S
Size: a a a
2019 December 27
IB
В смысле надо проверять?
IB
Для чего?
S
В смысле надо проверять?
да, сравнивате через ===
S
если будет true то значит не меняются
IB
да, сравнивате через ===
Я даже не знаю как их сохранять, чтобы потом сравнить
O

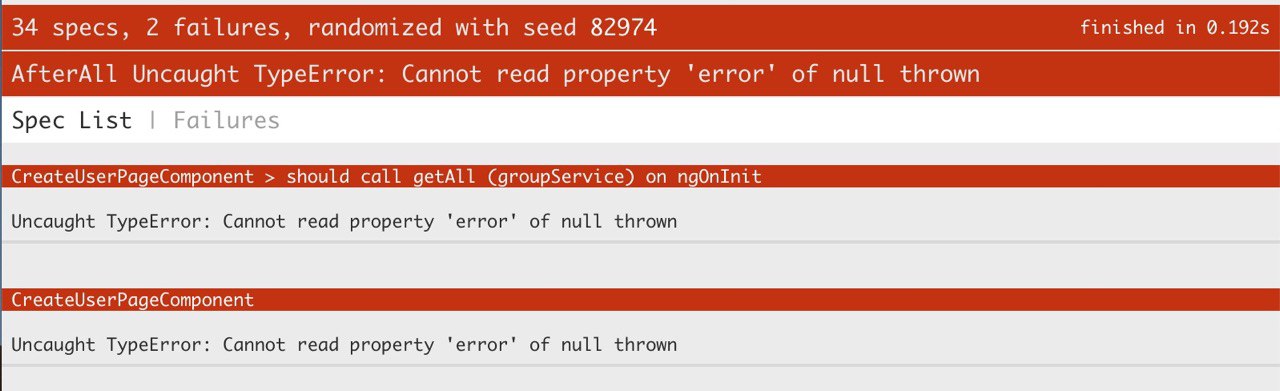
Ребята, привет! Подскажите, пожалуйста, что за ошибка постоянно в разных тестах вылазит?
jb
Try catch используешь в компоненте ?
O
Try catch используешь в компоненте ?
Нет
ДХ
Я даже не знаю как их сохранять, чтобы потом сравнить
Откуда данные приходят?
IB
Откуда данные приходят?
Из сервиса, они там хранятся в массивах
ДХ
Из сервиса, они там хранятся в массивах
Хорошо, задача какая?
IB
Хорошо, задача какая?
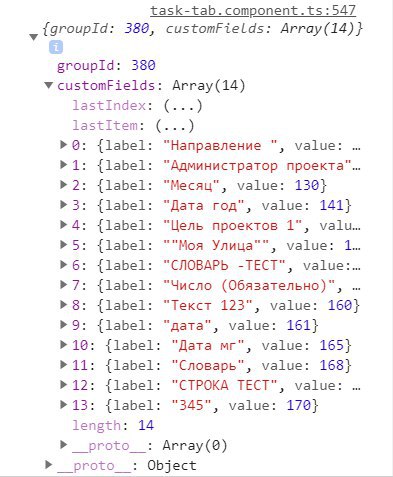
В севисе хранятся значения, которые отправляются в дочерний элемент для отображения, так вот в сервисе значение из массива удаляется, но в дочернем компоненте он остается
N
В севисе хранятся значения, которые отправляются в дочерний элемент для отображения, так вот в сервисе значение из массива удаляется, но в дочернем компоненте он остается
создай поток эмить в нем "новый" отфильрованный массив
передай в доч компонент через | async
передай в доч компонент через | async
IB
создай поток эмить в нем "новый" отфильрованный массив
передай в доч компонент через | async
передай в доч компонент через | async
Ну так из родительского же передается, как этам эмитить
N
без разницы от куда передашь
N
подпишись и эмить новую ссылку
EG
Вычитал в Angular Fox о так называемых feature в Ivy: https://indepth.dev/component-features-with-angular-ivy/
Напоминает реакт хуки. Только это ведь никак статически не типизируется в отличии от хуков, верно?
Напоминает реакт хуки. Только это ведь никак статически не типизируется в отличии от хуков, верно?
ДХ
Ну так из родительского же передается, как этам эмитить
Вы *ngFor-ром бежите по этому массиву в родительском компоненте и передаети каждый элемент в дочерный компонент?
V
Господа, подскажите зачем нужен nullValidator?