RR
Size: a a a
2019 December 24
ЕУ
combinelatest попробуй
PA
formControlName должен быть одинаковый или я могу их разграничить на start и end?
S
А как у Ангуляра с Atomic Design? В реакте вроде как само собой разумеющееся, а в Ангуляре покрупнее минимальный элемент?
S
может кривовато сформулировал...
S
Pavel Aleksandrov
formControlName должен быть одинаковый или я могу их разграничить на start и end?
ну контрола то у тебя два
S
наверное будет группа, с двумя контролами
S
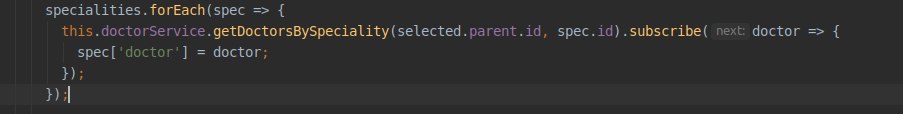
merge(specs.map(spec => this.service.get(spec).pipe(map(doc => [ spec, doc ])))).subscribe(([ spec, doc ]) => spec.doc = doc)S
S
А как у Ангуляра с Atomic Design? В реакте вроде как само собой разумеющееся, а в Ангуляре покрупнее минимальный элемент?
ничем не отличается
S
хочешь дроби до атомов, хочешь не дроби
S
ничем не отличается
Понял, спасибо :)
PA
ну контрола то у тебя два
Ты меня извини, но я не догоняю как это работает) Я делал и одинаковые имена контролов, и разные, не работает обновление все равно. Сейчас в полях просто стоит значение из FormControl. Посмотри пожалуйста еще разок https://stackblitz.com/edit/angular-rvxqic
S
Pavel Aleksandrov
Ты меня извини, но я не догоняю как это работает) Я делал и одинаковые имена контролов, и разные, не работает обновление все равно. Сейчас в полях просто стоит значение из FormControl. Посмотри пожалуйста еще разок https://stackblitz.com/edit/angular-rvxqic
PA
АО
ребята, а есть тут кто из знающих одновременно Ангуляр и Реакт? Вот меня интересует следующий момент — зачем мне Редакс, если я могу аналогично Ангуляру использовать классы (сервисы), делать их синглтонами и хранить стейт в них? Ну, так же как в Ангуляровских сервисах — они синглтоны, в них свой стейт, ещё в них есть subject, на который можно подписаться где угодно и следить за изменениями стейта... Что я упускаю?
Зависит от размера команды, их Скила и прочего. Написать свою архитектуру на сервисах можно, но в тоже время на них очень легко написать ужасный код. Просто писать на сервисах не стоит если нет опыта. Но я не рекламирую Redux. Есть множество других архитектурных подходов. MVVM, CQRC, DCI и множество реализаций (ngxs, ngrx, Akita, mobx, redux)
В кратце - если не знаете как организовать архитектуру приложения- выбирайте Redux
В кратце - если не знаете как организовать архитектуру приложения- выбирайте Redux
АО
А как у Ангуляра с Atomic Design? В реакте вроде как само собой разумеющееся, а в Ангуляре покрупнее минимальный элемент?
E
А как у Ангуляра с Atomic Design? В реакте вроде как само собой разумеющееся, а в Ангуляре покрупнее минимальный элемент?
не сказать, что крупнее.Как удобнее, так и делайте - со стороны фраймфорка ограничения нет. Если брать готовые ui либы типа материал, бутстрап то с атомиком они не дружат +-
С
а как в tsнике отформатировать с помощью пайпа дату?
ДЛ
Всем привет, подскажите, пож. столкнулся с такой проблемой , делаю сортировку таблицы, есть кнопка в поле name при нажатии вверх проходит сортировка по алфавиту , вызывается метод sort() , вопрос как вернуть первоначальное состояние , данные загружаются сразу в ngOnInit()
Как работает https://stackblitz.com/edit/angular-3hkxwo?file=src%2Fapp%2Fapp.component.ts
Не могу понять как вернуть ngOnInit()
Как работает https://stackblitz.com/edit/angular-3hkxwo?file=src%2Fapp%2Fapp.component.ts
Не могу понять как вернуть ngOnInit()