RG
Size: a a a
2020 February 11
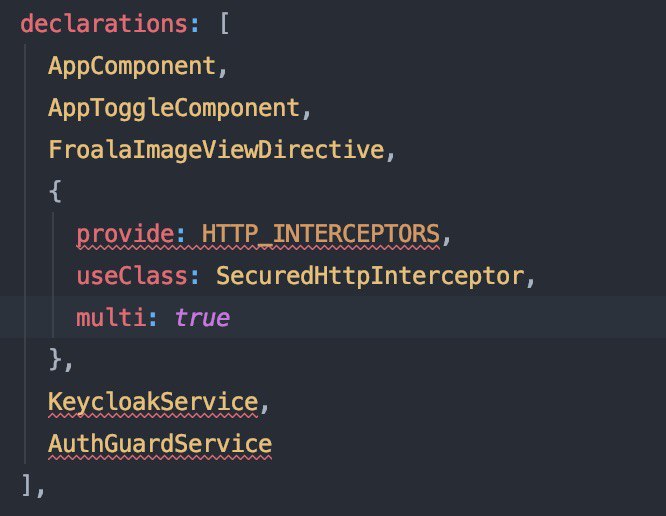
И сам интерсептор)
RG
Что может быть?
RG
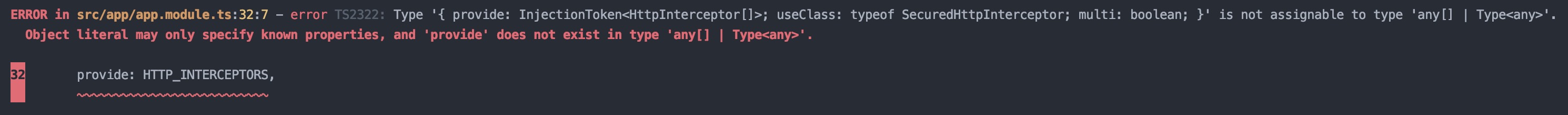
Вот следующая ошибка при подключение такого интерсептора падает(
RG
RG
RG
Вキ
Капец
Напоминаю, что в нашем чате не принято использовать ненормативную лексику.
RG
Напоминаю, что в нашем чате не принято использовать ненормативную лексику.
Извините, впредь не повториться
RG
RG
Правда, просто сидел 20 минут долбался и такую мелочь упустил, обидно)
DS
Правда, просто сидел 20 минут долбался и такую мелочь упустил, обидно)
Это нормально ))
S
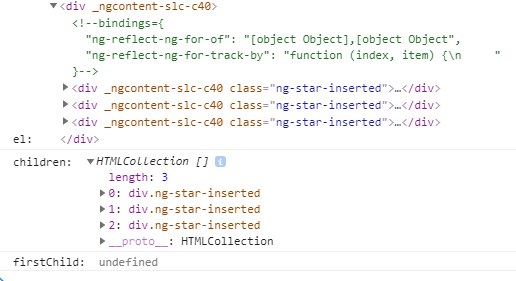
Чего я не понимаю в js?))
http://prntscr.com/r0lvnl
@ContentChild("container", { static: false }) container: ElementRef;
const el = container.nativeElement;
console.log('el: ', el);
console.log('children: ', el.children);
console.log('firstChild: ', el.children[0]);
http://prntscr.com/r0lvnl
@ContentChild("container", { static: false }) container: ElementRef;
const el = container.nativeElement;
console.log('el: ', el);
console.log('children: ', el.children);
console.log('firstChild: ', el.children[0]);
AK
el diablo
R
San
Чего я не понимаю в js?))
http://prntscr.com/r0lvnl
@ContentChild("container", { static: false }) container: ElementRef;
const el = container.nativeElement;
console.log('el: ', el);
console.log('children: ', el.children);
console.log('firstChild: ', el.children[0]);
http://prntscr.com/r0lvnl
@ContentChild("container", { static: false }) container: ElementRef;
const el = container.nativeElement;
console.log('el: ', el);
console.log('children: ', el.children);
console.log('firstChild: ', el.children[0]);
что данные в консоли - связываются по ссылке
и вполне может быть что в момент выполнения вашего кода HTMLCollection ещё пустая, и поэтому когда обращаешся к 0 получаешь андефайн, но к тому моменту когда смотришь в консоль на HTMLCollection там уже лежат данные
и вполне может быть что в момент выполнения вашего кода HTMLCollection ещё пустая, и поэтому когда обращаешся к 0 получаешь андефайн, но к тому моменту когда смотришь в консоль на HTMLCollection там уже лежат данные
S
что данные в консоли - связываются по ссылке
и вполне может быть что в момент выполнения вашего кода HTMLCollection ещё пустая, и поэтому когда обращаешся к 0 получаешь андефайн, но к тому моменту когда смотришь в консоль на HTMLCollection там уже лежат данные
и вполне может быть что в момент выполнения вашего кода HTMLCollection ещё пустая, и поэтому когда обращаешся к 0 получаешь андефайн, но к тому моменту когда смотришь в консоль на HTMLCollection там уже лежат данные
Так в том и дело, что все три операции идут одна за другой. Получается, что получаем чайлды и видим их, сразу же после этого пытаемся получить первый и внезапно undefined
R
потому что когда children выводится в КОНСОЛЬ там ещё нету данных