DP
Size: a a a
2019 December 27
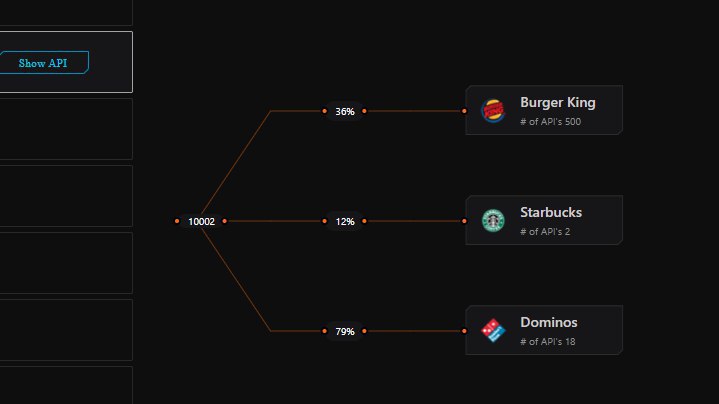
ngx-graph какие аналоги есть?
DP

для вот таких штук
S
про какие имени вы говорите? те что A B C D E ?
да. а может есть хорошие примеры, как это сделать лучше?
YK
Sulu
да. а может есть хорошие примеры, как это сделать лучше?
Первую строку заполнить названиями?
S
у primeng не смотрели? что то подобное видела
DP
Sulu
у primeng не смотрели? что то подобное видела
спасибо гляну
S
Первую строку заполнить названиями?
да, нужно заменить наименования столбцов на понятные пользователю. сейчас выгружаются наименования с таблички БД
IB

Всем привет
Если задавать значение таким образом, то это может мешать вызову ngOnChanges при изменении значения?
Если задавать значение таким образом, то это может мешать вызову ngOnChanges при изменении значения?
S

Всем привет
Если задавать значение таким образом, то это может мешать вызову ngOnChanges при изменении значения?
Если задавать значение таким образом, то это может мешать вызову ngOnChanges при изменении значения?
нет, мешать вызову не будет
эта конструкция будет просто вызывать его каждый цикл ченж детекшена
эта конструкция будет просто вызывать его каждый цикл ченж детекшена
IB
нет, мешать вызову не будет
эта конструкция будет просто вызывать его каждый цикл ченж детекшена
эта конструкция будет просто вызывать его каждый цикл ченж детекшена
Но почему-то ngOnChanges после инициализации не вызывается, хоть сколько не меняю значение объекта
S
Но почему-то ngOnChanges после инициализации не вызывается, хоть сколько не меняю значение объекта
ну видимо каждый раз возвращается одно и тоже значение
IB
ну видимо каждый раз возвращается одно и тоже значение
Не, я проверяю, в родительском компоненте он меняется
S
Не, я проверяю, в родительском компоненте он меняется
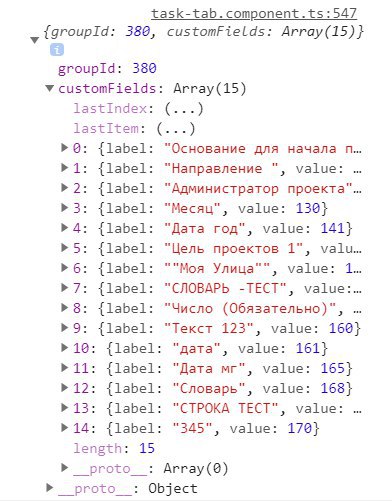
customFields?
IB
customFields?
Да
S
а как вы проверяете что он меняется
IB
а как вы проверяете что он меняется
В консоль вывожу значение
S
В консоль вывожу значение
надо сравнивать с предыдущим значение
IB
надо сравнивать с предыдущим значение

IB
надо сравнивать с предыдущим значение

IB
ngOnChanges не тригерится



