ИМ
Size: a a a
2020 February 26
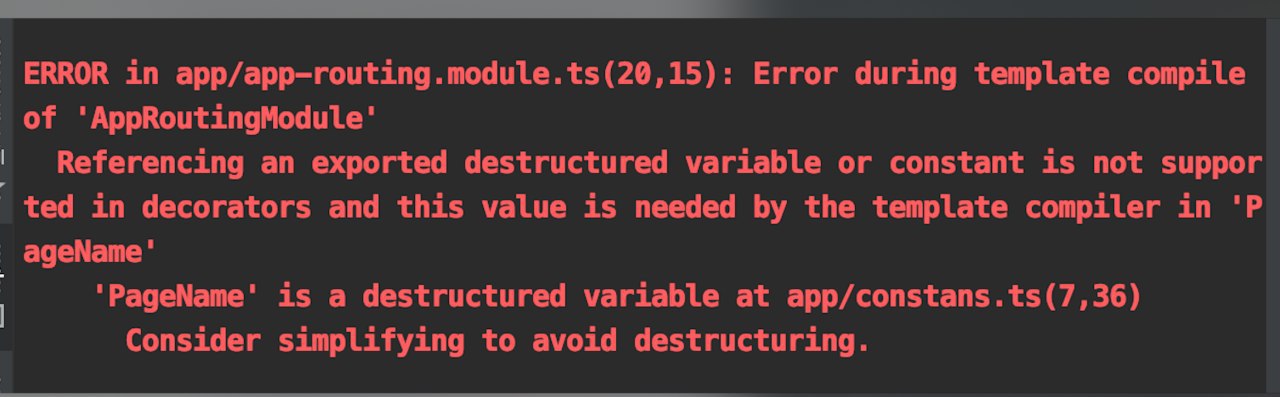
я думал эта штука подписывает просто
РА
или изначально сделать файл со своей перменной в жс, и использовать его в жс и в тс

Спасибо. Буду использовать вариант с компиляцией, потому что получаю такую ошибку в случае с js.
ИМ
ты ее не сохраняешь
это получается надо еще переменную создавать для этой штуки, чтобы потом отписаться? ***
S
Иван Мелентьев
это получается надо еще переменную создавать для этой штуки, чтобы потом отписаться? ***
в твоем варианте да
ИМ
или даже думаю массив создать и потом его перебирать, если их много
AE
Иван Мелентьев
это получается надо еще переменную создавать для этой штуки, чтобы потом отписаться? ***
гугли "takeuntil unsubscribe" легче будет жить(нет)
S
Иван Мелентьев
или даже думаю массив создать и потом его перебирать, если их много
хороший вариант
S
гугли "takeuntil unsubscribe" легче будет жить(нет)
ну тут то он не поможет
S
хороший вариант
только всеравно надо отдельно хранить эту подписку)
ИМ
мне итак полно всего понять надо, а тут еще этот rxjs со своими проблемами
SK
Иван Мелентьев

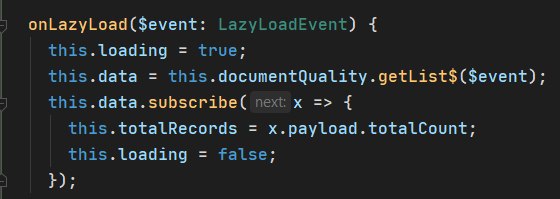
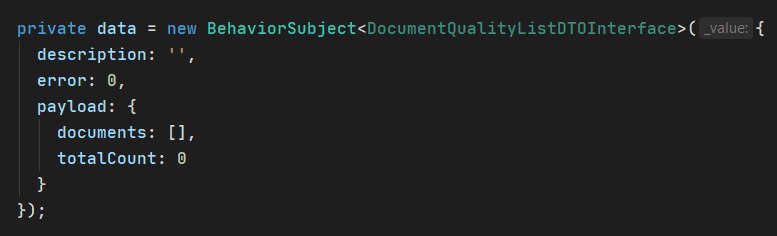
Нормально ли менять ссылку на обьект табличных данных или лучше асинхронно как-то делать?
мне кажется тут quantity
ИМ
кажется
L
коллеги кто может подсказать поcombineLatest, если у меня допустм 2 обсервабла и один из них сразу завершился а другой еще не начал эмитить next почему оно сразу не выводит первый ?https://codesandbox.io/s/cocky-butterfly-iub1s
SK
Иван Мелентьев
кажется
т е получаем список от кач-ва документа а не от кол-ва
ИМ
да
L
все нашел > Be aware that combineLatest will not emit an initial value until each observable emits at least one value.
L
туповато немного конечно
ИМ

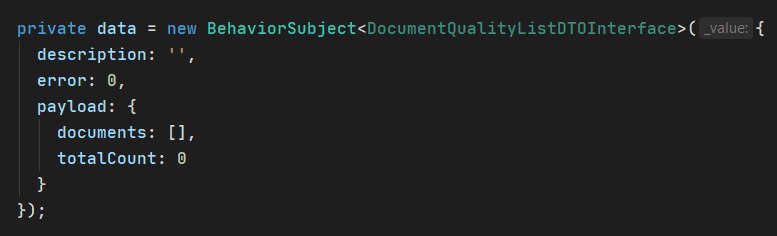
нормально ли вообще так делать? а то таблица ошибки выдает если там пусто
L
Иван Мелентьев

нормально ли вообще так делать? а то таблица ошибки выдает если там пусто
да это как бы микрозамена стейт менеджеру
S
коллеги кто может подсказать поcombineLatest, если у меня допустм 2 обсервабла и один из них сразу завершился а другой еще не начал эмитить next почему оно сразу не выводит первый ?https://codesandbox.io/s/cocky-butterfly-iub1s
потому что ждет когда будет события next во всех потоках