VS
Size: a a a
2020 January 13
Кто-то может в кратце сказать ято там было
изи пизи он говорит
R
Я не ловлю суть, изи пизи к чему?
ДМ
Я не ловлю суть, изи пизи к чему?
к пониманию и использованию
R
Ну теперь я познал обсервебл на все 102%, всего лишь не хватало слов «изи пизи»
S
Ну теперь я познал обсервебл на все 102%, всего лишь не хватало слов «изи пизи»
да у вас утечка
S
откуда два лишних процента
вы не правильно поняли очевидно
вы не правильно поняли очевидно
R
откуда два лишних процента
вы не правильно поняли очевидно
вы не правильно поняли очевидно
Переисполнился
S
ты что
НЕ ОТПИСАЛСЯ?!
НЕ ОТПИСАЛСЯ?!
PT
Ку
собираю ангуляр в докере , вот код из докерфайла:
Но когда компиляция закончилась выдает это, кто знает в чем проблема?
собираю ангуляр в докере , вот код из докерфайла:
FROM node:12.7-alpine AS builder
WORKDIR ./docker
COPY package.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.15.8-alpine
COPY --from=builder ./docker/dist/front /usr/share/nginx/htmlНо когда компиляция закончилась выдает это, кто знает в чем проблема?
ГР
Nginx наконфигурили?
Вキ
Ку
собираю ангуляр в докере , вот код из докерфайла:
Но когда компиляция закончилась выдает это, кто знает в чем проблема?
собираю ангуляр в докере , вот код из докерфайла:
FROM node:12.7-alpine AS builder
WORKDIR ./docker
COPY package.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.15.8-alpine
COPY --from=builder ./docker/dist/front /usr/share/nginx/htmlНо когда компиляция закончилась выдает это, кто знает в чем проблема?
Вот так попробуйте
COPY --from=builder ./dist/front /usr/share/nginx/htmlK
всем привет.
есть observable и async pipe на темплейте. this.report$ = this.route.paramMap.pipe(
switchMap(params =>
iif(
() => +params.get("id") != 0,
this.reportsService.get(+params.get("id")),
this.reportsService.dates$.pipe(
switchMap(dates =>
this.reportsService.getAllByPeriod(
dates.start.toISOString().substring(0, 10),
dates.end.toISOString().substring(0, 10)
)
)
)
)
)
); когда айди репорта нет, срабатывает второй и в консоли я вижу, что реквест нормально проходит, но сам теймплейт с *ngIf="report$ | async as report" уже не обновляется. что может быть не так?
есть observable и async pipe на темплейте. this.report$ = this.route.paramMap.pipe(
switchMap(params =>
iif(
() => +params.get("id") != 0,
this.reportsService.get(+params.get("id")),
this.reportsService.dates$.pipe(
switchMap(dates =>
this.reportsService.getAllByPeriod(
dates.start.toISOString().substring(0, 10),
dates.end.toISOString().substring(0, 10)
)
)
)
)
)
); когда айди репорта нет, срабатывает второй и в консоли я вижу, что реквест нормально проходит, но сам теймплейт с *ngIf="report$ | async as report" уже не обновляется. что может быть не так?
V
Переслано от Veli
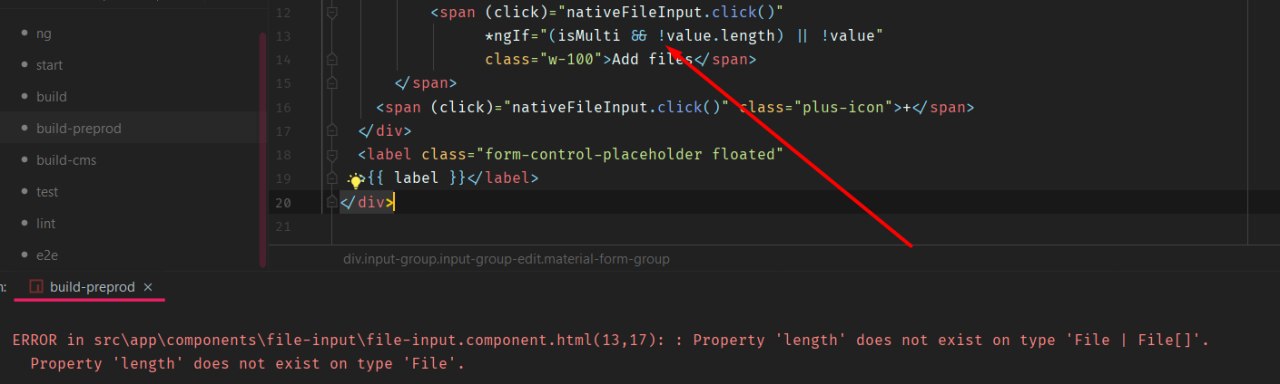
Если у меня тип переменной File | File[] и есть флаг, однозначно определяющий, какой будет тип переменной (флаг isMulti), то могу ли я это как-то увязать? Приходится писать вместо isMulti && files.length —- files instanceof Array && files.length. Та и я бы писал так, но нет возможности написать это или сделать тайпкастинг, потому что пишу это в темплейте Angular, а там не поддерживается ни то, ни это =)
V
Переслано от Veli
все это дело вынести в метод, возвращающий результат, и использовать его в темплейте Angular тоже не получится - там нельзя использовать методы, потому что они будут выполняться неадекватное количество раз из-за отсутствия мемоизации результата
V
Переслано от Veli
так что нужно решение, которое сможет связать флаг и тип данных, учитывая, что ТСа нет в рантайме и он знать не знает про мои флаги и их значения =) Есть такое решение?
V
использовать onPush и после этого метод в темплейте не могу - нет возможности переписывать сейчас компонент на онпуш
S
Переслано от Veli
Если у меня тип переменной File | File[] и есть флаг, однозначно определяющий, какой будет тип переменной (флаг isMulti), то могу ли я это как-то увязать? Приходится писать вместо isMulti && files.length —- files instanceof Array && files.length. Та и я бы писал так, но нет возможности написать это или сделать тайпкастинг, потому что пишу это в темплейте Angular, а там не поддерживается ни то, ни это =)
Зачем проверять на инстансоф?