MA
Size: a a a
2020 February 26
ИМ
там написано юзать полные пути, но я не знаю путь для лазу лоадинга ))
MA

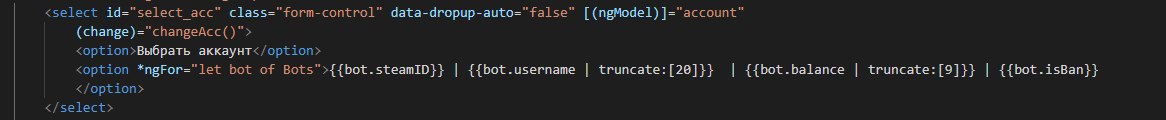
у меня это вот так в шаблоне сделано, я пытался добавлять пробелы этой функцией, но как видно на скрине, оно все равно съезжает
S
Иван Мелентьев
там написано юзать полные пути, но я не знаю путь для лазу лоадинга ))
ИМ
🙏 чем больше мне отвечают, тем меньше спрашиваю в будущем
MA
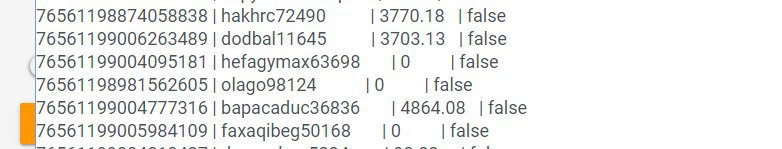
как вот это оттабулировать нормально
MA
понять не могу, уже час копаюсь в гугле
T
Иван Мелентьев
Почему при использовании автоматически предлагаемых импортов (в вебшторме) primeng перестаёт работать?
import { LazyLoadEvent } from 'primeng';
import { LazyLoadEvent } from 'primeng';
у меня на это вскод предложил from 'primeng/api'; и норм
ИМ
ого, он в чем-то лучше таки
А
Привет! Есть модуль (например А ), в котором задекларирован компонент. Этот модуль импортируется в другой модуль (например Б). Вопрос, как воспользоваться этим компонентом в модуле Б?
S
Привет! Есть модуль (например А ), в котором задекларирован компонент. Этот модуль импортируется в другой модуль (например Б). Вопрос, как воспользоваться этим компонентом в модуле Б?
exports у модуля для этого
А
exports у модуля для этого
Я не совсем понимаю, как достать из импортируемоего модуля экспортируемый элемент
S
Я не совсем понимаю, как достать из импортируемоего модуля экспортируемый элемент
в модуле А в declarations и exports добавляешь свой компонент
в модуле B добавляешь в imports модуль А
теперь в шаблонах модуля B можешь использовать компонент из модуля А
в модуле B добавляешь в imports модуль А
теперь в шаблонах модуля B можешь использовать компонент из модуля А
А
в модуле А в declarations и exports добавляешь свой компонент
в модуле B добавляешь в imports модуль А
теперь в шаблонах модуля B можешь использовать компонент из модуля А
в модуле B добавляешь в imports модуль А
теперь в шаблонах модуля B можешь использовать компонент из модуля А
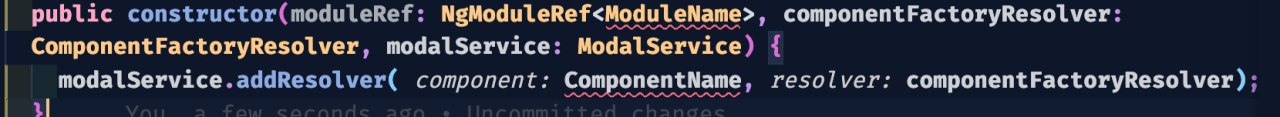
А если мне этот компонент нужен не в шаблоне, а я, например, хочу сослаться на него в конструкторе?
РА
Мини вопрос: Как импортировать ts файл в js.
constant.ts // export const base_url = 'https://test.ru'`
Хочу использовать эту переменную в js файле.
constant.ts // export const base_url = 'https://test.ru'`
Хочу использовать эту переменную в js файле.
А
Модуль не видит этого экспорта, и соотвественно если импортировать отдельно компонент, то очевидно начинает ругаться мол зачем ты один и тот же компонент в двух модулях объявляешь
S
А если мне этот компонент нужен не в шаблоне, а я, например, хочу сослаться на него в конструкторе?
зависит от того что ты сделать хочешь
А
S
Мини вопрос: Как импортировать ts файл в js.
constant.ts // export const base_url = 'https://test.ru'`
Хочу использовать эту переменную в js файле.
constant.ts // export const base_url = 'https://test.ru'`
Хочу использовать эту переменную в js файле.
никак, в общем случае
S
можешь сначала скомпилить тс в жс, потом делать импорт из жс файла