SB
Size: a a a
2020 January 13
Да, скорее всего поэтому. Спасибо, я попробую.
DM
Привет.
Подскажите, плиз, задача: проигрывать по событию звуковой файл.
Делаю так:
private readonly audio: HTMLAudioElement;
this.audio = this.window.document.createElement('audio');
this.audio.src = '/assets/audio/notification.wav';
ну и по "событию":
this.audio.play();
this.audio.muted = false;
работает везде, кроме IOS
Как лучше решить?
Подскажите, плиз, задача: проигрывать по событию звуковой файл.
Делаю так:
private readonly audio: HTMLAudioElement;
this.audio = this.window.document.createElement('audio');
this.audio.src = '/assets/audio/notification.wav';
ну и по "событию":
this.audio.play();
this.audio.muted = false;
работает везде, кроме IOS
Как лучше решить?
Помню в хроме после обновления была проблема с аудио, я делал так:
<audio #audioMessage>
<source src="/assets/sound/message.mp3" preload="auto" type="audio/mp3">
</audio>
в компоненте
@ViewChild('audioMessage') audioMessage: ElementRef;
private playMessage() {
const promise = this.audioMessage.nativeElement.play();
if (promise !== null) {
promise.catch(() => { this.audioMessage.nativeElement.play(); });
}
}
<audio #audioMessage>
<source src="/assets/sound/message.mp3" preload="auto" type="audio/mp3">
</audio>
в компоненте
@ViewChild('audioMessage') audioMessage: ElementRef;
private playMessage() {
const promise = this.audioMessage.nativeElement.play();
if (promise !== null) {
promise.catch(() => { this.audioMessage.nativeElement.play(); });
}
}
G
а зачем вам тестировать сторонние библиотеки?)
разобрался, ругался на дефолтный импорт оказалось ))
ЕГ
Ребят, подскажите, плес, +- хороший фришный HTML редактор с редактором кода
G
Ребят, подскажите, плес, +- хороший фришный HTML редактор с редактором кода
эт как?
G
vs code, не?
ЕГ
vs code, не?
Не, типо в вебе редактировать html, например froala (https://www.froala.com/wysiwyg-editor)
G
ааа, визивиг чтоль? )))
DS
Всем привет. Я тут недавно наткнулся, что оказывает в TS приписка I в интерфейсах не нужна. Но как быть с ситуацией, когда
interface User {}
class User implements User {}
Это ж не совсем удобно
interface User {}
class User implements User {}
Это ж не совсем удобно
ЕГ
ааа, визивиг чтоль? )))
+
E
Всем привет. Я тут недавно наткнулся, что оказывает в TS приписка I в интерфейсах не нужна. Но как быть с ситуацией, когда
interface User {}
class User implements User {}
Это ж не совсем удобно
interface User {}
class User implements User {}
Это ж не совсем удобно
I - это просто нотация. Использовать ее или нет - на усмотрение вас и вашей команды.
G
кстати вебшторм по разному подсвечивает интерфейс и класс ))
DS
I - это просто нотация. Использовать ее или нет - на усмотрение вас и вашей команды.
Спасибо, это и так понятно. Я почему-то думал, что это как-то отражается на компиляции.
Да и во всемх StyleGuide дают четко понять, что I не нужен)
Да и во всемх StyleGuide дают четко понять, что I не нужен)
E
Спасибо, это и так понятно. Я почему-то думал, что это как-то отражается на компиляции.
Да и во всемх StyleGuide дают четко понять, что I не нужен)
Да и во всемх StyleGuide дают четко понять, что I не нужен)
интерфейсы в рантайм не попадают, на компиляции никак не отражаются.
:
Всем привет, в реактивной форме для пароля указаны minLength(3) и maxLength(50). 3 и более пробелов не пропускает. Это валидатор так работает? trim не используется для пароля.
Вроде инпут сам пробелы отбрасывает, считает это как пустое значение
Вроде инпут сам пробелы отбрасывает, считает это как пустое значение
DP

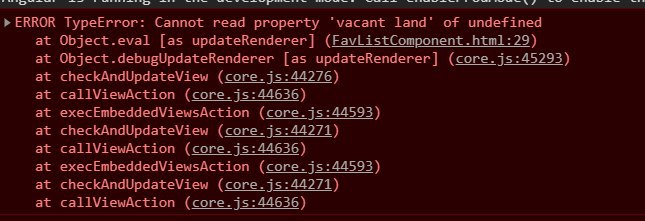
как отловить ошибку эту
DP
номер строки даже приблизительно не верен
OS
посмотреть что в шаблоне
DP
посмотреть что в шаблоне
ну а что в шаблоне, у меня нет такого свойства
SK
а что там ?




