N👩
Size: a a a
2019 November 11
отключу инкапсуляцию на время
S
или как в реакте, наследованием
NK
Какая тема и шрифт ?)
N👩
или как в реакте, наследованием
god please no
N👩
отключил инкапсуляцию и поставил
@TODOE
как вариант, можно в styleUrls добавить путь до стилей родительского компонента, но это чот прям совсем костыль
А че костыльно, я так иногда делаю
Можешь еще включить инкапсуляцию.Нейтив (шадоуДом), и тогда от родителя стили прикинуться чилдрену
Либо глобальные сделать
Можешь еще включить инкапсуляцию.Нейтив (шадоуДом), и тогда от родителя стили прикинуться чилдрену
Либо глобальные сделать
N👩
А че костыльно, я так иногда делаю
Можешь еще включить инкапсуляцию.Нейтив (шадоуДом), и тогда от родителя стили прикинуться чилдрену
Либо глобальные сделать
Можешь еще включить инкапсуляцию.Нейтив (шадоуДом), и тогда от родителя стили прикинуться чилдрену
Либо глобальные сделать
о, я не знал, что shadow dom позволяет на детей влиять
E
Но только не забывай, что он не везде поддерживается, чекни саппорт
R
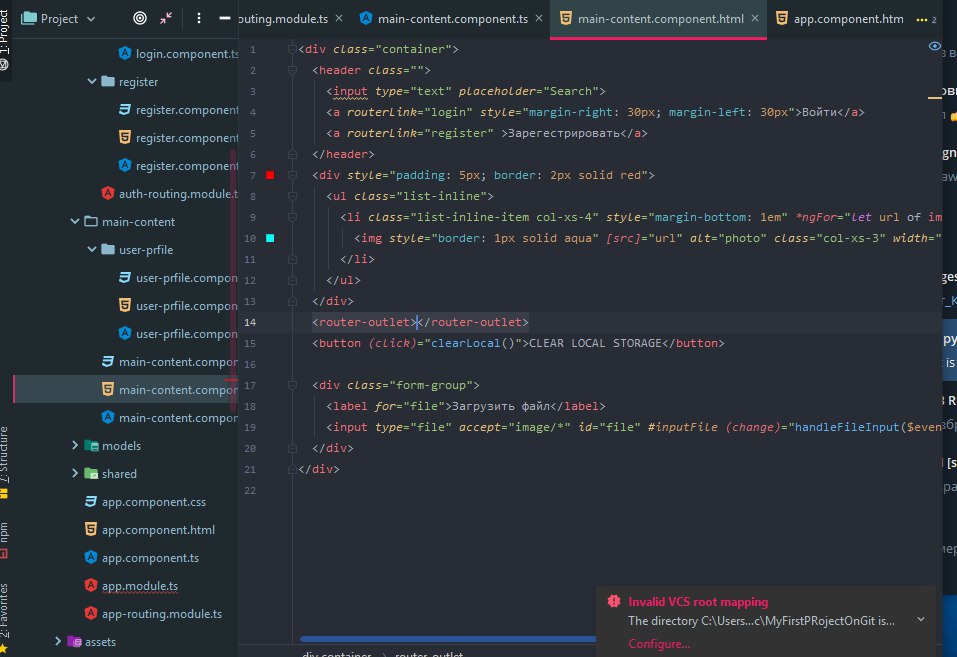
Подскажите, создал 2 компонента header-after-login и before , как привязать это к роутам, чтобы после логина был header-after-login, а если не залогинен то header-before-login?
M
Подскажите, создал 2 компонента header-after-login и before , как привязать это к роутам, чтобы после логина был header-after-login, а если не залогинен то header-before-login?
ngIf else
R
ngIf else
тогда надо будет его везде прописывать
R
на каждой странице
R
а это пупа
M
Ну сделать <header-common>
R
к роутам никак не привязать?
M
А вообще может есть смысл поставить header выше router-outlet
S
Подскажите, создал 2 компонента header-after-login и before , как привязать это к роутам, чтобы после логина был header-after-login, а если не залогинен то header-before-login?
)
R
подсказали через лояут запилить, но не понял как
L
Подскажите, создал 2 компонента header-after-login и before , как привязать это к роутам, чтобы после логина был header-after-login, а если не залогинен то header-before-login?
<ng-template *ngIf="!isUserLogin" else afterHeader> <header-before> </ng-template>
<ng-template #afterHeader><header-after></ng-template>