M
Size: a a a
2019 December 30
только нужно name сначал объявить в модели
GP
только нужно name сначал объявить в модели

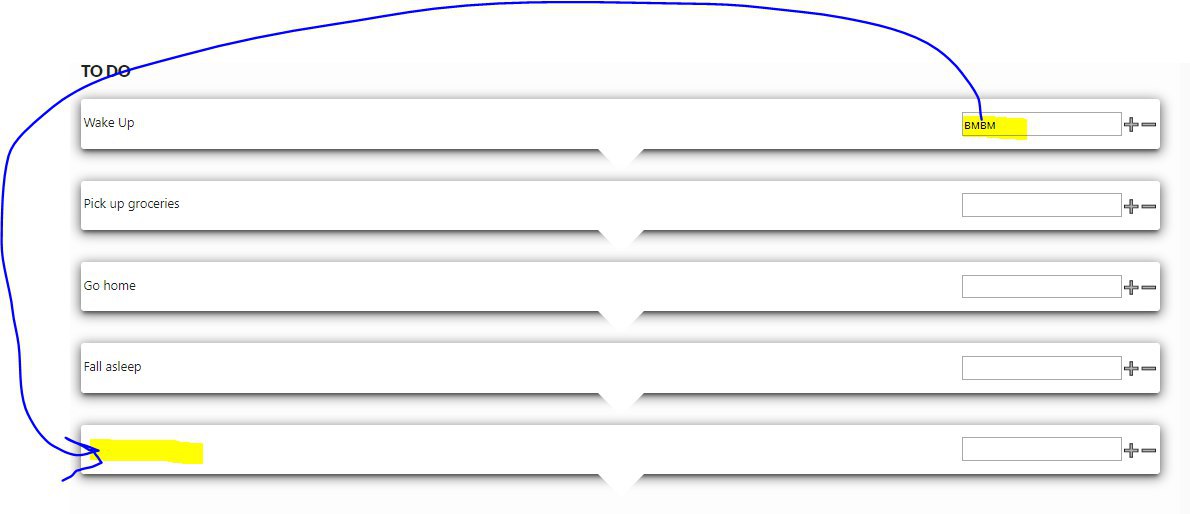
Спасибо, но теперь не добавляется новый элемент со значением инпута
M
А зачем тебе столько инпутов тогда если они просто должны добавлять одно поле?
N
Привет. Подскажите в чем проблема может быть
Такая ошибка при старте karma
Такая ошибка при старте karma
An invalid configuration file was found ['data\main\angular.json']. Please delete the file before running the command.
NS
SK
через какую-нибудь очередь и события
на стороне приёмника события обрабатываются
посмотрите примеры event-driven архитектуры с какими-нибудь kafka, active mq, или больше к предметной области из node.js какую-нибудь bull, kue.
на стороне приёмника события обрабатываются
посмотрите примеры event-driven архитектуры с какими-нибудь kafka, active mq, или больше к предметной области из node.js какую-нибудь bull, kue.
SK
впринципе зависит от сложности, и насколько нужно заморочиться
на стороне которая вызывает процедуры для изменений бд вызывать их с задержкой а задержку брать из первоначального запроса
на стороне которая вызывает процедуры для изменений бд вызывать их с задержкой а задержку брать из первоначального запроса
И
Task queue
Message queue
Message queue
И
В случае с Нодой и питоном есть bull и celery соответственно с необходимым тебе функционалом
YS
Рэббит же :)
🅷.

есть основной div в котором все расположено, у него есть (click), есть фиолетовая кнопка у которой так же есть свой click. По нажатию на фиолетовую кнопку, срабатывает click родителя. Подскажите пожалуйста, где я могу прочитать про то, как при нажатии на фиолетовую кнопку, не срабатывал click diva
EK
🅷.
попробую
V
отловить event click'a, и вызвать event.stopPropagation();
V
это предотвратит распространие события наверх
AS

есть основной div в котором все расположено, у него есть (click), есть фиолетовая кнопка у которой так же есть свой click. По нажатию на фиолетовую кнопку, срабатывает click родителя. Подскажите пожалуйста, где я могу прочитать про то, как при нажатии на фиолетовую кнопку, не срабатывал click diva
да, если я правильно понял это тебе в тему погружения/всплытия событий
🅷.
да, если я правильно понял это тебе в тему погружения/всплытия событий
думаю это то, что надо
🅷.