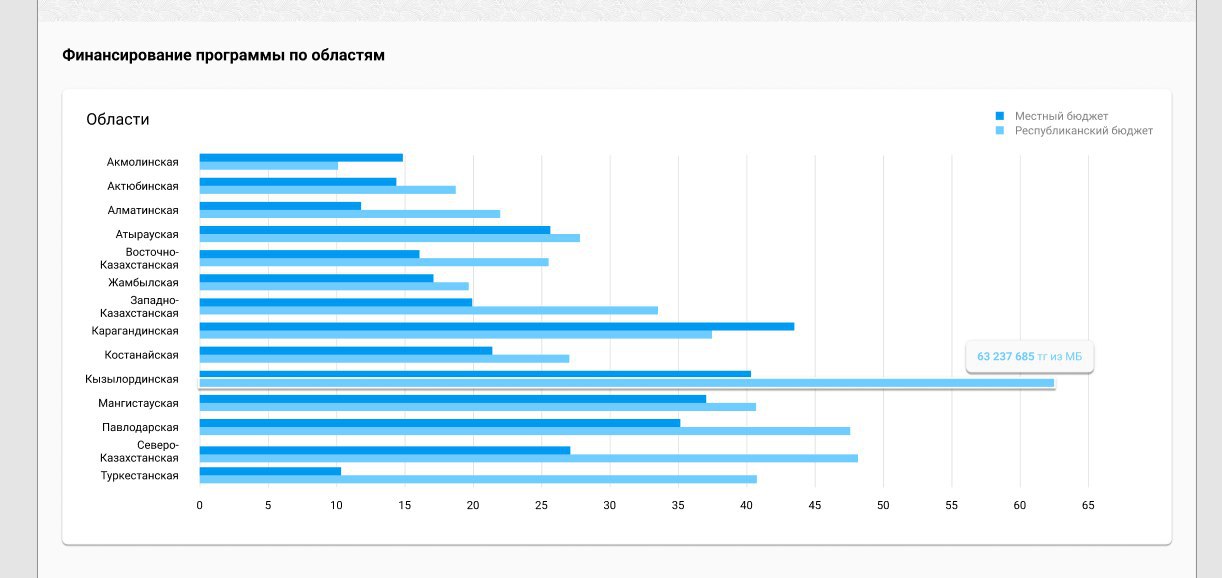
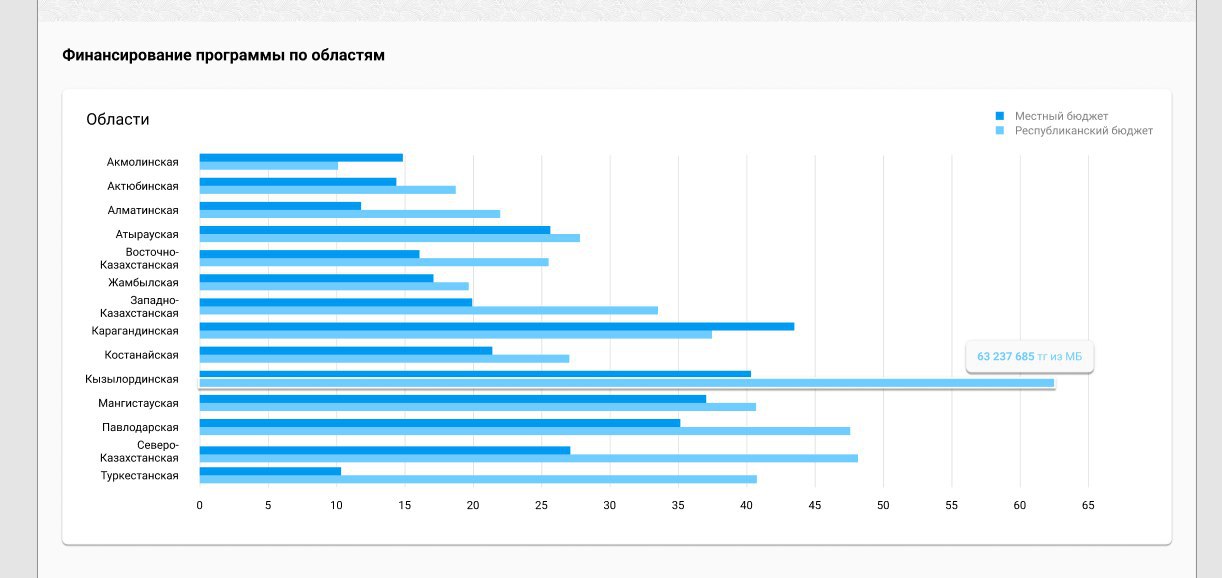
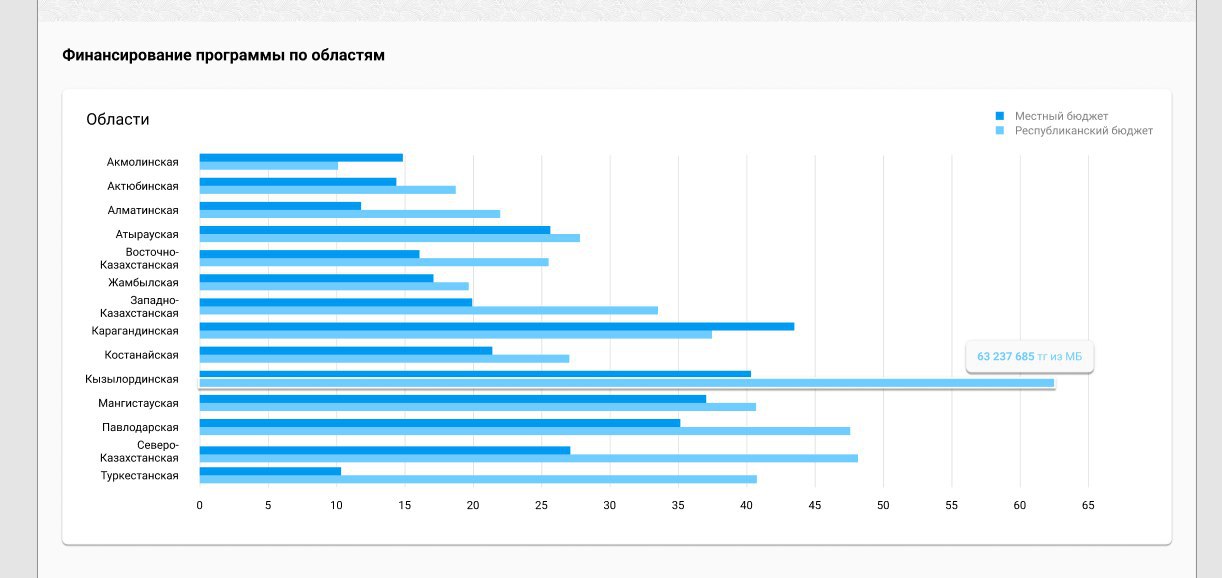
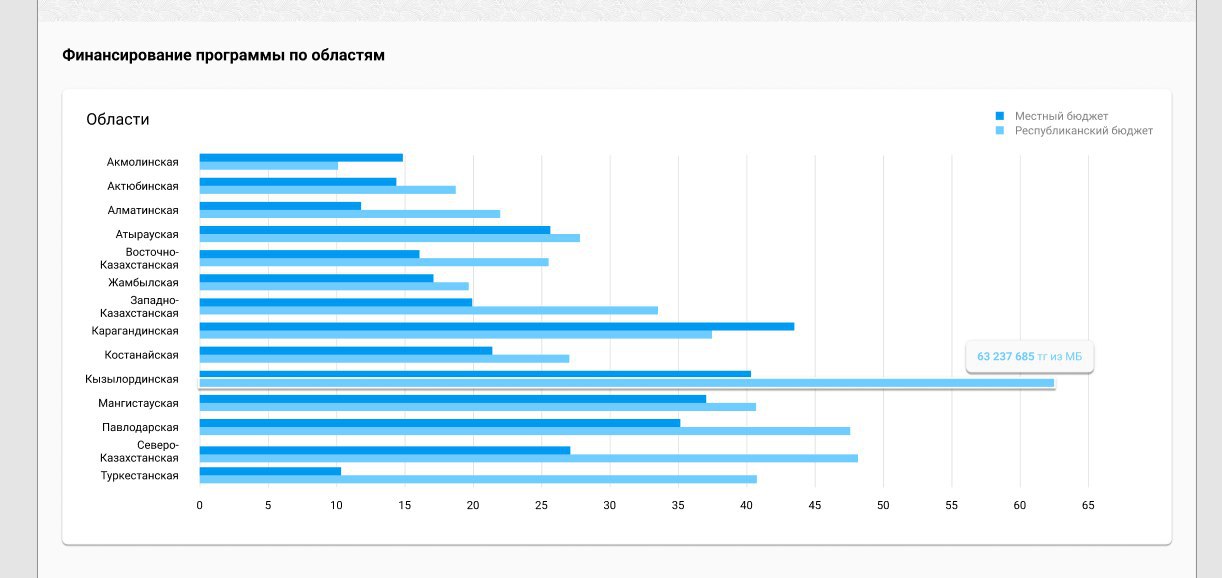
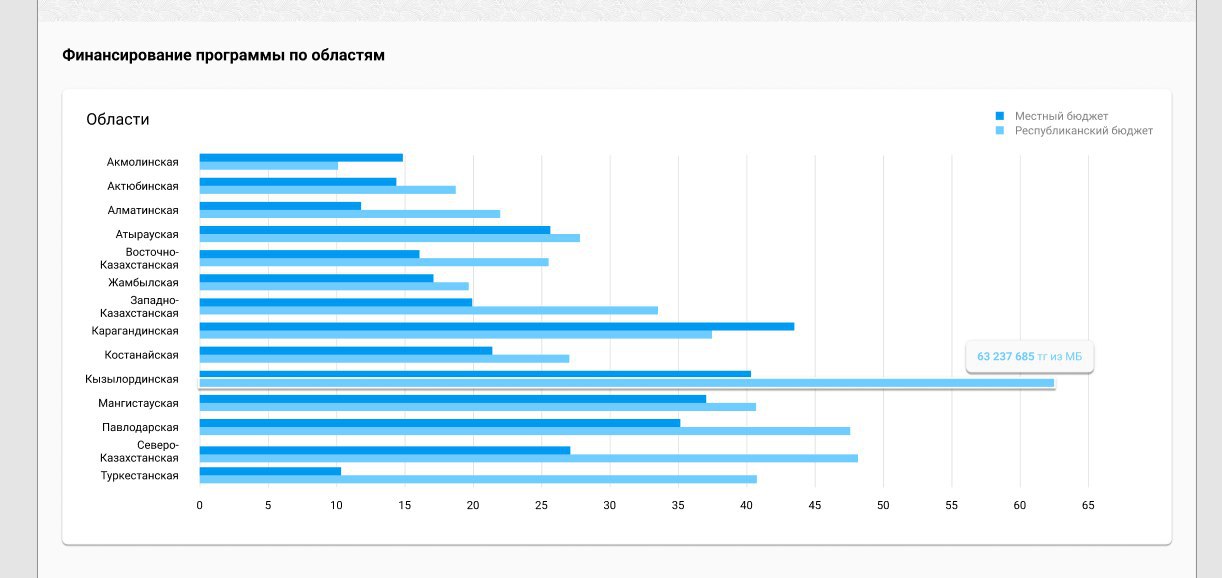
Привет, нужно такую диаграмму сделать, подскажите, есть хорошие готовые решения или лучше самому? С диаграммами нет опыта
v

Привет, нужно такую диаграмму сделать, подскажите, есть хорошие готовые решения или лучше самому? С диаграммами нет опыта
c highcharts что-то подобное делал, но она вроде платная
S

Привет, нужно такую диаграмму сделать, подскажите, есть хорошие готовые решения или лучше самому? С диаграммами нет опыта
d3.js
Но он объемный
Если планируете и дальше графики пилить, то советую его
Если же это один график, то лучше выбрать что-то полегковеснее
Но он объемный
Если планируете и дальше графики пилить, то советую его
Если же это один график, то лучше выбрать что-то полегковеснее
AS

Привет, нужно такую диаграмму сделать, подскажите, есть хорошие готовые решения или лучше самому? С диаграммами нет опыта
я такое просто на карвасе рисовал.
Самое сложное это сделать сетку.
или можно сгенерить svg элементы ангуляром
Самое сложное это сделать сетку.
или можно сгенерить svg элементы ангуляром
工
я такое просто на карвасе рисовал.
Самое сложное это сделать сетку.
или можно сгенерить svg элементы ангуляром
Самое сложное это сделать сетку.
или можно сгенерить svg элементы ангуляром
такое на канвасе? вдохновляет) что порекомендуете?
T
Да обычные дивы в компоненту завернуть и ширину в процентах указывать.
J💖
d3.js
Но он объемный
Если планируете и дальше графики пилить, то советую его
Если же это один график, то лучше выбрать что-то полегковеснее
Но он объемный
Если планируете и дальше графики пилить, то советую его
Если же это один график, то лучше выбрать что-то полегковеснее
Chart.js
S
J💖
Trolizmaslom
Да обычные дивы в компоненту завернуть и ширину в процентах указывать.
А потом у тебя задача усложняется, увеличивается. На дом элементах лучше не визуализировать данные
工
Trolizmaslom
Да обычные дивы в компоненту завернуть и ширину в процентах указывать.
я тоже поначалу так собрался делать)
S
Trolizmaslom
Да обычные дивы в компоненту завернуть и ширину в процентах указывать.
)
S
Ruslan
init(job) {
this.getItems()
.pipe(
tap(() => job.stop()),
pluck("data"),
map((items: Product[]) => items.filter(item => item["watch"] == true && !!item["market_url"])),
tap(console.log),
concat(items => items
.filter(item => !!item["watch"])
.map(item => this.seleniumService.getPrice(item, job)).pipe(toArray())
)
).subscribe((products: Product[]) => {
products
.filter(item => !!item)
.map(product => {
console.log('prod: ', product);
let price = this.priceCheckerService.checkPrice(product.price_step, +product.variants[0].price, +product.secPrice, +product.min_price);
if (price.needUpdate && product.secondPositionShop != this.storeId) {
this.updatePrice(product, price.newPrice);
}
});
job.start()
});
}seleniumService
async getPrice(item, job) {
// const options = new Options().addArguments('-profile', '/home/seluser/.mozilla/firefox/31970d0t.zukazuka2');
const driver = await new Builder()
.forBrowser("firefox")
.usingServer('http://localhost:4444/wd/hub')
// .setFirefoxOptions(options)
.build();
try {
await driver.get(item["market_url"]);
const element = await driver.findElements(
By.css(".n-snippet-list .snippet-card")
);
if (element.length) {
await driver.wait(until.elementIsVisible(element[1]), 500);
const data = await element[1].getAttribute("data-bem");
await driver.quit();
item["secPrice"] = JSON.parse(data)["shop-history"]["clickParams"]["price"];
item["secondPositionShop"]= JSON.parse(data)["shop-history"]["clickParams"]["store"];
return item;
}
} catch (e) {
this.logger.alert(e);
job.start()
} finally {
// await driver.quit();
}
}switchMap(items =>
concat(items => items.filter(item => !!item["watch"]).map(item => this.seleniumService.getPrice(item, job))
.pipe(toArray(), defaultIfEmpty([]))
)),
S
должно помочь
R
должно помочь
Сейчас попробую, спасибо!
N

Привет, нужно такую диаграмму сделать, подскажите, есть хорошие готовые решения или лучше самому? С диаграммами нет опыта
Если все-таки решите смотреть в сторону d3, то обращайте внимание на примеры, которые делает сам создатель библиотеки Mike Bostock.
Плюс, сразу выстраивайте архитектуру, чтобы легче было поддерживать.
Примеры кода и реализации можете найти здесь:
https://observablehq.com/@d3 в документации.
Плюс, сразу выстраивайте архитектуру, чтобы легче было поддерживать.
Примеры кода и реализации можете найти здесь:
https://observablehq.com/@d3 в документации.
VS
Ребята в чем проблема, при переходе на страницу формы Cannot find control with name: 'personal' выпадает ошибка personal это formGroupName
S
Ребята в чем проблема, при переходе на страницу формы Cannot find control with name: 'personal' выпадает ошибка personal это formGroupName
ну может его нет на момент проверки




