S
Size: a a a
2019 October 28
ты и сам выше пример дал, когда асинк пайп плох
YK
Ну, например подписки на события в обход проверки изменений )
ну, смотря, что хочется сделать в результате этих событий
YK
если что-то связанное с шаблоном сделать - но лучше async-pipe, а если нет - то пожалуй, subscribe
S
ну, смотря, что хочется сделать в результате этих событий
в заисимости от этого подберем костыль нужного размера)
YK
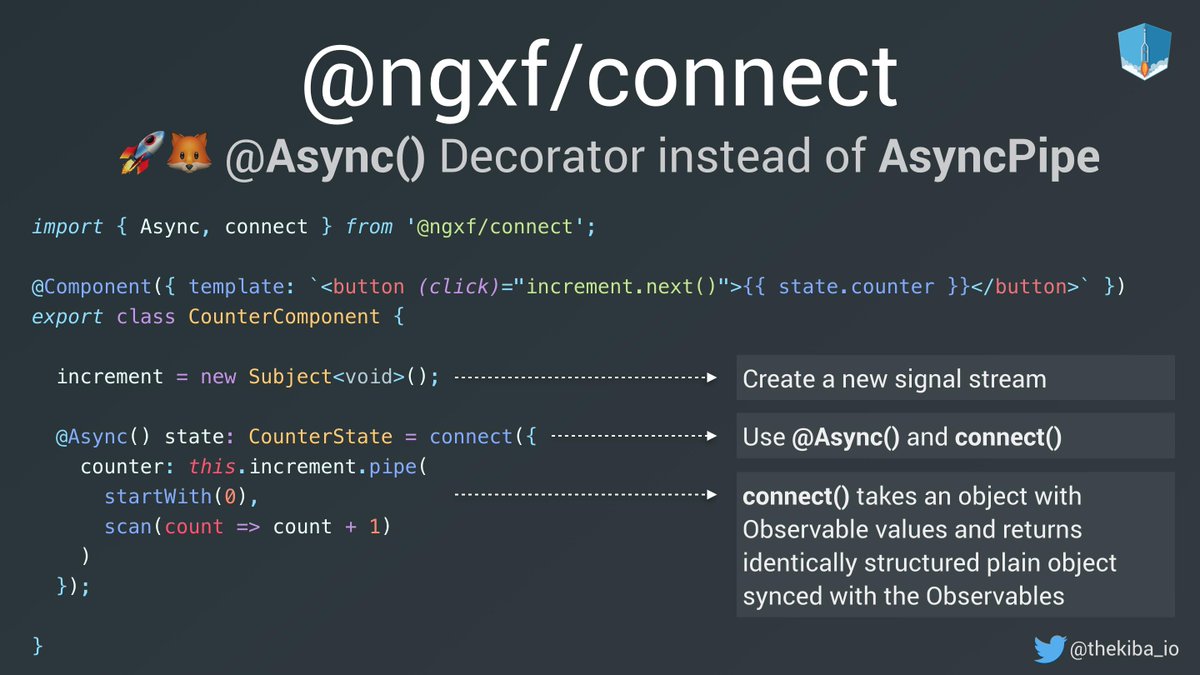
Пора переходить на @Async() декоратор 🙂
а где такой?
RK
Этот декоратор ничего не знает про то, на чём он висит. Он просто смотрит на то, с какими аргументами ты вызвал функцию в прошлый раз и если они полностью совпали — возвращает запомненное значение. Если они не совпали, он скармливает их в твою функцию, запоминает новый результат и аргументы и возвращает тебе новый результат.
с *ngFor тоже работает?
решил затестить, результата ожидаемого не получил
возможно еще есть условия? стратегия?
решил затестить, результата ожидаемого не получил
возможно еще есть условия? стратегия?
AI
с *ngFor тоже работает?
решил затестить, результата ожидаемого не получил
возможно еще есть условия? стратегия?
решил затестить, результата ожидаемого не получил
возможно еще есть условия? стратегия?
А как ты его с ngFor использовал? Если ты каждый элемент туда кормил то да, не работает, ведь каждый раз вызов с разными аргументами. Если ты ngFor делал по массиву, который от него хотел получить, то должно работать.
Вキ
а где такой?
RK
А как ты его с ngFor использовал? Если ты каждый элемент туда кормил то да, не работает, ведь каждый раз вызов с разными аргументами. Если ты ngFor делал по массиву, который от него хотел получить, то должно работать.
скажем так, массив передаю всегда один и тот же, но вот второй аргумент постоянно меняется
я так понял такой кейс не покрывает
я так понял такой кейс не покрывает
AI
Покрывает те кейсы, когда аргументы не меняются, чтобы не пересчитывать результат. Покажи код? Придумаем что-нибудь.
S
скажем так, массив передаю всегда один и тот же, но вот второй аргумент постоянно меняется
я так понял такой кейс не покрывает
я так понял такой кейс не покрывает
видимо ты расчитывал на мемоизацию всех пар аргументов и результатов
этот пайп не для этого
этот пайп не для этого
YK
красота!!!
AE
эт только с ivy можно?
Вキ
эт только с ivy можно?
ага
AE
*режим Хатико активирован*
RK
Покрывает те кейсы, когда аргументы не меняются, чтобы не пересчитывать результат. Покажи код? Придумаем что-нибудь.
этот участок кода переписан
но просто ради интереса хотел применить
-
// component
@pure
private filterItems(items, unitId) { // постоянно меняется
return items.find(({id}) => id === unitId);
}
public getUnit(unitId) { // постоянно меняется
return this.filterItems(this.store.snapshot().shopData.units, unitId);
}
// template
<div [innerHTML]="'shopUnitsSymbols.' + getUnit(row.unit_id)?.symbol | translate"></div>
но просто ради интереса хотел применить
-
// component
@pure
private filterItems(items, unitId) { // постоянно меняется
return items.find(({id}) => id === unitId);
}
public getUnit(unitId) { // постоянно меняется
return this.filterItems(this.store.snapshot().shopData.units, unitId);
}
// template
<div [innerHTML]="'shopUnitsSymbols.' + getUnit(row.unit_id)?.symbol | translate"></div>
RK
видимо ты расчитывал на мемоизацию всех пар аргументов и результатов
этот пайп не для этого
этот пайп не для этого
ага
YK
давно уже пора выпилить все эти ручные отписки, чувствуешь себя как в С++, блин пытаясь все это подчистить
И
давно уже пора выпилить все эти ручные отписки, чувствуешь себя как в С++, блин пытаясь все это подчистить
всмысле ручные подписки ?
S
давно уже пора выпилить все эти ручные отписки, чувствуешь себя как в С++, блин пытаясь все это подчистить
эта бунт!