DK
Size: a a a
2019 December 24
Роман
material тоже не подходит, не хочется в приложение добавлять много всего
ng.ant.design/ предлагали? Можно включать только то что нужно
S
Может кто поможет) как найти ноду по саб-строке при редактировании файла в schematics
S
Insertleft и insertright с какого то символа только хотят вставлять - только ручками искать нужно или есть уже что то готовое?
PA
сделайте пример? так только гадать можно
https://stackblitz.com/edit/angular-rvxqic реализация по основному коду такая же.
S
Pavel Aleksandrov
https://stackblitz.com/edit/angular-rvxqic реализация по основному коду такая же.
как воспроизвести проблему?
PA
как воспроизвести проблему?
Поправил. Добавил кнопку обновления формы.
S
Pavel Aleksandrov
Поправил. Добавил кнопку обновления формы.
пока вижу что
из time-range-component в app-time-component ты ничего не передаешь
из time-range-component в app-time-component ты ничего не передаешь
PA
пока вижу что
из time-range-component в app-time-component ты ничего не передаешь
из time-range-component в app-time-component ты ничего не передаешь
Так скорее всего и есть. Я не совсем понял как это сделать.
S
Pavel Aleksandrov
Так скорее всего и есть. Я не совсем понял как это сделать.
в time-range-component то передаешь
PA
в time-range-component то передаешь
Ну по идее да, форма то принмиает заданные значения. Но чтобы все отрисовалось - надо из time-range передать в time, но как это сделать я не понял.
PA
Если в шаблоне работать с компонентом time напрямую (то есть не через <app-time-range-component>, а <app-time-component>) то все отрисовывается нормально, потому что там непосредственные значения проставляются в переменные из объекта с введенным временем.
S
Pavel Aleksandrov
Ну по идее да, форма то принмиает заданные значения. Но чтобы все отрисовалось - надо из time-range передать в time, но как это сделать я не понял.
у тебя в app-component создан контрол, он через реактивные директивы привызяывается к компоненту app-time-range
S
внутри app-time-range ты этого не делаешь для app-time
S
поэтому они не связаны
S
поэтому не обновляются значения
PA
у тебя в app-component создан контрол, он через реактивные директивы привызяывается к компоненту app-time-range
То есть мне нужно в app-time-range также сделать такую же форму с контролами?
RR

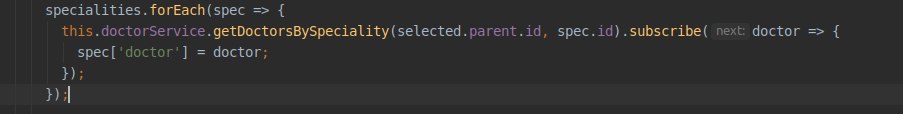
Всем привет, подскажите пожалуйста как мне дождаться выполнения такого кода?
RR
На ум приходит forkJoin но как смаппить результат от него и специальность в контексте которой создается подписка не пойму
ЕУ
На ум приходит forkJoin но как смаппить результат от него и специальность в контексте которой создается подписка не пойму
а еще можно попросить бэк возвращать массив одним запросом, а не 100500




