🏡K
Size: a a a
2020 February 21
ну я юзаю и твою либу да, она удобна, но в пару мест затащить пришлось оригинал, и там меня и осенило
🏡K
оригинал куда круче и он как раз позволяет архитектуру строить
🏡K
а у тя магия делает из меня макаку
🏡K
не в обиду, на той неделе вот тока это все понял
🏡K
повода небыло отписать куданить)
🧤K
а у тя магия делает из меня макаку
Странно что нет претензий к angular cli)
🏡K
Странно что нет претензий к angular cli)
я его не сразу признал, месяца 2 на веббак собирал даже после выхода анг кли, птом тока перешел)
AM
Используя svg template в компоненте, генерируем динамически содержимое его.... Каким образом забрать статиское этого template в компонент для последующего использования в качестве svg icon в сторонних апи карт.....
S
Используя svg template в компоненте, генерируем динамически содержимое его.... Каким образом забрать статиское этого template в компонент для последующего использования в качестве svg icon в сторонних апи карт.....
innerHtml ?
YK

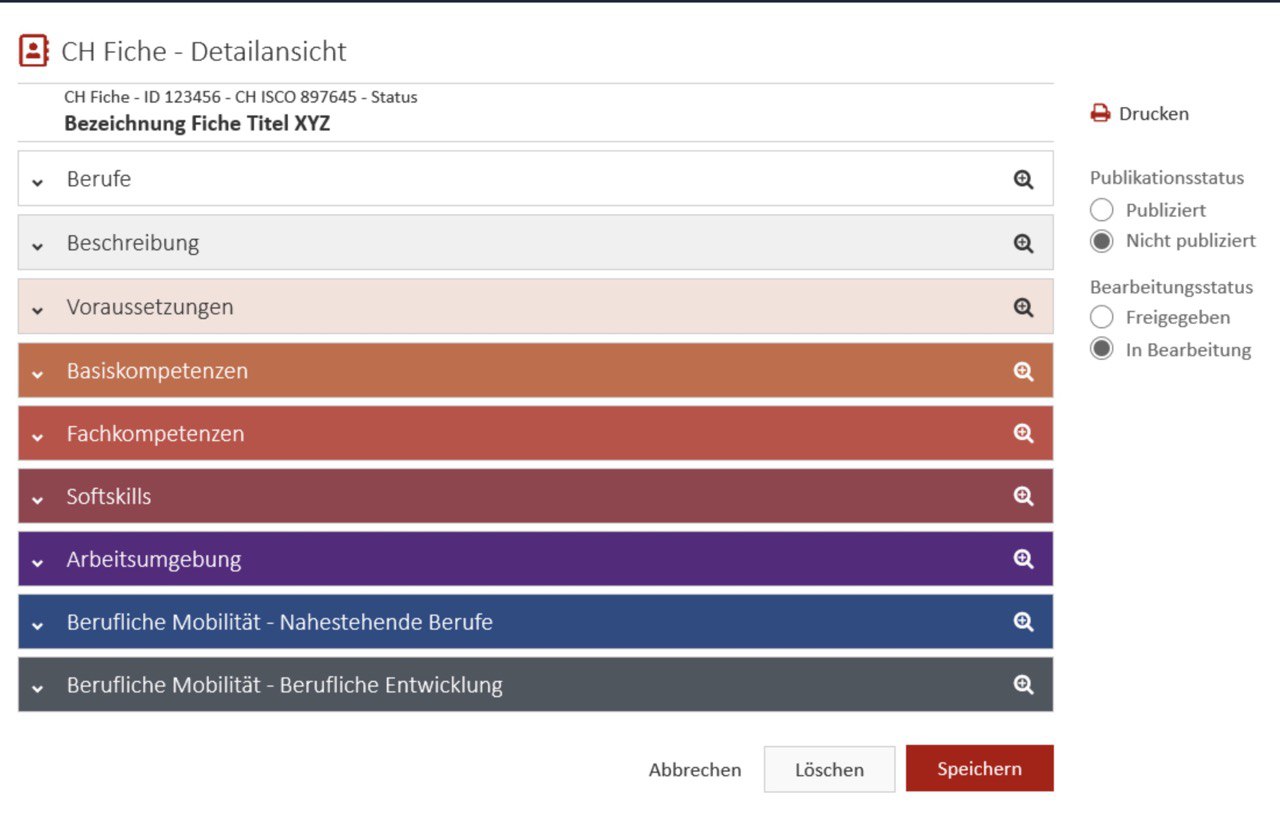
Смешной вопрос. Вот тут в разлагающейся гейропе приказали сделать радужные виджеты.
Каждая сворачивающаяся панелька сейчас - это компонент. Как по-вашему, кто должен заведовать хранением стилей - сама панелька или родитель?
Каждая сворачивающаяся панелька сейчас - это компонент. Как по-вашему, кто должен заведовать хранением стилей - сама панелька или родитель?
J💖

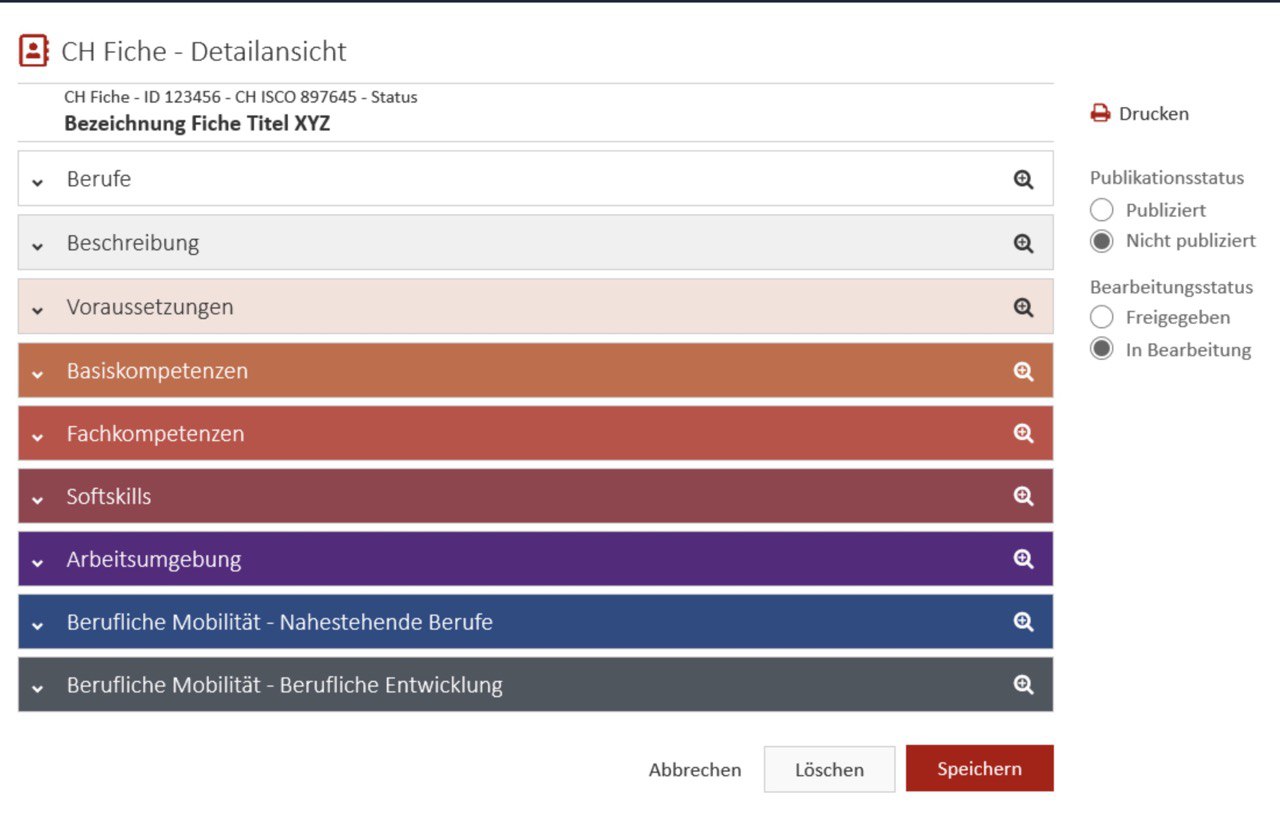
Смешной вопрос. Вот тут в разлагающейся гейропе приказали сделать радужные виджеты.
Каждая сворачивающаяся панелька сейчас - это компонент. Как по-вашему, кто должен заведовать хранением стилей - сама панелька или родитель?
Каждая сворачивающаяся панелька сейчас - это компонент. Как по-вашему, кто должен заведовать хранением стилей - сама панелька или родитель?
Родитель
YK
мне кажется, что родитель. Как вот это оформление инкапсулировать и передать в панельку?
S

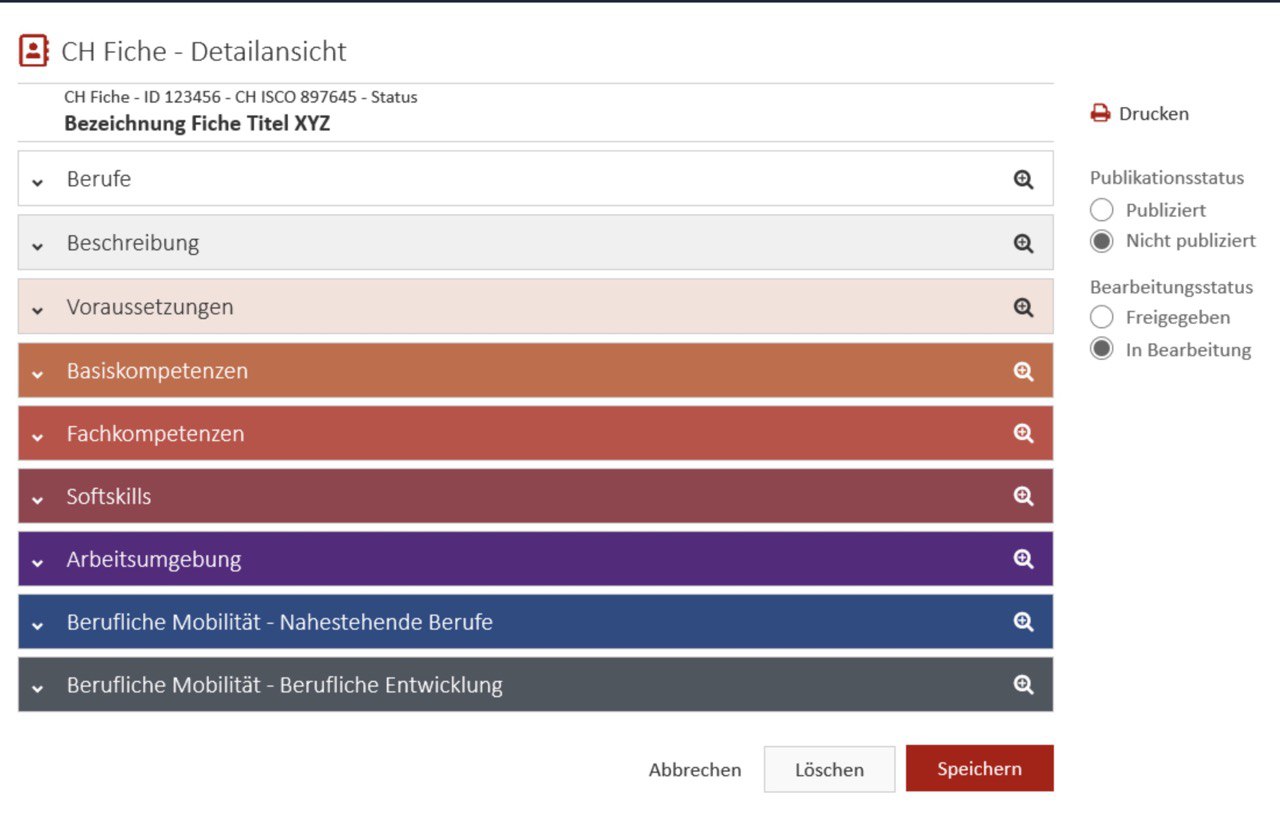
Смешной вопрос. Вот тут в разлагающейся гейропе приказали сделать радужные виджеты.
Каждая сворачивающаяся панелька сейчас - это компонент. Как по-вашему, кто должен заведовать хранением стилей - сама панелька или родитель?
Каждая сворачивающаяся панелька сейчас - это компонент. Как по-вашему, кто должен заведовать хранением стилей - сама панелька или родитель?
сама панелька
J💖
Можно прокинуть на них классы с разными цветами и эти классы определить в панельке, например
YK
сама панелька
да ну. Она же общего назначения и вообще может стать частью библиотеки компонентов. В этом приложении она лгбтшная, а потом бы будем делать приложение для эмо и там кроме оттенков розового и черного ничего не надо будет.
J💖
Типо перед рендером массива из панелек закинуть доп свойство colorClassName и закидывать в панельки
S
да ну. Она же общего назначения и вообще может стать частью библиотеки компонентов. В этом приложении она лгбтшная, а потом бы будем делать приложение для эмо и там кроме оттенков розового и черного ничего не надо будет.
так цвета статические?
S
или динамические
J💖
да ну. Она же общего назначения и вообще может стать частью библиотеки компонентов. В этом приложении она лгбтшная, а потом бы будем делать приложение для эмо и там кроме оттенков розового и черного ничего не надо будет.
Эмо давно не втренде



