AE
Size: a a a
2019 November 13
Не туда.
да норм, всё равно все прочли
AE
Можно как то сделать при нажатии на ссылке с роутом, если ты уже в этом роуте, переинициировать компонент?
использовать кастомный RouteReuseStrategy?
AB
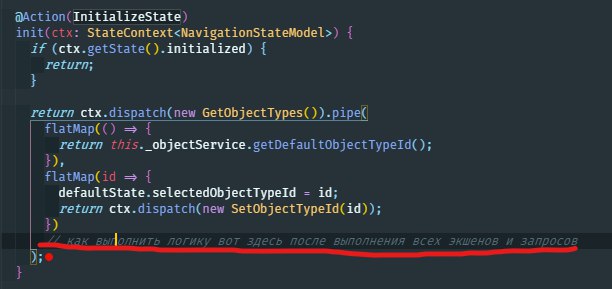
Ребят, кто в rxjs силён? у меня есть ngxs экшен, он последовательно вызывает друго экшен, затем выполняет запрос, кой-чего меняет в одном поле, дальше вызывает еще экшен, как мне после этого всего выполнить еще свою логику какую-то? Если быть конкретнее, то мне надо стейт пропатчить после того, как все вышеописанное успешно прошло
AS
Можно как то сделать при нажатии на ссылке с роутом, если ты уже в этом роуте, переинициировать компонент?
а какая цель? может и не нужно его переинициализировать? В большинстве случаев такой вопрос появляется когда используют route.snapshot
AE
может switchMap вместо flatMap?
AE
Ребят, кто в rxjs силён? у меня есть ngxs экшен, он последовательно вызывает друго экшен, затем выполняет запрос, кой-чего меняет в одном поле, дальше вызывает еще экшен, как мне после этого всего выполнить еще свою логику какую-то? Если быть конкретнее, то мне надо стейт пропатчить после того, как все вышеописанное успешно прошло
ну добавь ещё tap оператор и в нём уже getState/setState, и поехал
AB
ну добавь ещё tap оператор и в нём уже getState/setState, и поехал
не робит с tap, пробовал. Со switchMap сейчас попробую
PW
Привет! Может кто сможет помочь: есть стрим для получения списка пользователей.
Каждого пользователя есть возможность редактировать. После редактирования мне необходимо обновить данные в списке пользователей. То есть ещё раз постучаться на бэк и взять обновленные данные. Но как это корректно сделать - не знаю.
Метод из сервиса:
this.usersStream$ = this.adminService.getAllUsers()
Каждого пользователя есть возможность редактировать. После редактирования мне необходимо обновить данные в списке пользователей. То есть ещё раз постучаться на бэк и взять обновленные данные. Но как это корректно сделать - не знаю.
Метод из сервиса:
getAllUsers():Observable<any> {
return this.http.get<any>(`${environment.backend}/admin/all-users`)
}VH
Привет! Может кто сможет помочь: есть стрим для получения списка пользователей.
Каждого пользователя есть возможность редактировать. После редактирования мне необходимо обновить данные в списке пользователей. То есть ещё раз постучаться на бэк и взять обновленные данные. Но как это корректно сделать - не знаю.
Метод из сервиса:
this.usersStream$ = this.adminService.getAllUsers()
Каждого пользователя есть возможность редактировать. После редактирования мне необходимо обновить данные в списке пользователей. То есть ещё раз постучаться на бэк и взять обновленные данные. Но как это корректно сделать - не знаю.
Метод из сервиса:
getAllUsers():Observable<any> {
return this.http.get<any>(`${environment.backend}/admin/all-users`)
}отредактировал - запиши - опять потяни данные
PW
отредактировал - запиши - опять потяни данные
Так вот мне нужно после нажатия на кнопку "Редакитровать", каким-то образом вновь запустить getAllUsers, чтобы данные подтянуть
VH
Так вот мне нужно после нажатия на кнопку "Редакитровать", каким-то образом вновь запустить getAllUsers, чтобы данные подтянуть
ну так скачай опять целый лист юзеров
VH
как вначале
PW
А смысл тогда в стриме? У меня уже есть подписка на поток, грубо говоря. Мне нужно лишь ещё раз постучаться на сервер
ТЖ
Всем привет! Есть таблица, данные берутся из массива.
Задача - отрисовать ФИО. Но фио в таблицу не приходит, а приходит только id, по которому я могу вытащить ФИО.
Задача - отрисовать ФИО. Но фио в таблицу не приходит, а приходит только id, по которому я могу вытащить ФИО.
this.patientService.getPatientById(data.findIndex(id => id.details.patientId === this.patientId))Написал вот такой запрос к бэку, но есть одна беда, некоторые значения в массиве null , и на этом моменте у меня летят ошибки и перебор не осуществляется. Как отсечь null?
.subscribe(name => { console.log(name); });
VH
Тихон Жарких
Всем привет! Есть таблица, данные берутся из массива.
Задача - отрисовать ФИО. Но фио в таблицу не приходит, а приходит только id, по которому я могу вытащить ФИО.
Задача - отрисовать ФИО. Но фио в таблицу не приходит, а приходит только id, по которому я могу вытащить ФИО.
this.patientService.getPatientById(data.findIndex(id => id.details.patientId === this.patientId))Написал вот такой запрос к бэку, но есть одна беда, некоторые значения в массиве null , и на этом моменте у меня летят ошибки и перебор не осуществляется. Как отсечь null?
.subscribe(name => { console.log(name); });
id => id &&
VH
если я правльно понял об этом айди речь?
ТЖ
если я правльно понял об этом айди речь?
нет, об id.details.patientId - вот тут null
VH
Тихон Жарких
нет, об id.details.patientId - вот тут null
перед этим отфульруй data, чтобы небыло null и работай дальше
ТЖ
перед этим отфульруй data, чтобы небыло null и работай дальше
спасибо, сейчас попробую