s
Size: a a a
2020 February 14
Если нет, то его нужно реализовать, чтобы использовать подобным образом
да, реализует
AI
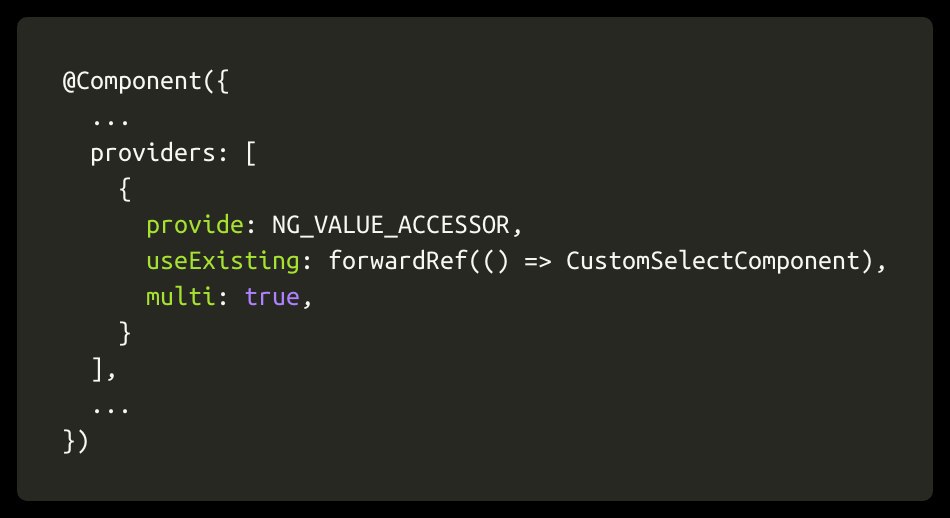
не забыли в самом компоненте, в его декораторе, провайдер?
П
Тихон Жарких
Всем привет! В зависимости от id роута надо показать в области разные компоненты.
Необходимо сделать router-outlet с параметром name для обоих?
Необходимо сделать router-outlet с параметром name для обоих?
зачем.
*ngIf="id===1"ТЖ
зачем.
*ngIf="id===1"спасибо) всё оказалось куда проще
AI

Выглядит как-то так
П
ну id прокинь из параметров конечно
s
не забыли в самом компоненте, в его декораторе, провайдер?
Возможно, что должно быть в провайдере?
я пробывал
providers: [ { provide: NG_VALUE_ACCESSOR, useExisting: forwardRef(() => мой компонент), multi: true } ]
но от этого релультат не менялся
я пробывал
providers: [ { provide: NG_VALUE_ACCESSOR, useExisting: forwardRef(() => мой компонент), multi: true } ]
но от этого релультат не менялся
s
не забыли в самом компоненте, в его декораторе, провайдер?
В конструкторе у него
@Self() private readonly ngControl: NgControl
@Self() private readonly ngControl: NgControl
AI
А разве его можно провайдить?
AI
добавьте
@OptionalT
я случайно кликнул на оптионал
T
на работе такое лучше не открывать...
AI
Но если я правильно помню, то тогда его можно будет использовать после afterViewInit
T
добавьте
@Optionalздесь кликнул
AI
имеется в виду, что декоратор
@Optional()AI
Просто как бы тут не писали, телеграм все равно переведет в ссылку
AI
Хотя, есть идейка
AI
Все, так не открыть
T
в тройные кавычки мб