RC
Size: a a a
2020 January 13
Так и сделал
RC
Только вот мне в переменной нужен формат
RC
Obj: {`1.12.20033':[1,2,3]}
Такой
RC
А в FormArray конструкция получаеться в виде
RC
Obj: 0: {"1.11.2003": [1,2, 3]}
RC
Obj восприниметься бэком, как массив, а ему нужен тип переменной словарь
V
Obj восприниметься бэком, как массив, а ему нужен тип переменной словарь
Либо мапить, либо сразу форм групп использовать
J
Вот тут было обсуждение и выше пара сообщений https://t.me/angular_ru/315189
спасибо
J

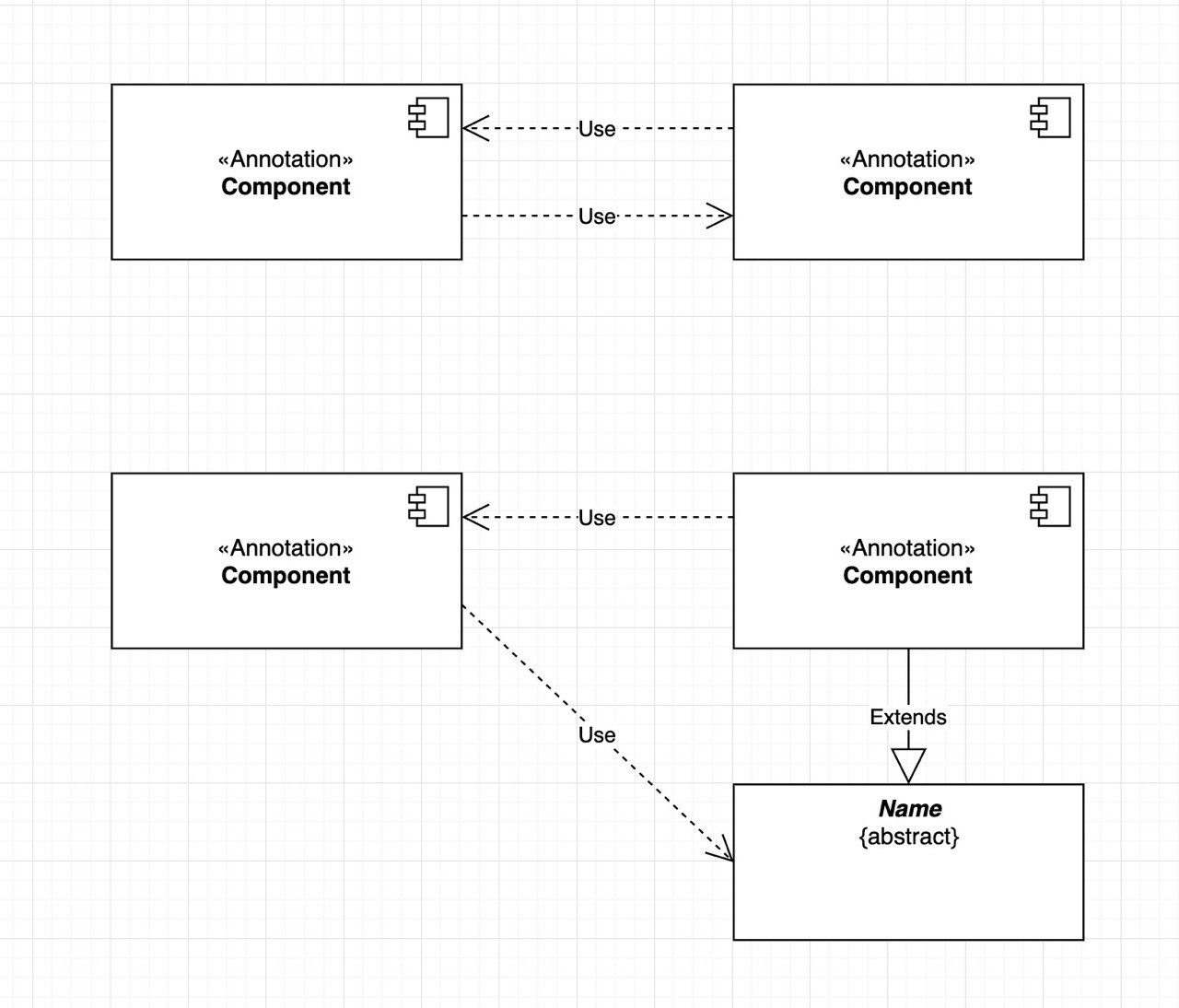
На пальцах примерно так
На верхнем рисунке два класса зависят друг от друга, и поэтому получаем ошибку с circular dependency
На нижнем рисунке левый класс зависит от абстракции, а правый класс реализует абстракцию и зависит от левого класса
На верхнем рисунке два класса зависят друг от друга, и поэтому получаем ошибку с circular dependency
На нижнем рисунке левый класс зависит от абстракции, а правый класс реализует абстракцию и зависит от левого класса
можно в примере ?
G
можно в примере ?
Там дальше были примеры с гитхаба Лиса
J
Там дальше были примеры с гитхаба Лиса
видел, спасибо
G
всем привет, подскажите пожалуйста, использую маску ввода ClaveJS, свалились тесты. Каким образом тестируются подобные сторонние библиотеки?
G
почему именно Clave, потому что это единственное, что подошло, для использования в PrimeNG с его датапикером.
YS
а зачем вам тестировать сторонние библиотеки?)
SB
Привет.
Подскажите, плиз, задача: проигрывать по событию звуковой файл.
Делаю так:
private readonly audio: HTMLAudioElement;
this.audio = this.window.document.createElement('audio');
this.audio.src = '/assets/audio/notification.wav';
ну и по "событию":
this.audio.play();
this.audio.muted = false;
работает везде, кроме IOS
Как лучше решить?
Подскажите, плиз, задача: проигрывать по событию звуковой файл.
Делаю так:
private readonly audio: HTMLAudioElement;
this.audio = this.window.document.createElement('audio');
this.audio.src = '/assets/audio/notification.wav';
ну и по "событию":
this.audio.play();
this.audio.muted = false;
работает везде, кроме IOS
Как лучше решить?
AE
Привет.
Подскажите, плиз, задача: проигрывать по событию звуковой файл.
Делаю так:
private readonly audio: HTMLAudioElement;
this.audio = this.window.document.createElement('audio');
this.audio.src = '/assets/audio/notification.wav';
ну и по "событию":
this.audio.play();
this.audio.muted = false;
работает везде, кроме IOS
Как лучше решить?
Подскажите, плиз, задача: проигрывать по событию звуковой файл.
Делаю так:
private readonly audio: HTMLAudioElement;
this.audio = this.window.document.createElement('audio');
this.audio.src = '/assets/audio/notification.wav';
ну и по "событию":
this.audio.play();
this.audio.muted = false;
работает везде, кроме IOS
Как лучше решить?
в iOS по-моему программно не получится проиграть. Ну или только напрямую по событию click
SB
в iOS по-моему программно не получится проиграть. Ну или только напрямую по событию click
По клику не подходит. Сообщение приходит через вебсокет и фарится экшн. пользователь ничего не нажимает...
AE
По клику не подходит. Сообщение приходит через вебсокет и фарится экшн. пользователь ничего не нажимает...
try this https://codepen.io/kslstn/pen/pagLqL
AE
но опять же там всё сводится к событию click — может поэтому и работает)



