R
Size: a a a
2020 February 11
R
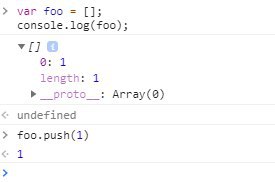
вот я добавляю значение в массив foo
после того как сделал консоль лог массива, но это не мешает ему магическим образом появится при раскрытии после добавления
после того как сделал консоль лог массива, но это не мешает ему магическим образом появится при раскрытии после добавления
S
потому что когда children выводится в КОНСОЛЬ там ещё нету данных
Я делаю это в ngAfterContentInit, по идее, данные ведь уже должны быть. К тому же, это ведь contentChild, ссылка на уже существующий элемент.
R
и там рядышком выводится иконочка [i] можете навести и почитать
R
San
Я делаю это в ngAfterContentInit, по идее, данные ведь уже должны быть. К тому же, это ведь contentChild, ссылка на уже существующий элемент.
ну поставьте static: true и посмотрите как изменится поведение
R
ещё раз, консоль лог не честный, он просто принтит ссылку а не реальное состояние в момент выполнения
S
вот я добавляю значение в массив foo
после того как сделал консоль лог массива, но это не мешает ему магическим образом появится при раскрытии после добавления
после того как сделал консоль лог массива, но это не мешает ему магическим образом появится при раскрытии после добавления
хм, занятно
S
ну поставьте static: true и посмотрите как изменится поведение
Cannot read property 'nativeElement' of undefined
R
хотите проверить попробуйте console.log(JSON.parse(JSON.stringify(foo)))
R
вот поставьте статик фолс и выведите через парс - стрингифай и увидите что el.children пустой
S
ещё раз, консоль лог не честный, он просто принтит ссылку а не реальное состояние в момент выполнения
Это понял, спасибо.
Но как тогда в ангуляре обращаться к содержимому дом после его инициализации?
Но как тогда в ангуляре обращаться к содержимому дом после его инициализации?
R
не совсем понимаю кейса, если честно :(
OF
Привет всем! Подскажите, а если добавляешь аттрибутивную директиву в app.module разве она не должна становиться доступной в любой части приложения?
S
не совсем понимаю кейса, если честно :(
Есть
<child-component>
<ng-content #container></ng-content>
</child-component>
мне нужно получись актуальную ссылку на <ng-content #container></ng-content>
<child-component>
<ng-content #container></ng-content>
</child-component>
мне нужно получись актуальную ссылку на <ng-content #container></ng-content>
S
в смысле, получить содержимое этого контейнера, чтобы работать как с объектом
SV
Привет всем! Подскажите, а если добавляешь аттрибутивную директиву в app.module разве она не должна становиться доступной в любой части приложения?
В рамках модуля. Если ты этот модуль подрубаешь в другом модуле, то и там будет работать
МЗ
San
в смысле, получить содержимое этого контейнера, чтобы работать как с объектом
@ViewChild('container') cnt: type;
SV
San
в смысле, получить содержимое этого контейнера, чтобы работать как с объектом
ContentChild пробовал использовать?
S
ContentChild пробовал использовать?
Да, как раз таким образом и получал ссылку
SV
San
Да, как раз таким образом и получал ссылку
И у тебя все равно не получается?(Что-то я притормаживаю)