R
Size: a a a
2019 November 11
approutingmodule импортировал в appmodule?
+
R
ппц, что-то никак не хочет
R
если пихать login как отдельный rout
R
То робит
AE
если пихать login как отдельный rout
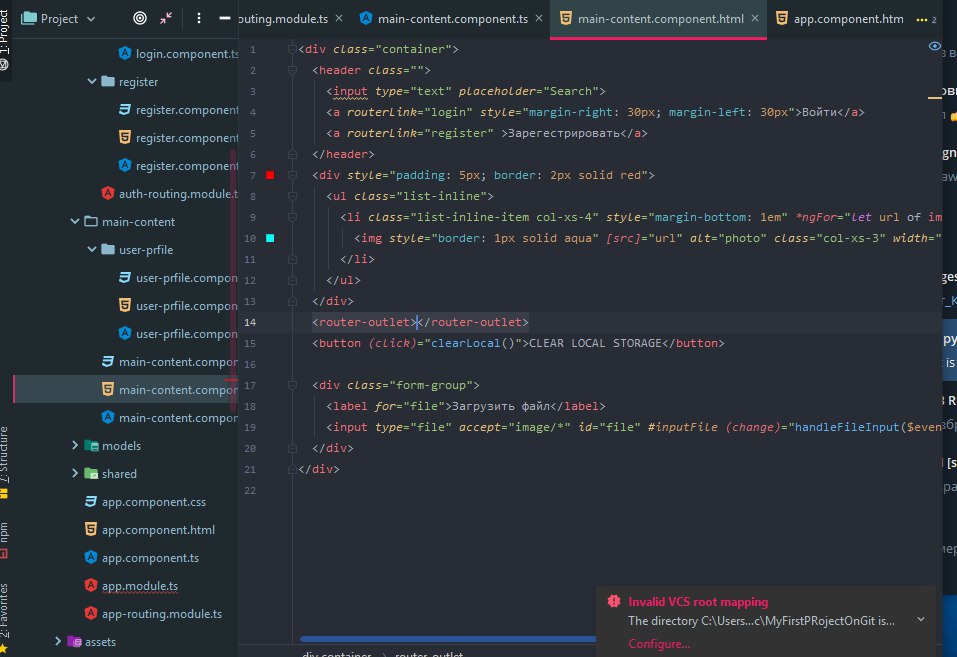
в MainContentComponent, router-outlet есть?
D
Здравствуйте, как следить за свойством в сервисе и при его изменение вызвать метод из компонента?
AE
Здравствуйте, как следить за свойством в сервисе и при его изменение вызвать метод из компонента?
subject в сервисе создать и подписыватся на него, пушить в него через методы сервиса
R
в MainContentComponent, router-outlet есть?
О, так робит, но мне бы его выкидывать в отдельный компонент
R
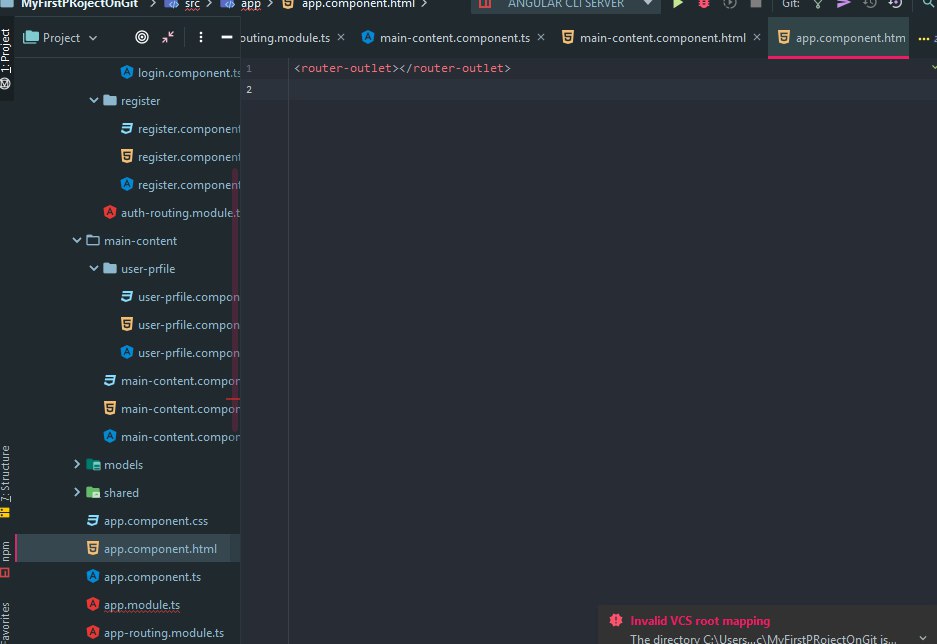
у меня потому что есть app.component.html c router-outlet
R
Там как бы отображается либо main страница, либо логин, либо register
D
subject в сервисе создать и подписыватся на него, пушить в него через методы сервиса
Спс за ответ
R
subject в сервисе создать и подписыватся на него, пушить в него через методы сервиса

AE
Там как бы отображается либо main страница, либо логин, либо register
тут либо убирать MainContentComponent из роутинга, т.е оставить только {path: '', children: [ { path: 'login'...... } ]}, либо без вложенности
R
тут либо убирать MainContentComponent из роутинга, т.е оставить только {path: '', children: [ { path: 'login'...... } ]}, либо без вложенности
а если вынетси login в главные роуты?
AE
а если вынетси login в главные роуты?
эксперементируйте, тоже норм поидеи
N👩
подскажите плз, а как дочернему компоненту наследовать стили от родительского?
то есть чтобы на компонент, который находится в шаблоне родительского компонента подействовали стили, объявленные в родительском файле стилей
то есть чтобы на компонент, который находится в шаблоне родительского компонента подействовали стили, объявленные в родительском файле стилей
N👩
как вариант, можно в styleUrls добавить путь до стилей родительского компонента, но это чот прям совсем костыль
S
подскажите плз, а как дочернему компоненту наследовать стили от родительского?
то есть чтобы на компонент, который находится в шаблоне родительского компонента подействовали стили, объявленные в родительском файле стилей
то есть чтобы на компонент, который находится в шаблоне родительского компонента подействовали стили, объявленные в родительском файле стилей
можно отлючить инкапсуляцию или обьявить глобальные стили
N👩
можно отлючить инкапсуляцию или обьявить глобальные стили
вот походу так и сделаю ща