🅷.
Size: a a a
2019 December 30
выходит над каждым элементом, после которого я хочу остановить вспытие надо втыкать event.stopPropagation() ?
🅷.
а в ангуларе нет никакого аргумента у (click) который делает это в одно действие
AS
из коробки, по-моему нет. И не над каждым, а только там, где у тебя ивент
🅷.
да у меня над div есть 4 кнопки
🅷.
и еще есть инпут )
🅷.
даже если нажимаешь в поле input, срабатывает событие div
S
даже если нажимаешь в поле input, срабатывает событие div
что же вы делаете при клике на див
🅷.
что же вы делаете при клике на див
открываю ссылку в новом окне браузера
🅷.
locationRef(path: string) {
open(
}
open(
${path});}
S
открываю ссылку в новом окне браузера
звучит очень плохо)
AS
да у меня над div есть 4 кнопки
🅷.
опа, сейчас ознакомлюсь, спасибо!
AS
но как сказал оператор, звучит так себе
В
открываю ссылку в новом окне браузера
а может на <a href="" target="_blank"> переписать?
🅷.
а может на <a href="" target="_blank"> переписать?
a divу можно же тоже вроде таргет в клике присвоить
🅷.
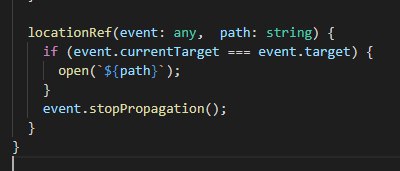
и тогда он будет вызываться только тогда, когда target будет он, так?
SK
если вы открываете новую ссылку то зачем терять семантику ?
В
a divу можно же тоже вроде таргет в клике присвоить
из дива можно все сделать. но как уточнили выше, у вас появляются проблемы с семантикой
🅷.

вот так работает вроде
🅷.
плохое решение?