🧤K
Size: a a a
2020 February 21
я использую свг-лоадер чтобы вытащить картинки из файлов и вставить в разметку
AS
у меня свой компонент. я делаю типа require('!svg-inline-loader!src/assets/icons/archive-24px.svg') и получаю стринг с свг разметкой
🧤K
у меня свой компонент. я делаю типа require('!svg-inline-loader!src/assets/icons/archive-24px.svg') и получаю стринг с свг разметкой
А зачем так?
S
я использую свг-лоадер чтобы вытащить картинки из файлов и вставить в разметку
a заменять импортом ?
AS
a заменять импортом ?
вы знаете отличия import от require?
AS
А зачем так?
прост. в конечном итоге что-то вроде mat-icon, просто у меня материала нет в проекте.
Компонент то давно готов и исползовался, только что-то в девятке оно изволило ругатсья на require
Компонент то давно готов и исползовался, только что-то в девятке оно изволило ругатсья на require
n
ангулян же об этом пишет в консоли
Не видел
S
вы знаете отличия import от require?
не видел что у вас там файл
🧤K
прост. в конечном итоге что-то вроде mat-icon, просто у меня материала нет в проекте.
Компонент то давно готов и исползовался, только что-то в девятке оно изволило ругатсья на require
Компонент то давно готов и исползовался, только что-то в девятке оно изволило ругатсья на require
Ну вообще было бы лучше грузить ангуляром имхо, как здесь https://github.com/czeckd/angular-svg-icon/blob/master/projects/angular-svg-icon/src/lib/svg-loader.ts. а какая версия ноды?
🏡K
у меня свой компонент. я делаю типа require('!svg-inline-loader!src/assets/icons/archive-24px.svg') и получаю стринг с свг разметкой
вот так делал на анг9, вроде работает
https://github.com/EndyKaufman/ngx-dynamic-form-builder/blob/develop/apps/demo/src/app/pages/home-page/home-page.component.ts#L12
require('!!raw-loader!../../shared/pipes/safe-html.pipe.ts').default
https://github.com/EndyKaufman/ngx-dynamic-form-builder/blob/develop/apps/demo/src/app/pages/home-page/home-page.component.ts#L12
require('!!raw-loader!../../shared/pipes/safe-html.pipe.ts').default
AS
Ну вообще было бы лучше грузить ангуляром имхо, как здесь https://github.com/czeckd/angular-svg-icon/blob/master/projects/angular-svg-icon/src/lib/svg-loader.ts. а какая версия ноды?
как раз этого я и хотел избежать :)))
нода 13,7, версия типов 12,12, разницы ж быь не должно, это просто описание переменной.
нода 13,7, версия типов 12,12, разницы ж быь не должно, это просто описание переменной.
🧤K
как раз этого я и хотел избежать :)))
нода 13,7, версия типов 12,12, разницы ж быь не должно, это просто описание переменной.
нода 13,7, версия типов 12,12, разницы ж быь не должно, это просто описание переменной.
Ну вообще ангуляр требует ноду не выше 12
🧤K
как раз этого я и хотел избежать :)))
нода 13,7, версия типов 12,12, разницы ж быь не должно, это просто описание переменной.
нода 13,7, версия типов 12,12, разницы ж быь не должно, это просто описание переменной.
А почему? Это более гибкое решение
🧤K
Ну и почему не определить эти свг в исходниках?
N
как раз этого я и хотел избежать :)))
нода 13,7, версия типов 12,12, разницы ж быь не должно, это просто описание переменной.
нода 13,7, версия типов 12,12, разницы ж быь не должно, это просто описание переменной.
А какой смысл использовать промежуточные версии ноды? Которые не LTS?
N
я использую свг-лоадер чтобы вытащить картинки из файлов и вставить в разметку
Почему бы не использовать свг спрайт который один раз загрузится и закешируется браузером? Зачем свг гнать по сети каждый раз?
🧤K
как раз этого я и хотел избежать :)))
нода 13,7, версия типов 12,12, разницы ж быь не должно, это просто описание переменной.
нода 13,7, версия типов 12,12, разницы ж быь не должно, это просто описание переменной.
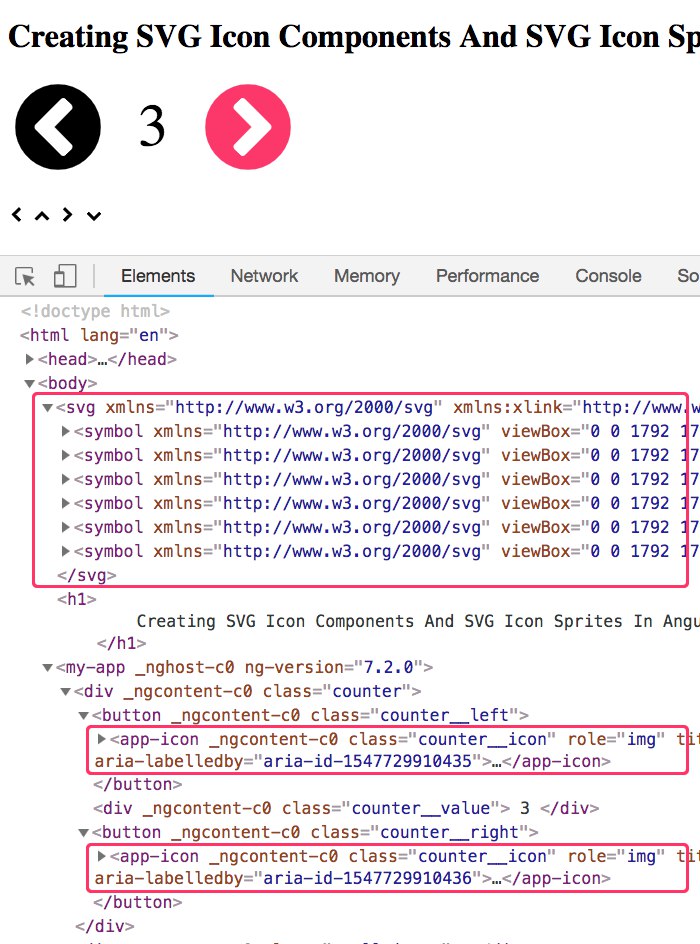
Вот как семпл нашел, у нас похожий подход https://www.bennadel.com/blog/3562-creating-svg-icon-components-and-svg-icon-sprites-in-angular-7-2-0.htm
🏡K
Почему бы не использовать свг спрайт который один раз загрузится и закешируется браузером? Зачем свг гнать по сети каждый раз?
он вшит будет, не будет гнатся
N
он вшит будет, не будет гнатся
Да, тупанул, чёт про universal сразу подумал
AS
Ну и почему не определить эти свг в исходниках?
ну так именно это оно и делает