AH
Size: a a a
2020 January 06
АД
Да это понятно. Просто выше высказывания в абсолюте, товарищ ситх)
GK
Хз, все западные команды с кем общался всегда на него ссылаются, вкусовщину и свои стайл гайды только у русских вижу
АД
Ну вот нет в их гайде такой вещи, как обозначения модификаторов доступа. У нас они обязательны. Потому что когда народу много, приходится выяснять что автор имел в виду не указав его - намеренно не указал паблик, или же тупо забыл и там приват. Это все отнимает время.
AH
Ну вот нет в их гайде такой вещи, как обозначения модификаторов доступа. У нас они обязательны. Потому что когда народу много, приходится выяснять что автор имел в виду не указав его - намеренно не указал паблик, или же тупо забыл и там приват. Это все отнимает время.
+
GK
Ну вот нет в их гайде такой вещи, как обозначения модификаторов доступа. У нас они обязательны. Потому что когда народу много, приходится выяснять что автор имел в виду не указав его - намеренно не указал паблик, или же тупо забыл и там приват. Это все отнимает время.
Потому что это вкусовщина, кто-то считает это удобным кто-то считает что снижает читаемость и скорость печати
D
Вопрос к знатокам: почему почти пустой тест компонента (который проверяет существование заголовка) рекомпилиться по 20 секунд? Т.е. фактически тест на уровне
it('...', () => {
document.querySelector('h1').toHaveText('Hello!');
})D
Конфигурация кармы/тестов с коробки
D
Нету импортов, сервисов и прочего, просто чистый компонент, но когда я меняю в тесте что-либо, у меня по 20-25 секунд рекомпил идет. WTF?
Тест всего 1 этот запускается
Тест всего 1 этот запускается
S
Dolgovec
Вопрос к знатокам: почему почти пустой тест компонента (который проверяет существование заголовка) рекомпилиться по 20 секунд? Т.е. фактически тест на уровне
it('...', () => {
document.querySelector('h1').toHaveText('Hello!');
})может потому что там нет expect'ов
D
Какое это отношение к рекомпилу имеет? Я привел пример теста, полным стандартным кодом не хочу засарять чат
ДЛ
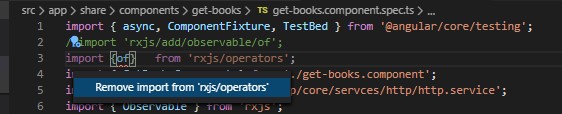
Всем привет,подскажите, пож. не могу импортировать оператор 'of' rxjs, вроде все правильно сделано, выдает ошибку Property 'of' does not exist on type 'typeof Observable'.ts(2339)
Импортирую import 'rxjs/add/observable/of';
Так же пробовал через import { of } from 'rxjs';
Версия "rxjs": "~6.4.0",
Что-то не пойму что не так...
Импортирую import 'rxjs/add/observable/of';
Так же пробовал через import { of } from 'rxjs';
Версия "rxjs": "~6.4.0",
Что-то не пойму что не так...
IO
Import {of} from “rxjs/operators”
IO
Попробуй так
ДЛ
ДЛ
Тоже не прокатило
F
import {of} from 'rxjs';
F
другого быть не может
OS
Всем привет,подскажите, пож. не могу импортировать оператор 'of' rxjs, вроде все правильно сделано, выдает ошибку Property 'of' does not exist on type 'typeof Observable'.ts(2339)
Импортирую import 'rxjs/add/observable/of';
Так же пробовал через import { of } from 'rxjs';
Версия "rxjs": "~6.4.0",
Что-то не пойму что не так...
Импортирую import 'rxjs/add/observable/of';
Так же пробовал через import { of } from 'rxjs';
Версия "rxjs": "~6.4.0",
Что-то не пойму что не так...
Используете неправильно, код покажите
ДЛ
Используете неправильно, код покажите
Использую в unit тестах, проблемная строка
spy = spyOn(httpService, 'getData').and.returnValue(Observable.of(mockBook));
spy = spyOn(httpService, 'getData').and.returnValue(Observable.of(mockBook));