П
Size: a a a
2020 February 14
на работе такое лучше не открывать...
s
добавьте
@Optionalда, этот хак тоже пробывал), в этом случае начальное значение контрола - null.
Что выглядит как закрытие одной дыры открытием другой
Или я ошибаюсь?
Что выглядит как закрытие одной дыры открытием другой
Или я ошибаюсь?
T
ну да)
AI
svarozich
да, этот хак тоже пробывал), в этом случае начальное значение контрола - null.
Что выглядит как закрытие одной дыры открытием другой
Или я ошибаюсь?
Что выглядит как закрытие одной дыры открытием другой
Или я ошибаюсь?
просто дело в том, что на момент создания контрола он скорее всего еще не был запровайжен, значение выставляется уже после его создания
s
просто дело в том, что на момент создания контрола он скорее всего еще не был запровайжен, значение выставляется уже после его создания
Может знаете что с этим делать?
ОК
Народ, нужен совет
Я создаю попап для карты (mapbox-gl-js)
Как это обычно делаем:
1 - с помощью ComponentFactoryResolver создаём ComponentFactory для днамического создания компонента
2 - с помощью ComponentFactory<T> и инджектора создаём компонент T
3
Так же, если туда добавить matInput, то не будет красивой анимации при выделении
При этом (click) работает, кнопки нажимаются, связывание данных работает
Не очень понимаю, куда копать
Как надо правильно создавать динамические компоненты, чтобы всё работало?
Я создаю попап для карты (mapbox-gl-js)
Как это обычно делаем:
1 - с помощью ComponentFactoryResolver создаём ComponentFactory для днамического создания компонента
2 - с помощью ComponentFactory<T> и инджектора создаём компонент T
3
this.openedPopup = new Popup()Я добавил туда
.setLngLat(lngLat)
.setDOMContent(dynamicComponet.location.nativeElement)
.addTo(this.map);
dynamicComponet.changeDetectorRef.detectChanges();
<mat-expansion-panel>. Она не раскрываетсяТак же, если туда добавить matInput, то не будет красивой анимации при выделении
При этом (click) работает, кнопки нажимаются, связывание данных работает
Не очень понимаю, куда копать
Как надо правильно создавать динамические компоненты, чтобы всё работало?
AI
svarozich
Может знаете что с этим делать?
вы работаете с ngControl в конструкторе? Если да, советую вынести работу в ngAfterViewInit. Честно, редко сталкивался с подобным, поэтому многого посоветовать не могу, может кто еще из комьюнити подскажет решений. Либо же, может вы делаете что-то не так, чтобы добиться необходимого результата
s
вы работаете с ngControl в конструкторе? Если да, советую вынести работу в ngAfterViewInit. Честно, редко сталкивался с подобным, поэтому многого посоветовать не могу, может кто еще из комьюнити подскажет решений. Либо же, может вы делаете что-то не так, чтобы добиться необходимого результата
Спасибо, попробую поэкспериментировать с хуками
МФ

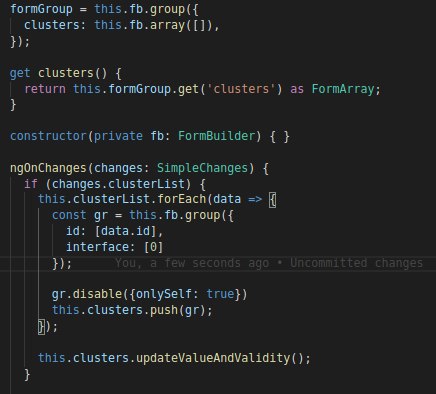
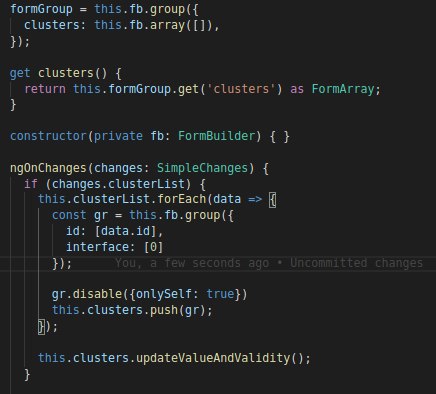
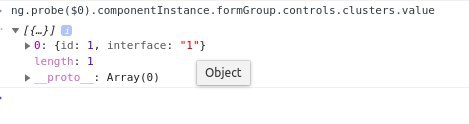
кто нибудь может подсказать в чем дело, пытаюсь работать с значениями через formGroup, задаю свойсто disable но значения все равно попадают в formGroup.controls.value, как я понмаю при disableэлементы становятся не валидными и не должны попадать в значения?
F
Модуль и стили как то связаны?
МФ
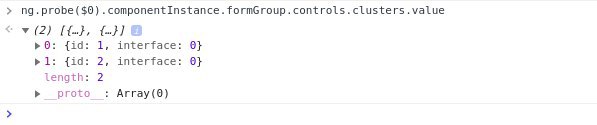
то есть при первой загрузки страницы, все элементы попадают в value
MD

кто нибудь может подсказать в чем дело, пытаюсь работать с значениями через formGroup, задаю свойсто disable но значения все равно попадают в formGroup.controls.value, как я понмаю при disableэлементы становятся не валидными и не должны попадать в значения?
А зачем ты дизейблишь olnySelf? Таким же образом дизейблится только группа, а не контроли, не?
МФ
на сколько я понял, так дизейблится только данный элемент, а родители не трогаются
МФ
в принципе без него таже картина
МФ
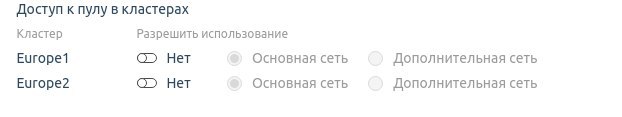
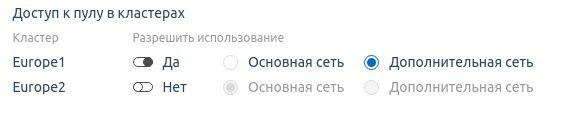
в обще вот часть элемента, если активировать toggle и затем в радио батоне переключаю состояние то все начинает работать как надо, но пока их не трогать то в value все элементы массива (сейчас будут скрины)
МФ

вот это рабочее поле, ничего не тронуто
МФ

все элементы, если ничего не тронуто
МФ

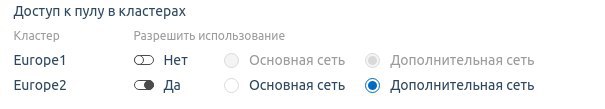
Все поменял
МФ

и вот что дает консоль, то есть попал только этот элемент где передвинул, второй не активный отвалился
МФ

Обратная картина




